Путь к мастерству: создаём веб-карту на Python
МЕНЮ
Искусственный интеллект
Поиск
Регистрация на сайте
Помощь проекту
ТЕМЫ
Новости ИИ
Голосовой помощник
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Техническое зрение
Чат-боты
Авторизация
2019-08-17 09:00

Хотите стать мастером в Python? Тогда изучайте язык на практике. В этом материале рассказываем, как создать веб-карту на Python.
В первой части мы создали интерактивный словарь на Python. Теперь, попробуем сделать что-то вроде Google Maps, а поможет нам в этом Folium.

Мы создадим нашу веб-карту, используя Python и Folium. О Python вы уже знаете почти всё, что нужно, поэтому теперь рассказываем о том, что такое и как работать с Folium. Это Python-библиотека для визуализации географических данных и информации, которая содержит координаты и местоположения. Подробное описание функций можно найти на официальном сайте проекта.
Если вы ещё совсем новичок и не знаете, как устанавливать внешние библиотеки, рекомендуем использовать pip ? систему управления пакетами и библиотеками. Чтобы установить pip, выполните следующую команду в терминале:
| 1 2 3 4 5 | #Python 3.x sudo apt install python3-pip #Python 2.x sudo apt install python-pip |
Успех! Вы только что установили pip, и теперь готовы к установке первой библиотеки. Чтобы установить библиотеку folium, выполните:
| 1 | pip install folium |
Отлично. Все зависимости (причудливый термин для инструментов, необходимых для запуска программы) установлены, вы готовы к работе.
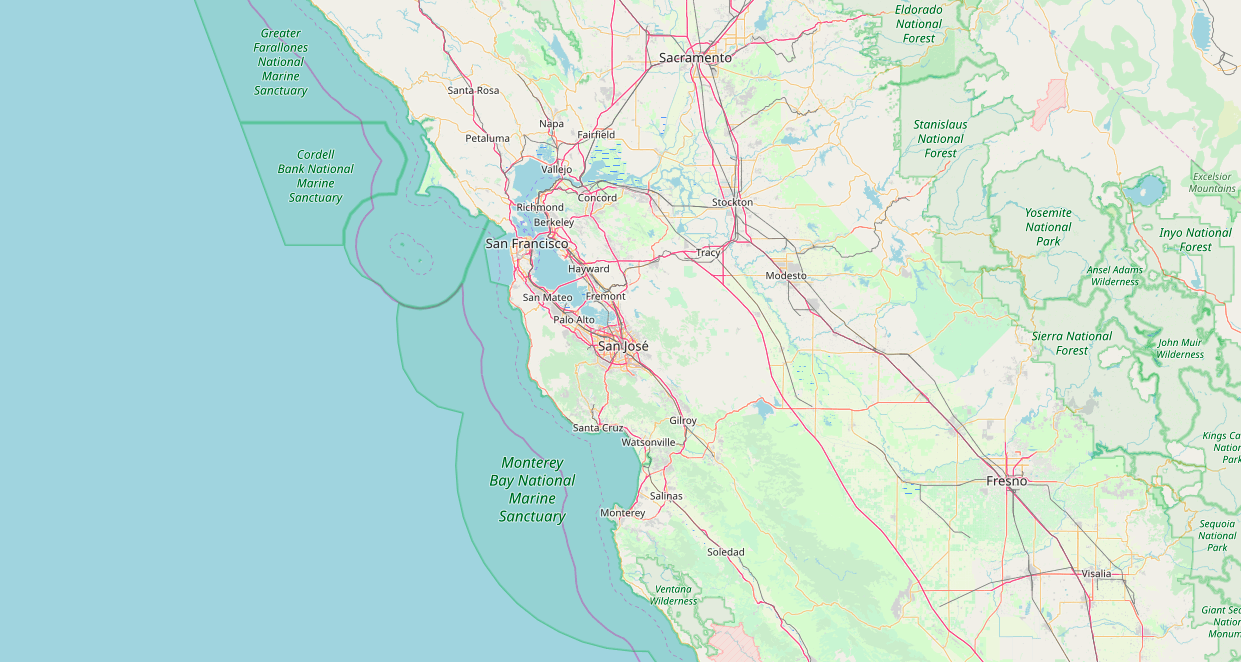
Напоминаем, что наш подход заключается в том, чтобы начинать с меньшего. Давайте создадим базовую карту ? сначала нужно импортировать библиотеку. Теперь мы создаем нашу карту с помощью folium.Map, которая берет местоположение, с которого будет загружаться карта. Вы можете добавить дополнительные функции, вроде масштабирования, но об этом позже. В целом, то, что хотели, мы получили, сохраните результат.
Примечание: после выполнения команды map.save() карта сохраняется в текущем рабочем каталоге. Следовательно, вам нужно запустить файловый менеджер, перейти в каталог, в котором вы работаете, и с помощью браузера запустить оттуда файл «map1.html».
| 1 2 3 4 5 | import folium map=folium.Map(location=[37.296933,-121.9574983],zoom_start=8) map.save("map1.html") |

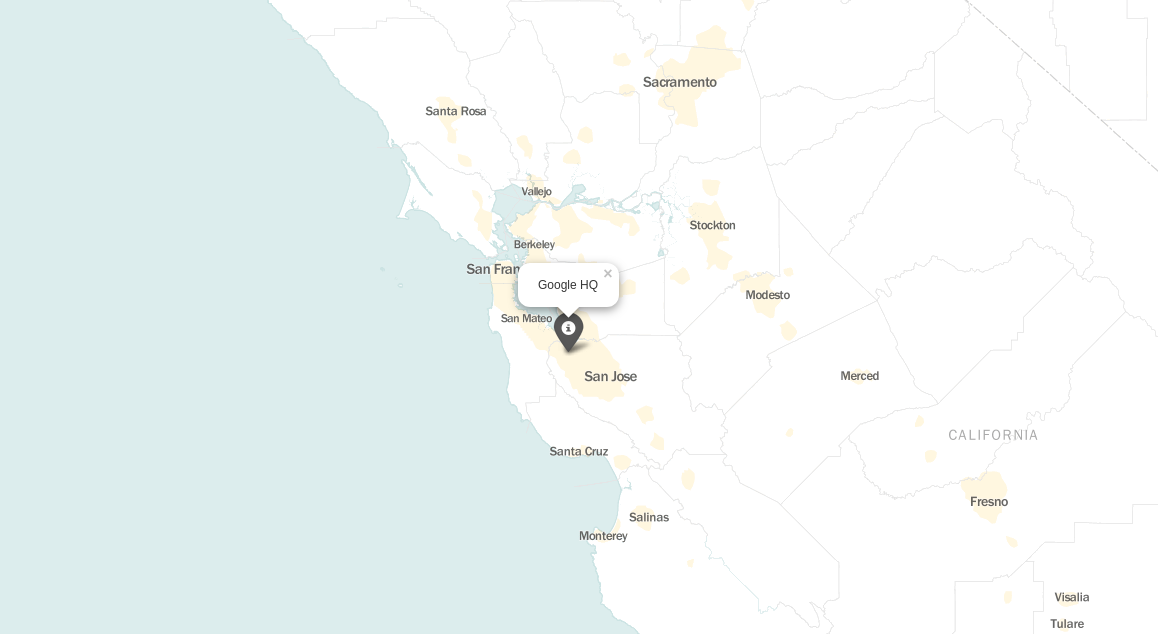
Маркер, точка на карте, является крайне важной штукой ? без него ориентироваться было бы значительно труднее. Давайте добавим маркер на нашу карту с помощью folium.Marker, который принимает местоположение, где нужно установить маркер, задает внешний вид всплывающего окна и других параметров.
Не забудьте, что мы добавляем маркер на карту, созданную ранее. Это важно, потому что можно по ошибке создать маркер, но не добавить его на карту, из-за чего он не будет отображаться.
| 1 2 3 4 5 6 7 | import folium map=folium.Map(location=[37.296933,-121.9574983],zoom_start=8,tiles="Mapbox bright") folium.Marker(location=[37.4074687,-122.086669],popup="Google HQ",icon=folium.Icon(color='gray')).add_to(map) map.save("map1.html") |
Заметили кое-что? Мы добавили еще один параметр в нашу базовую карту. Есть идеи, что это? Нет? Хорошо, посмотрите на карту.

«tiles» ? это параметр, позволяющий изменить фон карты или выделить рельеф.
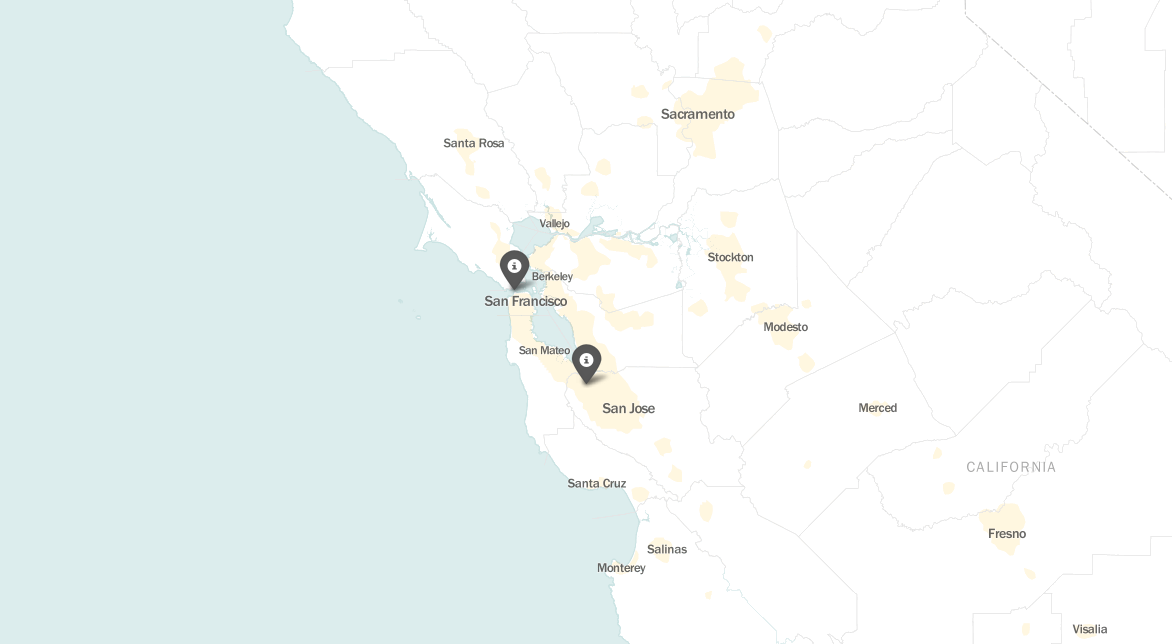
Добавить несколько маркеров легко. Все, что вам нужно сделать, это запустить цикл for со всеми координатами, которые вы хотите отобразить.
| 1 2 3 4 5 6 7 8 | import folium map=folium.Map(location=[37.296933,-121.9574983],zoom_start=8,tiles="Mapbox bright") forcoordinates in[[37.4074687,-122.086669],[37.8199286,-122.4804438]]: folium.Marker(location=coordinates,icon=folium.Icon(color='green')).add_to(map) map.save("map1.html") |

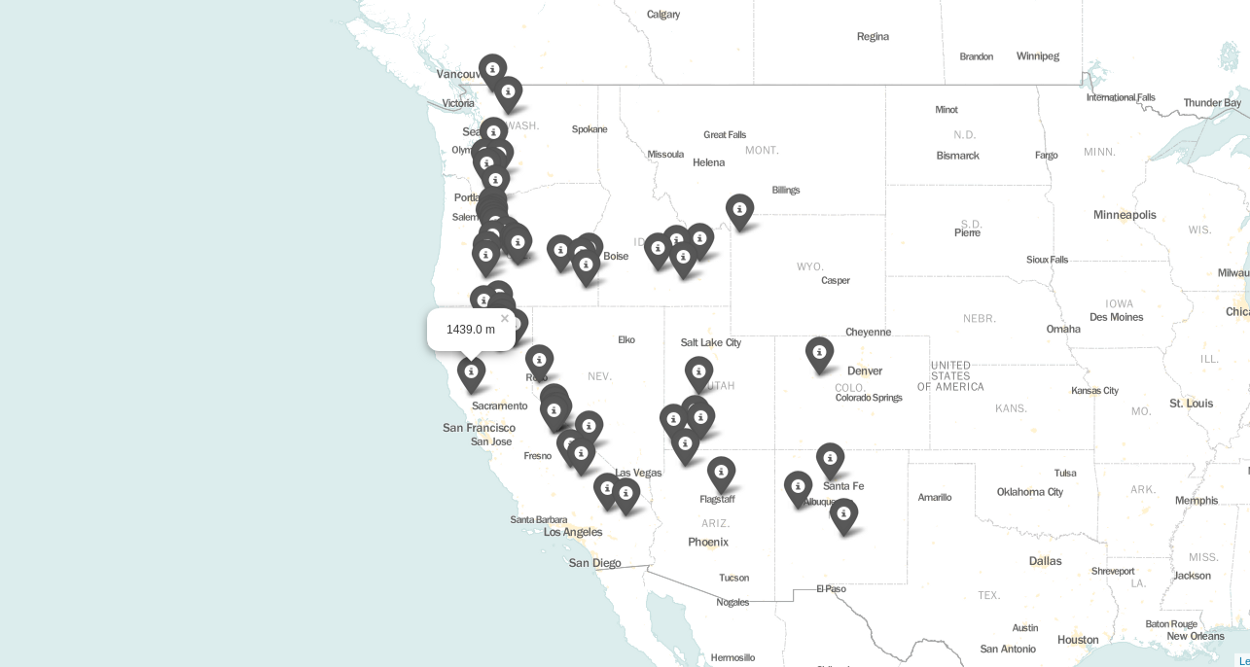
Сейчас наша карта выглядит аккуратно, но что, если у вас есть 500 маркеров? Мы же не будем создавать каждый по отдельности? Нужно загрузить базу данных и извлечь релевантную информацию, чтобы построить свои маркеры. Например, здесь мы добавили данные о местоположении вулканов в США. Сами данные можно посмотреть здесь.
Сначала мы загружаем данные с помощью Python библиотеки Pandas, которая является одной из наиболее популярных для работы с данными. Основную информацию о технологии можно почитать здесь. Файл с данными содержит столбцы с названиями вулканов, высотой, широтой и долготой. Нужно извлечь эти данные и сохранить их в переменных ? для этого используйте цикл for.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import folium import pandas aspd data=pd.read_csv("Volcanoes_USA.txt") lat=data['LAT'] lon=data['LON'] elevation=data['ELEV'] map=folium.Map(location=[37.296933,-121.9574983],zoom_start=5,tiles="Mapbox bright") forlat,lon,elevation inzip(lat,lon,elevation): folium.Marker(location=[lat,lon],popup=str(elevation)+" m",icon=folium.Icon(color='gray')).add_to(map) map.save("map1.html") |

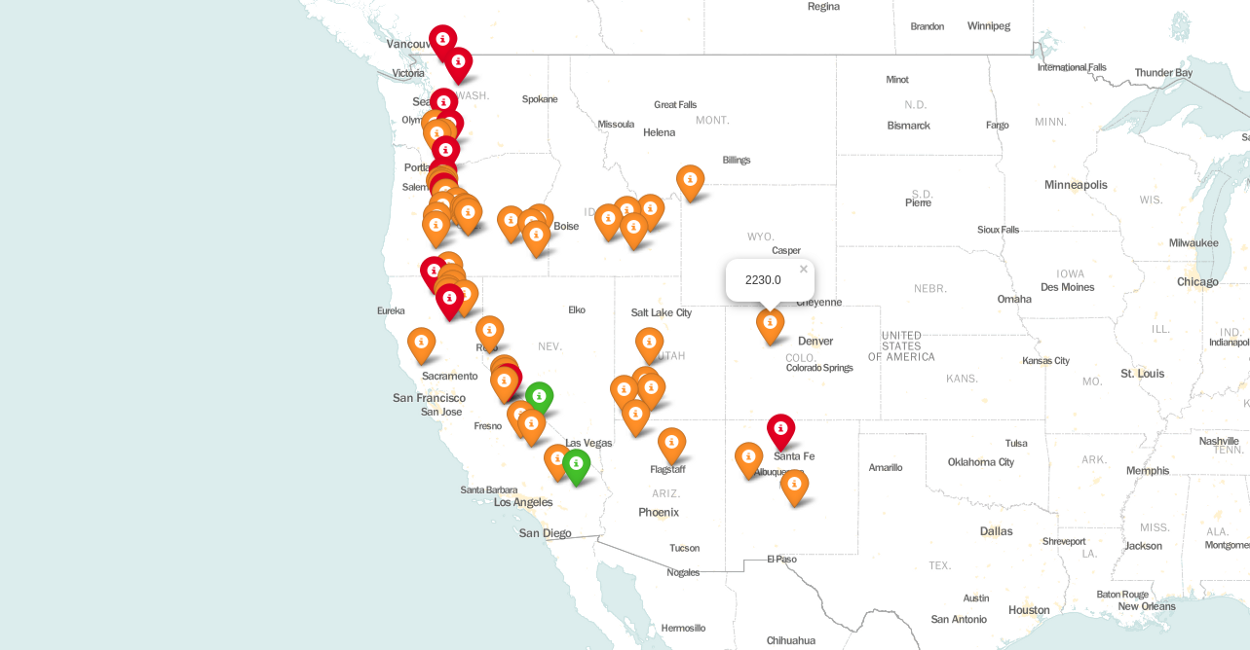
Вы добавили все маркеры, но они одного цвета, а это не очень удобно. Итак, давайте сгруппируем их по высоте ? меньше 1 000 метров, между 1 000 и 3 000 и больше 3 000 метров, а затем установим зеленый, оранжевый и красный цвета соответственно.
Создайте функцию, используя простые циклы if-else, вызовите ее вместо определения цвета.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | import folium import pandas aspd data=pd.read_csv("Volcanoes_USA.txt") lat=data['LAT'] lon=data['LON'] elevation=data['ELEV'] def color_change(elev): if(elev<1000): return('green') elif(1000<=elev<3000): return('orange') else: return('red') map=folium.Map(location=[37.296933,-121.9574983],zoom_start=5,tiles="Mapbox bright") forlat,lon,elevation inzip(lat,lon,elevation): folium.Marker(location=[lat,lon],popup=str(elevation),icon=folium.Icon(color=color_change(elevation))).add_to(map) map.save("map1.html") |

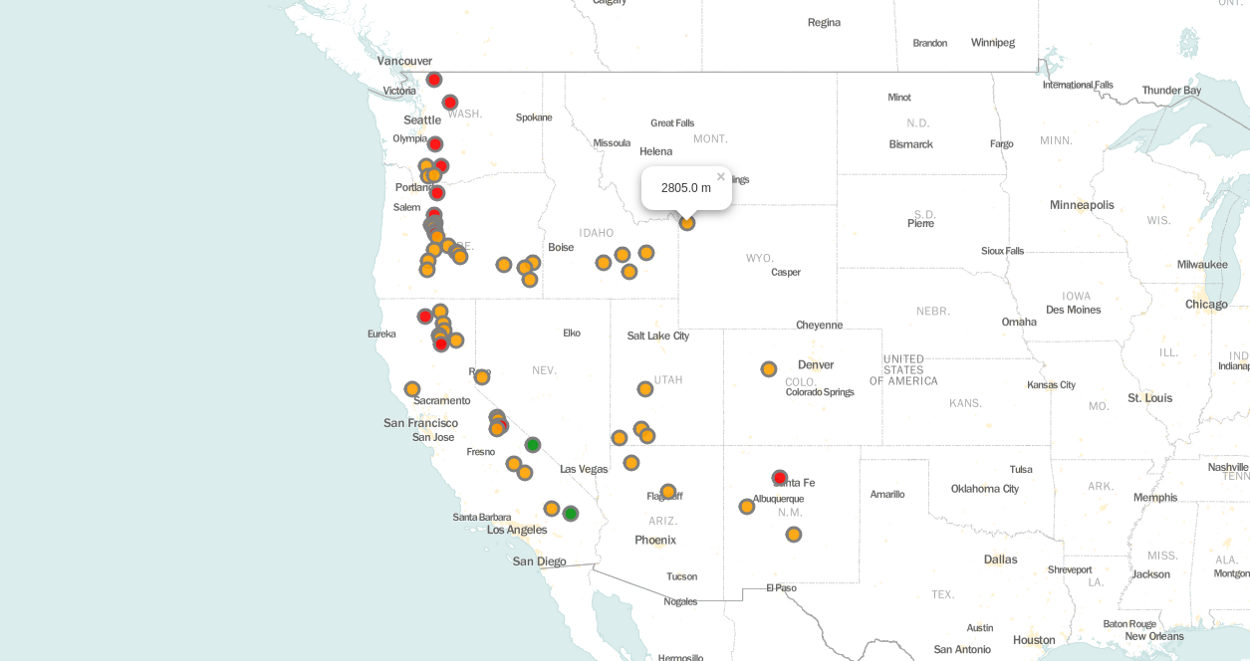
Допустим, текущая иконка выглядит хорошо, но ведь можно найти лучше! Она слишком большая, как-то несовременно получается, поменяем её.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import folium from folium.plugins import MarkerCluster import pandas aspd data=pd.read_csv("Volcanoes_USA.txt") lat=data['LAT'] lon=data['LON'] elevation=data['ELEV'] def color_change(elev): if(elev<1000): return('green') elif(1000<=elev<3000): return('orange') else: return('red') map=folium.Map(location=[37.296933,-121.9574983],zoom_start=5,tiles="Mapbox bright") forlat,lon,elevation inzip(lat,lon,elevation): folium.CircleMarker(location=[lat,lon],radius=9,popup=str(elevation)+" m",fill_color=color_change(elevation),color="gray",fill_opacity=0.9).add_to(map) map.save("map1.html") |

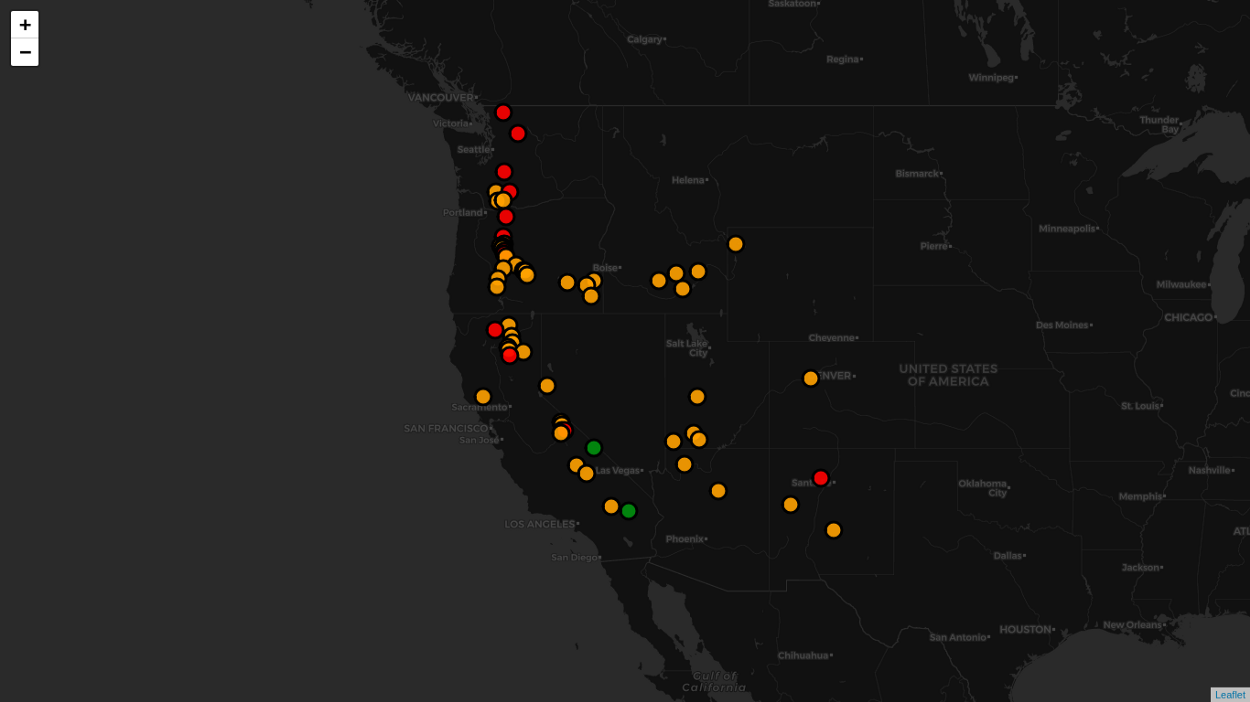
Теперь выглядит на порядок лучше. Что можно сделать, чтобы это выглядело потрясающе? Добавьте ночной режим! Чтобы инвертировать цвета, можно использовать tiles= «CartoDB dark_matter».

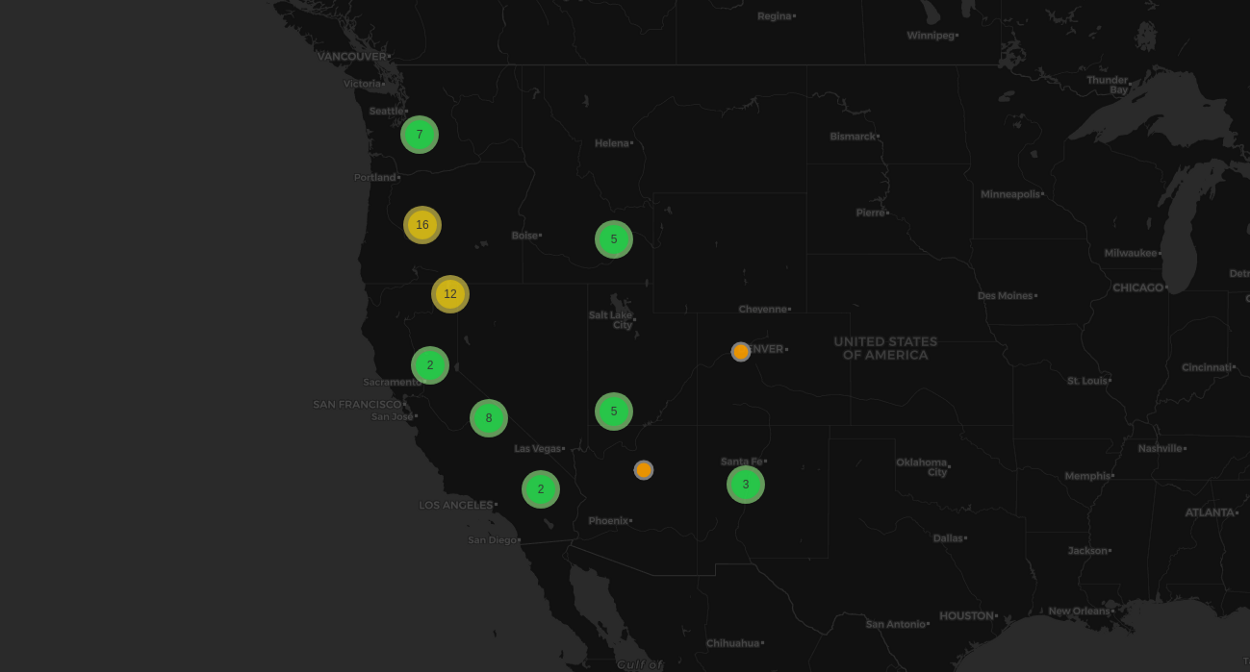
Это выглядит красиво, но что, если вы ограничены количеством маркеров на один штат США? Давайте сгруппируем все маркеры и при увеличении карты кластер будет меняться.
Во-первых, нужно создать кластер, используя метод MarkerCluster, который вы найдете в библиотеке folium.plugins, и вместо того, чтобы добавлять все маркеры на нашу карту через .add_to (map), мы добавим их в наш кластер через .add_to (имя кластера), который в нашем случае ? .add_to (marker_cluster). Ниже пример того, что у нас получилось. При увеличении и уменьшении масштаба карты, все кластеры будут разворачиваться и свертываться.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | import folium from folium.plugins import MarkerCluster import pandas aspd data=pd.read_csv("Volcanoes_USA.txt") lat=data['LAT'] lon=data['LON'] elevation=data['ELEV'] def color_change(elev): if(elev<1000): return('green') elif(1000<=elev<3000): return('orange') else: return('red') map=folium.Map(location=[37.296933,-121.9574983],zoom_start=5,tiles="CartoDB dark_matter") marker_cluster=MarkerCluster().add_to(map) forlat,lon,elevation inzip(lat,lon,elevation): folium.CircleMarker(location=[lat,lon],radius=9,popup=str(elevation)+" m",fill_color=color_change(elevation),color="gray",fill_opacity=0.9).add_to(marker_cluster) map.save("map1.html") |

Ну вот и всё. В этом материале мы рассказали о том, что такое pip, и как его использовать, что такое Folium, геопространственные данные, как их визуализировать с помощью Folium, и параллельно создали веб-карту на Python. Это, по сути, основы визуализации на Python. Если вам была интересна эта тема, то стоит продолжать развиваться, потому что она открывает большие карьерные перспективы.
Понравился материал о том, как сделать веб-карту на Python? Возможно, вас заинтересует следующее:
Источник: Учимся создавать веб-карту на Python on Towards Data Science
Источник: proglib.io