Классификация изображений Android с помощью службы TensorFlow Lite & Azure Custom Vision Service
МЕНЮ
Искусственный интеллект
Поиск
Регистрация на сайте
Помощь проекту
ТЕМЫ
Новости ИИ
Голосовой помощник
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Нейронные сети начинающим
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Техническое зрение
Чат-боты
Авторизация
2020-05-29 14:54
Классификация изображений позволяет нашим приложениям Xamarin распознавать объекты на фотографиях.
Возможность сделать фотографию и распознать ее содержимое становится все более и более распространенной. Мы испытываем его в наших банковских приложениях при внесении мобильного депозита, в наших приложениях для фотографий при добавлении фильтров и в наших приложениях для хот-догов, чтобы определить, является ли наша еда хот-догом.
Благодаря службе пользовательского видения Azure нам не нужно изучать сложные алгоритмы машинного обучения для реализации классификации изображений.
В этой статье будет показано, как реализовать его с помощью настраиваемой службы Vision Azure , TensorFlow Lite (платформа машинного обучения с открытым исходным кодом) и Xamarin.Android.
Примечание: Для Xamarin.iOS, мы также можем использовать настраиваемую службу Vision Azure с CoreML, но мы сохраним это для другого сообщения в блоге.

Библиотеки Классификации Изображений
Мы будем использовать Azure Custom Vision Service и TensorFlow Lite для реализации нашей классификации изображений.
1. Настраиваемая Служба Vision Azure
Настраиваемая служба Vision Azure позволяет легко создавать и обучать модели машинного обучения – не требуется никакого предыдущего опыта работы с искусственным интеллектом (ИИ) или машинного обучения (мл).
Используя пользовательский веб-портал Vision Service, мы можем выполнить следующие действия без написания кода AI/ML:
- Загрузите обучающее изображение
- Тег / метка объекта(ов) на изображении
- Повторите (модель становится лучше с большим количеством обучающих данных)
- Вот и все-Custom Vision Service заботится об остальном!
2. TensorFlow Lite
TensorFlow Lite-это платформа машинного обучения с открытым исходным кодом, которая позволяет нам использовать TensorFlow на IoT и мобильных устройствах.
Оба TensoryFlow Lite и TensorFlow являются полностью открытым исходным кодом на GitHub .
Реализация классификации изображений с помощью Azure + Xamarin.Android
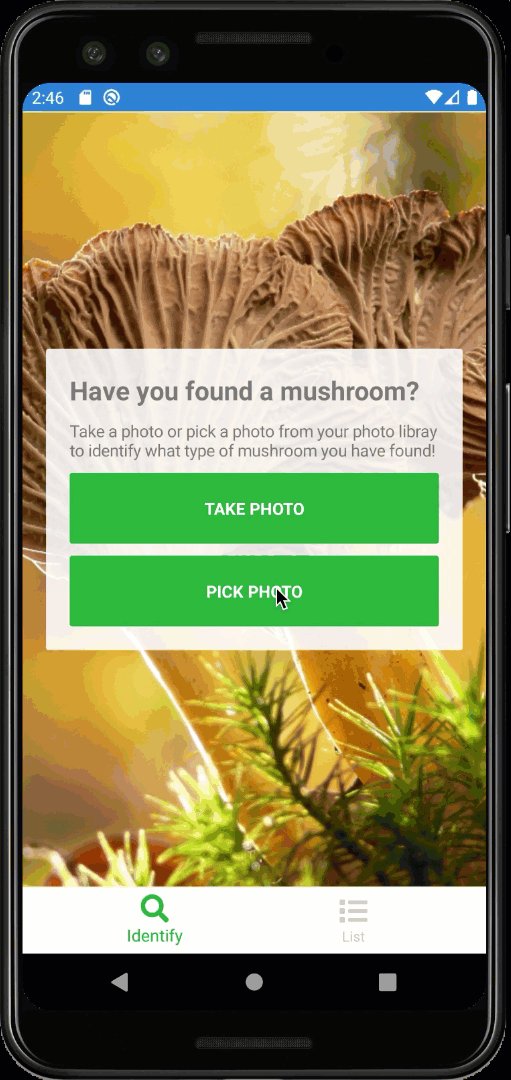
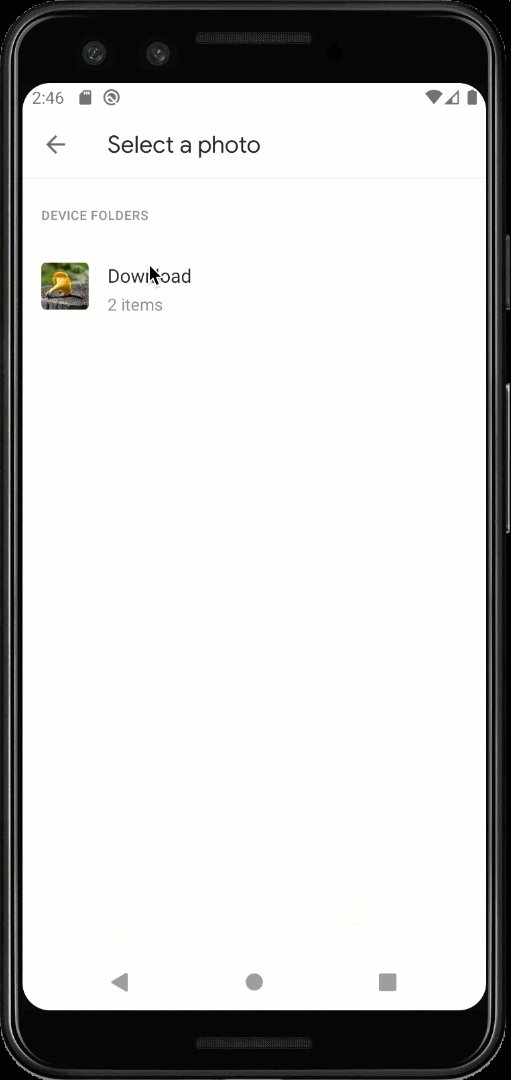
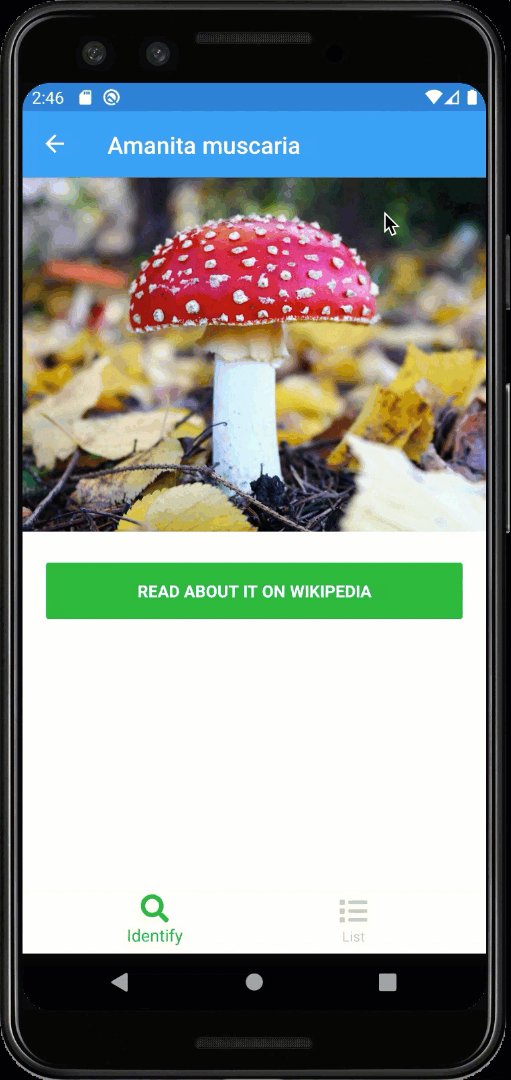
Завершенный образец классификации изображений приложение доступно здесь на GitHub: https://github.com/dhindrik/MushroomDetector/
1. Обучение модели
Используя пользовательский веб-портал Vision Service, мы сначала обучим модели для классификации изображений.
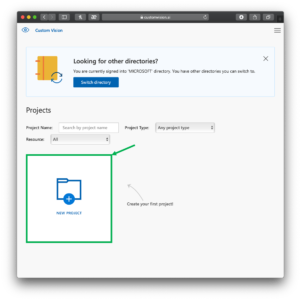
1. На веб-портале настраиваемой службы Vision щелкните создать проект

2. В окне Создать новый проект выполните следующие действия:
- Имя: XamarinImageClassification
- Описание: идентификация объектов на изображениях
- Resource: [создать новый ресурс]
- Тип Проекта: Классификация
- Типы классификации: Multilabel (несколько тегов на изображение)
- Домены: общие (компактные)
- Возможности экспорта: базовые платформы
3. В окне Создать новый проект нажмите кнопку Создать проект
4. В окне XamarinImageClassification нажмите кнопку Добавить изображения
5. Выберите изображения, содержащие объект для идентификации
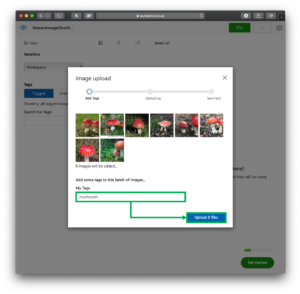
6. В окне загрузка изображений добавьте тег
Примечание: в данном примере мы помечаем изображения грибов
7. В окне загрузка изображений нажмите кнопку Загрузить
Примечание: продолжайте загружать изображения, пока у вас не будет по крайней мере 5 изображений для каждого тега

8. В окне XamarinImageClassification в правом верхнем углу окна нажмите кнопку модель поезда (зеленое изображение шестеренок)
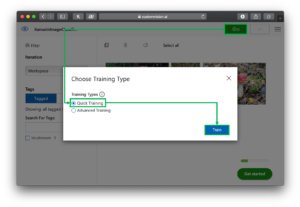
9. В окне Выбор типа тренировки выберите быстрое обучение
10. В окне Выбор типа тренировки выберите поезд

2. Экспорт обученных моделей из настраиваемой службы Vision Azure
Теперь, когда мы обучили нашу модель, давайте экспортировать его для использования в нашем мобильном приложении .
Это позволяет нам использовать модель без подключения к интернету, что улучшает конфиденциальность пользователей, потому что их фотографии никогда не покинут свое мобильное устройство.
Чтобы экспортировать нашу модель, давайте сделаем следующее:
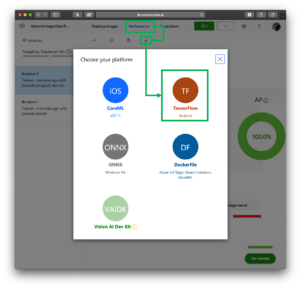
1. В окне XamarinImageClassifcation в верхней части страницы выберите вкладку Производительность
2. На вкладке Производительность нажмите кнопку Экспорт (стрелка вниз)
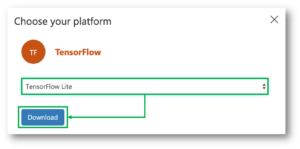
3. В окне Выбор платформы выберите TensorFlow

4. В раскрывающемся списке выберите свою платформу выберите TensorFlow Lite
5. В окне Выбор платформы выберите Загрузить

3. Импортируйте TensorFlowLite в наш Xamarin.Приложение для Android
1. На наш взгляд, да.Проект Android, установите пакет TensorFlow Lite NuGet
Примечание. этот пакет NuGet является проектом с открытым исходным кодом, созданным командой Xamarin в корпорации Майкрософт. Он содержит привязки C# для библиотеки Original TensorFlow Lite, что позволяет использовать ее в нашем Xamarin.Приложение для Android

2. Распакуйте экспортированную модель, загруженную с веб-портала настраиваемой службы Vision
Примечание: внутри zip-файла находятся метки.txt и модель.tflite:
- этикетки.txt содержит теги изображений, созданные во время подготовки к обучению на веб-сайте Custom Vision
- Модели.tflite-это модель машинного обучения, которую мы используем для составления наших прогнозов
3. В Visual Studio, в Xamarin.Проект Android, щелкните правой кнопкой мыши на папке Assets
4. В контекстном меню выберите команду добавить > > существующий элемент…
5. В меню Добавить существующий элемент выберите оба недавно распакованных файла:
- Модели.tflite
- этикетки.формат txt
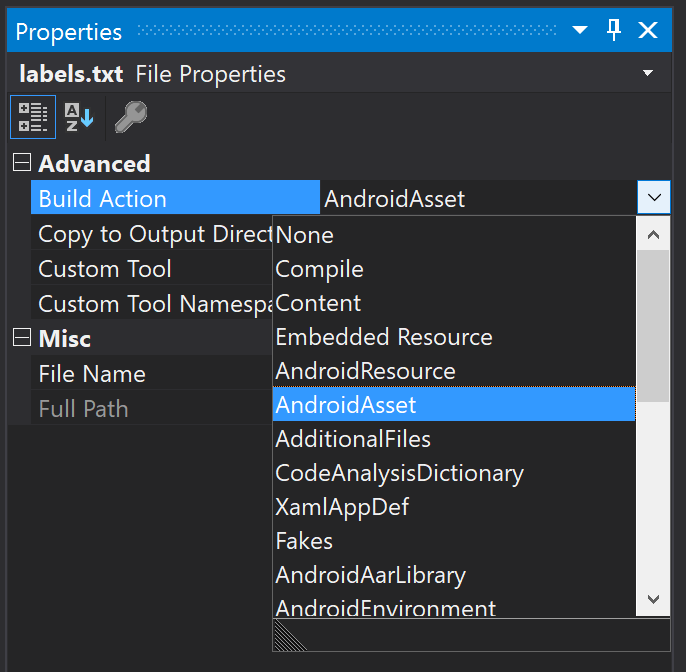
6. В Visual Studio, в Xamarin.Android > > папка Assets, щелкните правой кнопкой мыши на ярлыках.формат txt
7. В контекстном меню выберите пункт Свойства
8. В окне Свойства выберите действие сборки > > актив Android
9. В Visual Studio, в Xamarin.Android > > папка Assets, щелкните правой кнопкой мыши на модели.tflite
10. В контекстном меню выберите пункт Свойства
11. В окне Свойства выберите действие сборки > > актив Android

4. Реализуйте код классификации изображений для Xamarin.Android
Теперь, когда мы импортировали модель, пришло время написать код.
Завершенный образец классификации изображений приложение доступно здесь на GitHub: https://github.com/dhindrik/MushroomDetector/
В Xamarin, например.Проект Android, добавьте оба ImageClassifcationModel.cs и TensorflowClassifier.cs:
ImageClassificationModel.CS
public class ImageClassificationModel { public ImageClassificationModel(string tagName, float probability) { TagName = tagName; Probability = probability; } public float Probability { get; } public string TagName { get; } }TensorflowClassifier.cs
using System.Collections.Generic; using System.IO; using System.Linq; using Android.App; using Android.Graphics; using Java.IO; using Java.Nio; using Java.Nio.Channels; public class TensorflowClassifier { //FloatSize is a constant with the value of 4 because a float value is 4 bytes const int FloatSize = 4; //PixelSize is a constant with the value of 3 because a pixel has three color channels: Red Green and Blue const int PixelSize = 3; public List<ImageClassificationModel> Classify(byte[] image) { var mappedByteBuffer = GetModelAsMappedByteBuffer(); var interpreter = new Xamarin.TensorFlow.Lite.Interpreter(mappedByteBuffer); //To resize the image, we first need to get its required width and height var tensor = interpreter.GetInputTensor(0); var shape = tensor.Shape(); var width = shape[1]; var height = shape[2]; var byteBuffer = GetPhotoAsByteBuffer(image, width, height); //use StreamReader to import the labels from labels.txt var streamReader = new StreamReader(Application.Context.Assets.Open("labels.txt")); //Transform labels.txt into List<string> var labels = streamReader.ReadToEnd().Split(' ').Select(s => s.Trim()).Where(s => !string.IsNullOrEmpty(s)).ToList(); //Convert our two-dimensional array into a Java.Lang.Object, the required input for Xamarin.TensorFlow.List.Interpreter var outputLocations = new float[1][] { new float[labels.Count] }; var outputs = Java.Lang.Object.FromArray(outputLocations); interpreter.Run(byteBuffer, outputs); var classificationResult = outputs.ToArray<float[]>(); //Map the classificationResult to the labels and sort the result to find which label has the highest probability var classificationModelList = new List<ImageClassificationModel>(); for (var i = 0; i < labels.Count; i++) { var label = labels[i]; classificationModelList.Add(new ImageClassificationModel(label, classificationResult[0][i])); } return classificationModelList; } //Convert model.tflite to Java.Nio.MappedByteBuffer , the require type for Xamarin.TensorFlow.Lite.Interpreter private MappedByteBuffer GetModelAsMappedByteBuffer() { var assetDescriptor = Application.Context.Assets.OpenFd("model.tflite"); var inputStream = new FileInputStream(assetDescriptor.FileDescriptor); var mappedByteBuffer = inputStream.Channel.Map(FileChannel.MapMode.ReadOnly, assetDescriptor.StartOffset, assetDescriptor.DeclaredLength); return mappedByteBuffer; } //Resize the image for the TensorFlow interpreter private ByteBuffer GetPhotoAsByteBuffer(byte[] image, int width, int height) { var bitmap = BitmapFactory.DecodeByteArray(image, 0, image.Length); var resizedBitmap = Bitmap.CreateScaledBitmap(bitmap, width, height, true); var modelInputSize = FloatSize * height * width * PixelSize; var byteBuffer = ByteBuffer.AllocateDirect(modelInputSize); byteBuffer.Order(ByteOrder.NativeOrder()); var pixels = new int[width * height]; resizedBitmap.GetPixels(pixels, 0, resizedBitmap.Width, 0, 0, resizedBitmap.Width, resizedBitmap.Height); var pixel = 0; //Loop through each pixels to create a Java.Nio.ByteBuffer for (var i = 0; i < width; i++) { for (var j = 0; j < height; j++) { var pixelVal = pixels[pixel++]; byteBuffer.PutFloat(pixelVal >> 16 & 0xFF); byteBuffer.PutFloat(pixelVal >> 8 & 0xFF); byteBuffer.PutFloat(pixelVal & 0xFF); } } bitmap.Recycle(); return byteBuffer; } }Вот и все! Теперь мы можем передать изображение в TensorflowClassifier.Classify, чтобы получить наш ImageClassificationModel .
Источник: devblogs.microsoft.com