Разработка бессерверного чат-бота WhatsApp
МЕНЮ
Искусственный интеллект
Поиск
Регистрация на сайте
Помощь проекту
ТЕМЫ
Новости ИИ
Голосовой помощник
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Техническое зрение
Чат-боты
Авторизация
2019-10-20 13:27

Эта статья является частью #ServerlessSeptember . Вы найдете другие полезные статьи, подробные учебные пособия и видео в этой коллекции бессерверного контента all-things-Serverless. Новые статьи публикуются каждый день — это верно, каждый день-от членов сообщества и облачных адвокатов в сентябре месяце.
Узнайте больше о том, как Microsoft Azure включает бессерверные функции на веб-сайте https://docs.microsoft.com/azure/azure-functions/ .
Чат-боты-это программное обеспечение ИИ, способное взаимодействовать с пользователями на естественном языке. Они могут определять намерения пользователей, извлекая ключевые слова из их сообщений, а затем предоставлять соответствующий ответ на их запросы. Они важны в настоящее время, так как могут быть эффективно использованы для повторяющихся, трудоемких задач, позволяя компаниям сосредоточиться на других видах деятельности и оптимизировать ресурсы (особенно человеческие ресурсы).
Microsoft предоставляет две ключевые технологии, LUIS и Bot Framework для разработки и создания ботов простым способом. Не будучи AI-экспертом, вы можете разрабатывать и развертывать разговорные боты, которые взаимодействуют с вашими пользователями и обрабатывают их потребности. Добавьте службу Azure Bot в уравнение, и у вас будет бот, подключенный к облаку, который можно вставить в несколько каналов, таких как Skype, Microsoft Teams, Facebook Messenger и даже на ваш веб-сайт через канал WebChat с очень небольшим количеством шагов настройки.
Однако некоторые каналы в настоящее время недоступны в предложении службы ботов Azure. WhatsApp, самое популярное приложение-мессенджер с 1,6 млрд ежемесячных пользователей по состоянию на июль 2019 года, является заметным примером. И наши клиенты хотели бы общаться с нашими приложениями через это приложение-мессенджер.
Итак, как мы можем решить эту проблему? Функции Azure для спасения! Мы можем упростить вещи, создав бессерверный код, который подключен к номеру WhatsApp через webhooks . Это означает, что функция Azure будет активироваться каждый раз, когда пользователь отправляет сообщение на этот номер. И мы можем вложить интеллект в ответ, подключив его к модели LUIS для обработки естественного языка. Короче говоря, мы будем использовать три технологии:
- Луис (понимание языка интеллектуальное обслуживание)
- Функции Azure
- Twilio API (для доступа к WhatsApp)
Давайте начнем!
Часть 1: Луис
Луис выступает за понимание языка интеллектуальное обслуживание. Он является частью платформы Microsoft AI и позволяет нам идентифицировать намерения пользователей и ключевые элементы из их сообщений. Для того, чтобы создать интеллектуальную модель обработки языка, нам нужно обучить его раньше, подавая его с примерами (высказываниями)
Шаг 1. Создайте новое приложение LUIS .
Шаг 2. Добавьте в проект предварительно построенный объект geographyV2. Сущность представляет собой часть текста, которая будет идентифицирована (например, город)
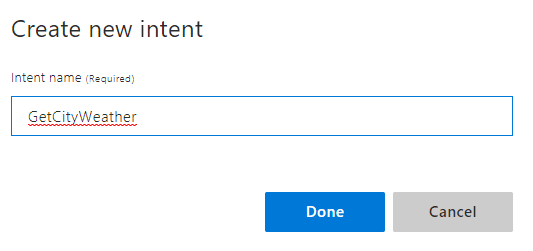
Шаг 3. Создайте новое намерение: GetCityWeather . Намерение представляет собой то, что наши пользователи просят, например, забронировать номер в гостинице, ищут продукт или запрашивают погодные условия для конкретного города.
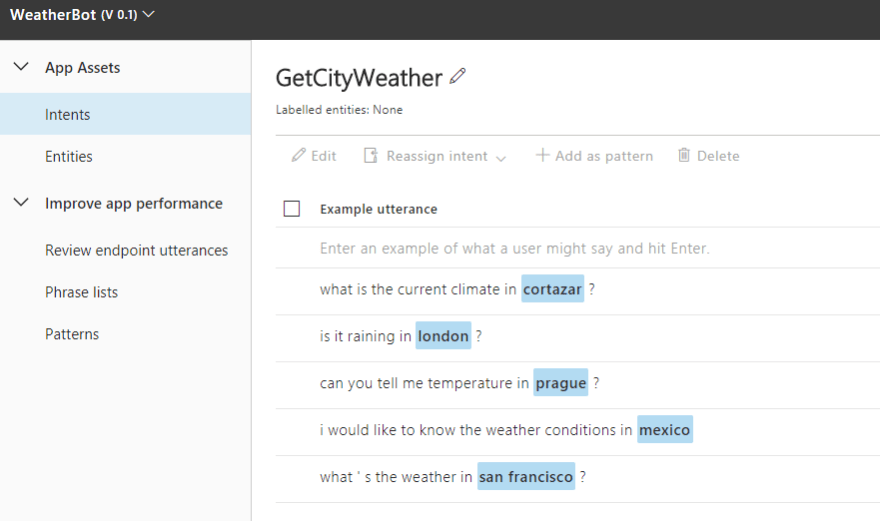
Шаг 4. Добавьте по крайней мере 5 примеров высказываний для этого намерения. Обратите внимание, что города автоматически определяются как объекты geographyV2. Модель становится умнее, предоставляя примеры предложений, которые пользователи могут сказать для определенного намерения.
Шаг 5. Нажмите на кнопку поезда, чтобы создать модель LUIS. Когда процесс завершится, протестируйте его с новым запросом и посмотрите, работает ли он (он должен определить намерение и сущность):
Шаг 6. Опубликуйте модель. Выберите рабочий слот и перейдите в раздел ресурсы Azure . Скопируйте URL-адрес из примера query box, так как мы будем использовать его позже для наших запросов и запросов от функций Azure в части 3.
Часть 2: OpenWeatherMap
OpenWeatherMap-Это сервис, который мы можем использовать для получения информации о погоде в конкретном городе.
Шаг 1. Зарегистрируйтесь в сервисе.
Шаг 2. Нажмите на API, а затем подпишитесь на текущий API данных погоды.
Шаг 3. Выберите свободный уровень и получите ключ API
Шаг 4. Скопируйте ключ API, мы будем использовать его в следующей части.
Часть 3. Функции Azure
Функции Azure - это бессерверная вычислительная служба, которая позволяет запускать сценарий или фрагмент кода по требованию или в ответ на событие без явной подготовки инфраструктуры или управления ею.
Шаг 1. На портале Azure создайте новое приложение-функцию. Его имя уникально, поэтому serverlesschatbot не будет работать для вас, используйте другой :-)
Шаг 2. После того, как ресурс будет создан, добавьте новый триггер HTTP с именем receive-message . Затем нажмите на просмотр файлов и добавьте функцию.proj файл
Шаг 3. Этот файл используется для включения пакета Nuget в наш проект. Мы добавляем расширение Twilio, чтобы наш код мог взаимодействовать с номером WhatsApp позже.
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <TargetFramework>netstandard2.0</TargetFramework> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.Azure.WebJobs.Extensions.Twilio" Version="3.0.0" /> </ItemGroup> </Project> Шаг 4. Далее, у нас есть код для запуска.csx, который является основной частью функции Azure. В этом случае мы используем как URL-адрес из части 1 (Шаг 6), так и ключ API из части 2 (Шаг 4), поэтому замените их в коде.
В первом разделе кода мы включаем несколько классов, необходимых для десериализации ответов LUIS и OpenWeatherMap JSON после вызова их служб. Затем код в методе Run анализирует полезную нагрузку, сгенерированную после отправки сообщения на номер WhatsApp. Текстовая часть извлекается, и у нас есть evaluateMessage метод, в котором мы отправляем текст в опубликованную модель LUIS, которая обрабатывает сообщение и извлекает городскую часть. В случае успеха, запрос на OpenWeatherMap делается для того, чтобы получить погоду в конкретном городе. Наконец, эта информация отправляется в качестве ответа пользователю.
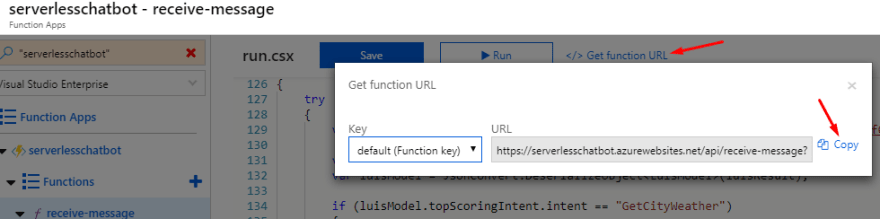
#r "System.Runtime" #r "Newtonsoft.Json" using System.Net; using System.Text; using System.Linq; using System.Threading.Tasks; using Newtonsoft.Json; using Twilio.TwiML; // LUIS classes public class LuisModel { public string query { get; set; } public TopScoringIntent topScoringIntent { get; set; } public List<Intent> intents { get; set; } public List<Entity> entities { get; set; } } public class TopScoringIntent { public string intent { get; set; } public double score { get; set; } } public class Intent { public string intent { get; set; } public double score { get; set; } } public class Entity { public string entity { get; set; } public string type { get; set; } public int startIndex { get; set; } public int endIndex { get; set; } } // OpenWeatherMap classes public class WeatherModel { public Coord coord { get; set; } public List<Weather> weather { get; set; } public string @base { get; set; } public Main main { get; set; } public int visibility { get; set; } public Wind wind { get; set; } public Clouds clouds { get; set; } public int dt { get; set; } public Sys sys { get; set; } public int id { get; set; } public string name { get; set; } public int cod { get; set; } } public class Weather { public int id { get; set; } public string main { get; set; } public string description { get; set; } public string icon { get; set; } } public class Coord { public double lon { get; set; } public double lat { get; set; } } public class Main { public double temp { get; set; } public double pressure { get; set; } public double humidity { get; set; } public double temp_min { get; set; } public double temp_max { get; set; } } public class Wind { public double speed { get; set; } } public class Clouds { public double all { get; set; } } public class Sys { public int type { get; set; } public int id { get; set; } public double message { get; set; } public string country { get; set; } public long sunrise { get; set; } public long sunset { get; set; } } // Main code public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log) { var data = await req.Content.ReadAsStringAsync(); var formValues = data.Split('&') .Select(value => value.Split('=')) .ToDictionary(pair => Uri.UnescapeDataString(pair[0]).Replace("+", " "), pair => Uri.UnescapeDataString(pair[1]).Replace("+", " ")); var text = formValues["Body"].ToString(); var message = await evaluateMessage(text); var response = new MessagingResponse().Message(message); var twiml = response.ToString(); twiml = twiml.Replace("utf-16", "utf-8"); return new HttpResponseMessage { Content = new StringContent(twiml, Encoding.UTF8, "application/xml") }; } private static readonly HttpClient httpClient = new HttpClient(); private static async Task<string> evaluateMessage(string text) { try { var luisURL = "Your-LUIS-URL-From-Step6-Part1"; var luisResult = await httpClient.GetStringAsync($"{luisURL}{text}); var luisModel = JsonConvert.DeserializeObject<LuisModel>(luisResult); if (luisModel.topScoringIntent.intent == "GetCityWeather") { var entity = luisModel.entities.FirstOrDefault(); if (entity != null) { if (entity.type == "builtin.geographyV2.city") { var city = entity.entity; var apiKey = "Your-OpenWeatherMapKey-From-Step4-Part2"; var weatherURL = $"http://api.openweathermap.org/data/2.5/weather?appid={apiKey}&q={city}"; var weatherResult = await httpClient.GetStringAsync(weatherURL); var weatherModel = JsonConvert.DeserializeObject<WeatherModel>(weatherResult); weatherModel.main.temp -= 273.15; var weather = $"{weatherModel.weather.First().main} ({weatherModel.main.temp.ToString("N2")} °C)"; return $"Weather of {city} is: {weather}"; } } } else return "Sorry, I could not understand you!"; } catch(Exception ex) { } return "Sorry, there was an error!"; } Шаг 5. Скопируйте URL функции, мы будем использовать его в заключительной части.
Заключительная Часть: Twilio
Для связи с номером WhatsApp мы можем использовать Twilio API.
Шаг 1. Создание бесплатной учетной записи Twilio
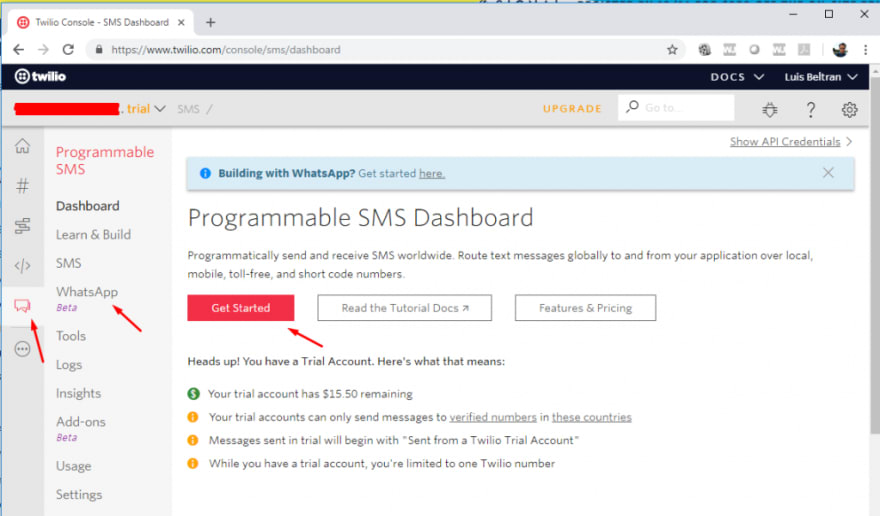
Шаг 2. Откройте программируемую Панель управления SMS, а затем выберите WhatsApp Beta, а затем нажмите кнопку "Начать работу".
Шаг 3. Активируйте безопасную среду Twilio для WhatsApp.
Шаг 4. Настройте тестовую песочницу, отправив определенное сообщение WhatsApp с вашего устройства на указанный номер
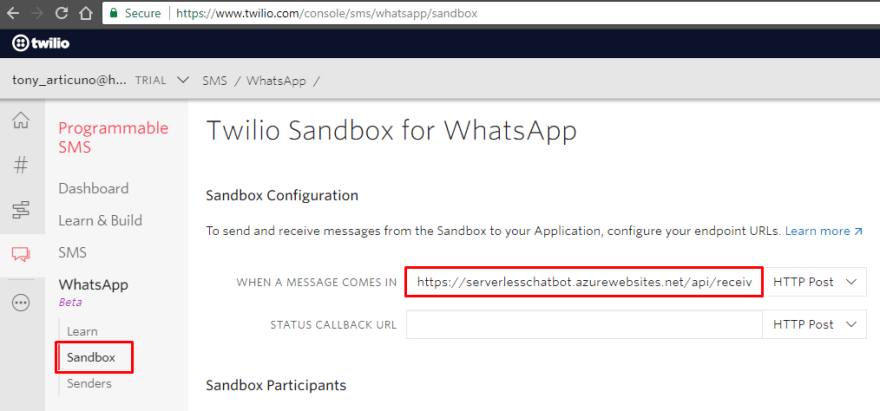
Шаг 5. После присоединения к разговору, нажмите на песочнице снова, чтобы получить доступ к конфигурации. Замените URL-адрес в разделе "при поступлении сообщения" на URL-адрес функции Azure из шага 5 предыдущей части.
Шаг 6. Вот и все! Давайте проверим нашу работу!
- Успех! Ура!
Это, конечно, занимает некоторое время, чтобы настроить все, как несколько технологий участвуют. Однако теперь вы можете представить себе эти возможности. Как ваши пользователи будут чувствовать себя после того, как вы скажете им, что они могут взаимодействовать с вашим приложением через WhatsApp? Или что они могут отправить свои вопросы на определенный номер, который будет обрабатывать их все? Вы можете заменить LUIS другой технологией, такой как QnA Maker для обработки вопросов пользователей. Это даже можно отправить изображения и получить их анализ с помощью когнитивных служб, например!
Небо-это предел! :-)
И все, конечно же, управляется в условиях бессерверного опыта благодаря функциям Azure .
Спасибо за ваше время и, надеюсь, этот пост был полезен для вас (дайте мне знать ваши мысли в разделе комментариев :-D). Если вы хотите узнать больше об Azure, Xamarin, искусственном интеллекте и многом другом, посетите мой блог и канал YouTube , где я обычно весело делюсь своими знаниями и опытом.
Счастливого кодирования!
Луис
PS: Я также хотел бы поблагодарить [защитников Azure ( https://twitter.com/azureadvocates ) для инициативы #ServerlessSeptember! Это здорово, чтобы узнать что-то новое каждый день от сообщества и экспертов.
Источник: dev.to
