Создание веб-сайтов с помощью Tilda
МЕНЮ
Главная страница
Поиск
Регистрация на сайте
Помощь проекту
Архив новостей
ТЕМЫ
Новости ИИ
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Искусственный интеллект
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Нейронные сети начинающим
Психология ИИ
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Творчество ИИ
Техническое зрение
Чат-боты
Авторизация
2023-01-18 05:33

Какой бы веб-сайт вы ни хотели создать, будь то целевая страница, интернет-магазин или личный блог, ваша цель - сделать так, чтобы контент и дизайн гармонично сочетались и дополняли друг друга. С Тильдой стало намного легче достичь этого гармоничного баланса.
Современная сеть очень унифицирована. Дизайнеры используют одни и те же шаблоны, и в результате веб-сайты, созданные разными людьми, выглядят как клоны. Единственный способ выделиться из толпы - это контент. Контент - это то, что в первую очередь привлекает людей на ваш сайт.
Tilda - это конструктор веб-сайтов, который можно использовать для создания веб-сайтов, целевых страниц, интернет-магазинов и специальных проектов. Создатели Tilda придерживаются философии “сначала контент”: контент предшествует дизайну. Будучи большими поклонниками повествования, они придумали блочную механику для создания веб-сайтов, чтобы пользователи не просто создавали веб-страницы, но и рассказывали истории о своих продуктах или услугах. И это помогает более эффективно превращать посетителей в клиентов.
В этой статье рассказывается о том, чем Tilda отличается от других разработчиков веб—сайтов и как она помогает вам сосредоточиться на том, что вы знаете и любите, без необходимости думать о технических вещах - потому что у вас часто нет времени изучать технические вещи. Ниже приведены несколько ключевых преимуществ использования Tilda для создания веб-сайтов.
Механика блоков
Когда дизайнеры создают веб-сайты, им часто приходится реализовывать одни и те же объекты снова и снова. Это не только делает процесс проектирования утомительным, но и отнимает драгоценное время.
Чтобы решить эту проблему, команда Tilda создала блоки, которые являются обычно используемыми модулями. Этот модульный механизм редактирования лежит в основе платформы. Когда вы создаете веб-сайт, вам не нужно использовать жестко заданный шаблон; все, что вам нужно сделать, это выбрать предварительно разработанные блоки, которые удовлетворяют вашим требованиям.
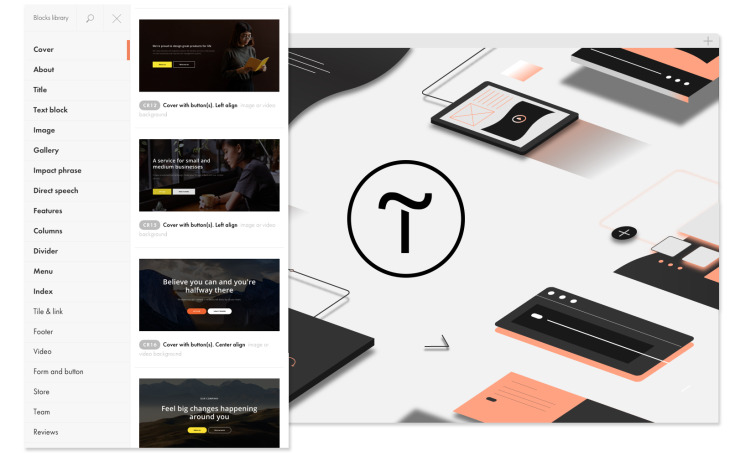
У вас есть доступ к библиотеке из 450 блоков. Эта библиотека постоянно обновляется. Чтобы облегчить навигацию между блоками, Tilda упорядочивает их по категориям. Каждый блок в коллекции классифицируется либо по функции (например, обложка), либо по значению (например, обзоры продуктов, “наша команда” и т.д.).
Все блоки были созданы профессиональными дизайнерами, поэтому вам не нужно беспокоиться об основных свойствах дизайна. Кроме того, все блоки гармонично сочетаются друг с другом, поэтому вам не нужно беспокоиться о том, как подогнать один блок к другому.
Вы можете подумать: “Означает ли это, что все веб-сайты, созданные с использованием блоков, будут выглядеть как клоны?” Нет. Думайте о блоке как о скелете: он дает вам что-то, что вы можете модифицировать в соответствии с вашими собственными потребностями. Тильда дает вам большой контроль над деталями. Почти все в блоке регулируется.
Tilda позволяет настраивать блоки, используя области содержимого и настроек. Нажмите на кнопку “Содержимое”, чтобы отредактировать всю информацию, содержащуюся в блоке. Кнопка “Настройки” позволяет настроить различные параметры, такие как внешний вид блока. Если вы хотите изменить текст, нажмите на него и измените его прямо на экране. Чтобы заменить картинку, просто перетащите ее из папки на вашем компьютере.
Ниже приведены самые большие преимущества использования блоков:
Удобочитаемость
Тильда уделяет большое внимание типографике. Команда Tilda заботится обо всех типографских элементах, таких как длина строки, интервал и размеры шрифта, чтобы обеспечить гармоничные пропорции. Каждый блок идеально сбалансирован, чтобы сделать чтение приятным.

Восприимчивость
Нет необходимости тратить время на оптимизацию страниц для планшетов и смартфонов.
Внешний вид
Внешний вид блоков можно кардинально изменить: размеры текста и изображений, кнопок — все это вы можете сделать самостоятельно на вкладке ‘Настройки".’
Решение сложных проблем
Используя блоки, вы можете решать довольно сложные задачи, такие как сбор заявок или продажа товаров и услуг.
Нулевой блок
Независимо от того, насколько богата коллекция блоков по умолчанию, некоторые пользователи всегда захотят создать что-то действительно уникальное. Именно для этого случая Tilda предоставляет редактор нулевых блоков: встроенный редактор для создания ваших собственных блоков. Думайте об этом как о графическом редакторе для вашего веб-сайта, который позволяет вам проявить свой творческий потенциал: добавить текст, форму, кнопку, изображение, видео, всплывающую подсказку, форму, даже вставить HTML-код; перемещать, преобразовывать и скрывать каждый элемент на холсте. Вы можете начать с нуля и создавать новые уникальные блоки!
Все, что вам нужно сделать, чтобы начать пользоваться редактором, - это нажать кнопку “Ноль” на вновь созданной странице. Нулевой блок позволяет вам управлять каждой деталью вашего дизайна. Вы можете изменять параметры стиля для объектов, изменять их положение, изменять их размер и многое другое.
Вот как выглядит этот процесс:
Так же, как и обычные блоки, нулевые блоки являются адаптивными. Tilda предоставляет пять режимов для адаптации контента к различным размерам экрана. Вы можете просмотреть дизайн в следующих экранных режимах:
мобильный телефон (портретный режим),
мобильный (ландшафтный режим),
планшет (портретный),
планшет (ландшафтный режим),
рабочий стол.
Нулевой блок может использоваться вместе с существующими блоками. Можно преобразовать существующий блок в нулевой блок и изменять его так, как вам нравится.
Анимированные эффекты
Анимация привносит ощущение интерактивности в пользовательский интерфейс. Правильно включенная анимация оживляет элементы веб-сайта. Существует множество различных способов, с помощью которых добавление движения может принести пользу пользователям. Например, вы можете использовать анимацию, чтобы сосредоточить внимание пользователя на определенном объекте (например, назначив определенный анимированный эффект кнопке с призывом к действию, чтобы направить внимание пользователя на этот элемент) или в чисто эстетических целях (например, чтобы создать ощущение мастерства).
Tilda позволяет создавать потрясающие интерактивные страницы без какого-либо кода. Tilda предоставляет три типа анимации, которые мы сейчас рассмотрим.
1. Базовая анимация
Во всех стандартных блоках вы можете настроить внешний вид любого элемента, чтобы сделать сайт более живым и интересным. Например, вы можете добавить анимированный эффект для заголовка обложки.
Анимация работает во всех блоках, за исключением слайдера. Все, что вам нужно сделать, чтобы добавить анимированный эффект, - это просто выбрать желаемый эффект в настройках блока.
2. Расширенная Анимация В Нулевом Блоке
С помощью Tilda вы также можете создавать пошаговую анимацию, в которой любой элемент страницы может быть частью последовательности движений. Тильда позволяет задавать траекторию элементов. Вы можете реализовать сложное поведение элементов на странице и добавить максимальную интерактивность.
В дополнение к эффектам внешнего вида, вы можете настроить параллакс и фиксацию. Параллакс позволяет объектам перемещаться с разной скоростью, когда пользователи прокручивают страницу. Фиксация позволяет зафиксировать объект на экране во время прокрутки. Вы можете играть со следующими параметрами: скорость, продолжительность, задержка, триггеры событий для запуска анимации.
Вот краткое видео, демонстрирующее, как создать сложный анимированный эффект.
3. Специально разработанные блоки
Эти блоки предназначены для добавления анимационных эффектов. Вы также можете создавать анимацию, используя специальные блоки, такие как: эффект пишущей машинки,эффект галактики для обложек,анимированное слайд-шоу для обложек
Шаблоны
Хотя шаблоны и блоки звучат довольно похоже друг на друга, они разные. Шаблоны предназначены для распространенных случаев использования (таких как целевые страницы для бизнеса, страницы событий, блоги и т.д.); их можно использовать в качестве основы, а затем изменять в соответствии с вашим собственным стилем. Выберите шаблон, наиболее подходящий для вашего проекта, и настройте его в соответствии со своими предпочтениями. В отличие от многих других разработчиков веб-сайтов, Tilda не заставляет пользователей выбирать шаблон из списка. Это полностью зависит от вас, использовать ли шаблон или начать с чистого листа.
Также возможно создать свой собственный шаблон. Все, что вам нужно сделать, это создать свою собственную страницу и сохранить ее в качестве шаблона. Вы можете поделиться шаблоном с другими пользователями.
Формы для сбора данных
Основная цель бизнеса - создание и удержание клиентов. И одним из основных инструментов, которые позволяют бизнесу работать с ит-клиентами, являются формы. Формы позволяют клиентам отправлять заявки и отзывы или подписываться на список рассылки. Используя Tilda, вы можете создавать вертикальные, горизонтальные, всплывающие и пошаговые формы. В библиотеке есть отдельная категория с готовыми вариантами дизайна.
В вертикальных формах вы можете добавлять неограниченное количество полей. Для каждого поля вы можете выбрать его тип: выпадающий список, флажок, номер телефона, вложение файла и т.д. Tida предоставляет несколько специальных полей формы, таких как "Разделение" и "Калькулятор’. Поле ‘Разделить’ позволяет вам разделить форму на несколько шагов. Поле ‘Калькулятор’ позволяет рассчитать стоимость по определенной формуле и показывает стоимость посетителю перед отправкой. Это может быть чрезвычайно полезно для веб-сайтов электронной коммерции (во время покупки продукта).
Tilda интегрируется с различными службами приема данных. Это поможет вам решить распространенные проблемы со сбором данных, такие как:
Подключение электронной почты, мессенджеров Telegram или Slack, Trello или Google Table для быстрого запуска новых приложений.
Запуск кампаний по электронной почте и сбор подписчиков по электронной почте
Настройте форму на Tilda и подключите ее к спискам рассылки в MailChimp, UniSender, SendGrid или GetResponse.
Сбор данных об онлайн-заказах в CRM-систему Trello, Pipedrive и amoCRM - это CRM-системы, которые имеют встроенную интеграцию с Tilda. Все, что вам нужно сделать, чтобы начать получать данные, - это подключить свою учетную запись.
Встроенная аналитика
В Tilda есть встроенная аналитика, которая показывает основные показатели эффективности веб-сайта: просмотры страниц, конверсии страниц, вовлеченность посетителей и т.д. Эти ключевые показатели эффективности удовлетворяют основные потребности пользователей. Можно просматривать высокоуровневые сведения (общая производительность) и данные, относящиеся к конкретной странице.
Пользователи Tilda могут просматривать теги источника, носителя и кампании в таблице UTM. Если вы нажмете на сам тег, вы попадете на страницу, где сможете просмотреть статистику, связанную с этим параметром, такую как посетители, сеансы, лиды и подробный просмотр по дням.
Хотя Tilda analytics охватит вас в 90% случаев, иногда вам требуется больше данных. В таких случаях вам может потребоваться переключиться на Google Analytics. Tilda позволяет вам подключать Google Analytics и Google Tag Manager для мониторинга трафика вашего сайта. Вам не нужно вводить код, чтобы добавить счетчики Google на свои страницы; просто добавьте свою учетную запись в настройки страницы при настройке отслеживания аналитики.
Функции интернет-магазина
Создание интернет-магазинов - одна из самых распространенных задач веб-дизайнеров. В отличие от других типов веб-сайтов, веб-дизайнеры должны не только создавать отличный дизайн, но и интегрироваться с платежными шлюзами. Хорошей новостью является то, что в Tilda есть встроенные инструменты электронной коммерции, которые позволяют создавать небольшие интернет-магазины за минуты, а не за часы или дни.
корзина покупок

https://komarovaeee.com/blog/magazin-na-tilde-case
Пользователи Tilda могут добавить корзину покупок на свой веб-сайт. Виджет корзины универсален, и вы можете использовать его для продажи как товаров, так и услуг. Корзина интегрирована с формой заказа, которую вы можете настроить по своему усмотрению. Просто добавьте нужные вам поля, и вы получите необходимую информацию.
Форма заказа очень удобна в использовании. Посетители смогут добавлять ряд товаров и изменять количество товара. Вы можете изменить форму оформления заказа, где вам заблагорассудится — например, вы можете добавить несколько различных вариантов доставки и / или специальное поле для промо-кодов. Окончательная сумма рассчитывается автоматически. После успешной оплаты клиент получит электронное письмо с деталями заказа (эта функция настроена в настройках платежных систем).
Принимайте Платежи На Вашем Веб-Сайте
Получение платежа онлайн может показаться проблемой. Но с Тильдой вам не нужно беспокоиться. Настроить платежные шлюзы очень просто. Все, что вам нужно сделать, это выбрать предпочитаемый способ оплаты: кредитную карту, PayPal или Stripe. Детали заказа придут на вашу электронную почту, Google Диск или CRM — вы можете подключить любую службу приема данных.
Источник: www.smashingmagazine.com