Технологии | Социально ориентированный дизайн для людей с ограничениями по зрению
МЕНЮ
Искусственный интеллект
Поиск
Регистрация на сайте
Помощь проекту
ТЕМЫ
Новости ИИ
Голосовой помощник
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Техническое зрение
Чат-боты
Авторизация
2018-11-10 13:44

"Умная" трость, вибрационное устройство, мобильные приложения – все это технологические проекты, которые помогают слепоглухим решать бытовые проблемы. Их особенность в том, что они крайне простые в использовании и создаются вместе с фокус-группой. Как именно в этих проектах отражаются принципы социально ориентированного дизайна? И.о. редактора Теплицы Наталья Баранова поговорила со специалистами, которые занимаются разработкой "умных" устройств и создают правила цифрового контента для людей с ограничениями по зрению.
"Умные" устройства
В России "умные" устройства для слепоглухих производят специалисты научной лаборатории "Сенсор-Тех". Лаборатория учреждена фондом поддержки слепоглухих "Со-единение". Например, в лаборатории создали умную трость, которая помогает ориентироваться в пространстве, модуль распознавания речи или офтальмологический VR-симулятор и вибрационное устройство, которое помогает слепоглухим актерам.
Руководитель лаборатории Денис Кулешов назвал несколько принципов социально ориентированного дизайна, которые важны для лаборатории и в процессе проектирования таких устройств.
1. Мы создаем устройства при участии людей с инвалидностью. У нас есть полигон, площадка для создания проектов, и на ней мы тестируем все версии и макеты устройства (даже если это еще только плата). Мы собираем фокус-группу и обсуждаем все вопросы. Если люди говорят, что им неудобно, мы не пытаемся себя оправдывать, все записываем и получаем максимум обратной связи.
Потом, когда уже готов корпус продукта, снова тестируем продукт или раздаем его для домашнего пользования. Многие стартапы боятся показывать незаконченный продукт. Но это необходимо.
2. У нас работают люди с инвалидностью. Мы с удовольствием приглашаем на стажировку студентов с нарушением слуха. Кому-то предложили подработку. Это специалисты по техническим вопросам, конструкторы. У нас есть и незрячий сотрудник. Он занимается программированием и тестирует продукты.
3. Мы проводим патентные исследования. Мы в чем-то зануды: пишем бизнес-планы, отбираем конкурентов, анализируем преимущества и недостатки. Наш подход такой, что если мы хотим быть в чем-то лучше, нам стоит дотошно во всем разобраться. При этом зарубежные продукты нам не конкуренты, мы хотим на них равняться. Мы ищем лазейки, в каких местах наши продукты будут полезными.
Примеры проектов и особенности дизайна
1. Умная трость "Робин". С ее помощью слепоглухие могут ориентироваться в пространстве. Есть две камеры, которые позволяют определять лица людей (она узнает знакомого человека), предметы (стул, монитор, машина и другие объекты). То есть трость рассказывает, что видит, и может измерить расстояние с точностью до метра. Ультразвуковой радар и сенсор необходимы для нахождения крупных препятствий и объектов.
По словам Дениса Кулешова, сейчас в среде проектировщиков и дизайнеров можно наблюдать войну между решениями, которые представляют законченные устройства или программное обеспечение для мобильного телефона. "Мы понимаем, что нашими устройствами должны пользоваться не только продвинутые пользователи, но и те, для кого такая технология сложна в освоении. И мы стараемся делать так, чтобы все устройства работали сразу из коробки. То есть вне зависимости от навыков слепоглухой достанет устройство, нажмет кнопку "включить", и оно начнет работать", – объясняет Денис Кулешов.
Например, чтобы начать пользоваться тростью, нужно ее включить, дождаться звукового или вибрационного сигнала и затем нажать еще одну кнопку. Дальше трость начнет сама распознавать объект. При этом для ее работы не нужно мобильное приложение и помощь знакомых в настройке.
2. VR симулятор. Он помогает объяснить и почувствовать, через что проходят люди с нарушением зрения. "В 2017 году впервые в России провели операцию и вживили бионический глаз слепому человеку. После этого нас часто стали спрашивать, а как видят такие люди? И мы решили ответить на этот вопрос", – рассказывает Кулешов. VR шлем позволяет выбрать некоторые фильтры (например, нарушение отслойки сетчатки или астигматизм), показать, как видят люди с биотическими зрением (американский, французский, немецкий варианты).

По словам Дениса Кулешова, у специалистов офтальмологов появляется больше понимания, что такая технология важна для реабилитации пациентов и для общего просвещения. В 2018 году проект получил поддержку Фонда президентских грантов.
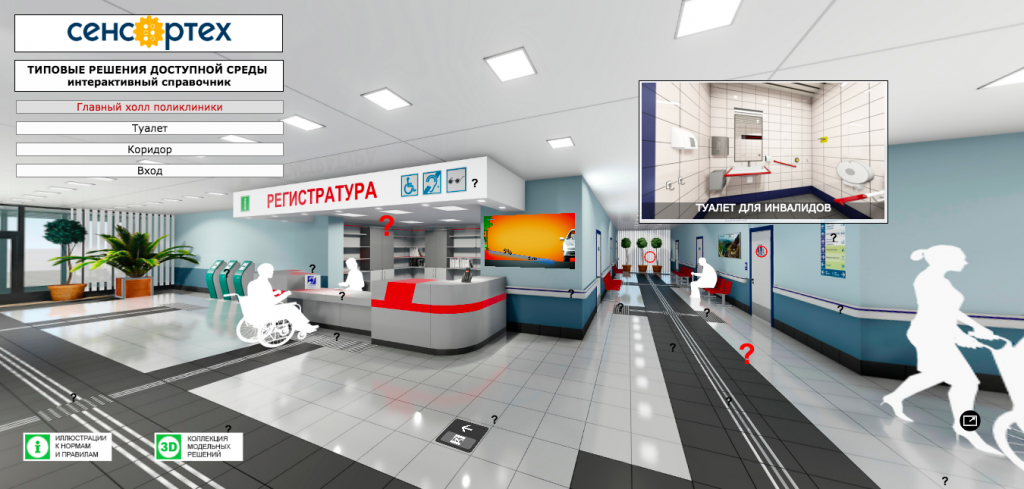
3."Типовые решения доступной среды и универсального дизайна". Также специалисты лаборатории создали интерактивный справочник для тех, кто занимается созданием доступной среды магазинов, поликлиник, парковок и других общественных мест для инвалидов. Он предназначен для архитекторов, дизайнеров, строителей, руководителей.

Несмотря на то, что в России выполняется государственная программа «Доступная среда», специалисты лаборатории убеждены, что базовых знаний для проектирования недостаточно. Справочник с интерактивными 3D-сценами поможет проектировать пространства эффективнее.
Специалист считает, что многим дизайнерам и архитекторам очень интересно сделать их объекты полностью доступными.
Мобильные приложения
1. Aira. Сервис, который соединяет незрячего человека с оператором, и оператор удаленно через камеру рассказывает ему, что происходит вокруг. "В то время как разные инновационные компании стараются решить фундаментальную проблему с помощью искусственного интеллекта, например, есть компании, которые могут быстро сделать удобную платформу и помочь незрячим людям прямо сейчас. Это другой подход к разработке, когда ты не фиксируешься на технических особенностях, а думаешь, как быстрее оказать помощь ", – отметил плюсы сервиса Денис Кулешов.
2. Be My Eyes. Известное мобильное приложение, которое соединяет слабовидящих и незрячих людей по всему миру с волонтерами, которые готовы им помочь. Достаточно лишь запустить приложение и включить видеочат с одним из волонтеров.
Принципы цифрового контента
Для цифрового контента также есть свои правила социально ориентированного дизайна. Начальник отдела социокультурных проектов и программ государственного музея – культурного центра «Интеграция» им. Островского, консультант портала «Особый взгляд» Анатолий Попко назвал основные принципы, разработка которых идет в том числе на международном уровне.
4 принципа доступности
1. Контент должен быть воспринимаемым. То есть цифровая информация должна быть представлена для людей со всеми возможностями в равном порядке. "Например, если кнопка на сайте или в приложении представлена только в графической форме (без сопровождающего текста), то она незрячими не воспринимается, – объяснил Анатолий Попко. – Если же кнопку сопровождает текст, тогда синтезатор речи способен ее преобразовать. Ситуация с Captcha или графическим кодом подтверждения такая: если есть текст «введите цифры с картинки» и аудио, тогда информация доступна и воспринимается.
2. Контент должен быть понятным.
3. Контент должен быть управляемым. В основном, по словам Попко, мобильные приложения и сайты рассчитаны и доступны только для пользователей мыши. Но для незрячих важно, чтобы цифровые продукты поддерживали клавиатурный фокус (сочетания клавиатуры).
4. Контент должен быть надежным. Например, если цифровой продукт несовместим с различными ПО, то он ненадежен.
Данные принципы разделяют контент на доступный и недоступный. Анатолий Попко убежден, что каждый разработчик может сделать свой продукт доступным.
Во многих странах уже приняты специальные регламенты для разработчиков. В сентябре 2018 года вышло положение Европейского союза о доступности технологий. Международный документ – Web content accessibility guidelines.
В США есть нормативный акт – Americans with Disabilities Act, в рамках которого Section 508 – регламент требований доступности контента. "Например, компания Apple, если хочет поставлять свою продукцию в общеобразовательные школы, то за счет правительства обязана обеспечить доступность своего продукта для людей с инвалидностью, – уточнил Анатолий Попко. – Именно поэтому появляются и говорящие телевизоры, и различные вспомогательные мобильные приложения – VoiceOver (iOS), TalkBack (Android)".
В Великобритании есть Equality Act, согласно которому разработчики интернет-ресурсов обязаны обеспечить доступность контента по требованию незрячего пользователя (внести в код сайта изменения). "Если изменения не вносятся, то пользователь обращается в RNBA, которая обращается в компетенции запроса, 99% запросов разрешаются на этой стадии", – рассказывает Попко.
В Германии также есть орган на законодательном уровне, который следит за доступностью сайтов госорганов и выносит рекомендации, которые формируются во внутренние нормативно-правовые акты.
"России, конечно, еще есть чему поучиться", – заключает Попко. Он привел следующий пример: для участия 2-3 ноября в Форуме сообществ, организованном Общественной палатой Москвы, необходимо было зарегистрироваться на сайте, заполнив анкету. Но анкета была доступна только для пользователей мыши и сам Анатолий Попко зарегистрироваться не смог (Анатолий потерял зрение в 12 лет), пришлось просить о помощи.
В сентябре 2018 года Анатолий Попко разработал национальный стандарт Российской Федерации по доступности цифрового контента и направил его в Стандарт-Информ. Если его примут, то стандарт вступит в силу с 1 января 2020 года и станет гайдлайном для всех разработчиков цифровых продуктов.
Источник: te-st.ru