Учебный план по осваиванию современного JavaScript
МЕНЮ
Искусственный интеллект
Поиск
Регистрация на сайте
Помощь проекту
ТЕМЫ
Новости ИИ
Голосовой помощник
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Техническое зрение
Чат-боты
Авторизация
2018-05-25 22:00

Статья для тех, кто не знает с чего начать изучение современного JavaScript и какие библиотеки и фреймворки лучше использовать.

Как наверняка и каждый из вас, я недавно прочел статью Хосе Агуинаги: «Каково это, учить JavaScript в 2016» Конечно, эта статья расшатывает нервишки: я дважды видел её в топе на Hacker News! Это так же была самая популярная статья на /r/javascript, а на данный момент она насчитывает более 10 000 лайков на Medium, что как бы больше, чем собрали все мои посты вместе взятые… Ну а впрочем, кто считает эти лайки, верно?
Меня это не удивило, я уже давненько знаю, как может обескуражить экосистема JavaScript. На самом деле, я запустил State Of JavaScript, чтобы понять, какие библиотеки были на самом деле популярны и, как следствие, выделить полезные из общей массы.
Но сегодня я хочу пойти еще дальше! Вместо того чтоб рассказывать о положении вещей, я собираюсь дать вам чёткий образовательный план, как шаг за шагом противостоять экосистеме JavaScript.
Для чего это нужно
Эта программа для вас, если:
* вы уже знакомы с основными концептами программирования, как например, переменные и функции
* вы уже занимались back-end разработкой используя, скажем, PHP и Python, и, возможно, использовали front-end библиотеки, такие как jQuery, для каких-то мелких задач
* вы хотите серьезно вникнуть во front-end разработку, но уже тонете в фреймворках и библиотеках, еще даже не начав ею(разработкой) заниматься
Темы, которые мы затронем
* Как выглядит современное веб-приложение на JavaScript
* Почему нельзя «просто использовать jQuery»
* Почему React — это самый надежный выбор
* Почему сначала может не понадобиться углубленное изучение JavaScript
* Как быстро выучить синтаксис ES6
* Зачем и как быстро выучить Redux
* Что такое GraphQL и почему это реально крутая вещь
* Куда двигаться дальше
Упомянутые ресурсы
Эта статья содержит несколько партнерских ссылок на Wes Bos курсы, но я рекомендую этот материал, потому что действительно считаю, что он стоящий, а не только из-за партнерства. Если вы предпочли бы другие ресурсы, Марк Эриксон поддерживает большой список ссылок на руководства по React, ES6 и Redux.
JavaScript vs JavaScript
Перед тем как мы начнем, нам нужно убедиться, что мы говорим об одном и том же. Если вы загуглите «Выучить JavaScript» или «Учебный план по JavaScript», то вы наверняка найдете горы ресурсов, которые помогут вам выучить этот язык.
Но это, в принципе, легкая часть. Пока вы будете неотступно копать вглубь и учить все сложности языка, правда будет заключаться в том, что большинство веб-приложений относительно просто написаны. Другими словами, 80% того что вам понадобится для написания веб-приложений, будет описано в первых главах каждой типичной книги по JavaScript.
Нет, самое сложное – это освоить экосистему JavaScript, со всем её множеством друг другу противоречащих фреймворков и библиотек. Хорошая новость! Эта статья как раз таки об этом!
Строительные блоки JavaScript приложений
Что бы понять, почему же современные JavaScript приложения выглядят так сложно, нужно сначала понять как они работают.
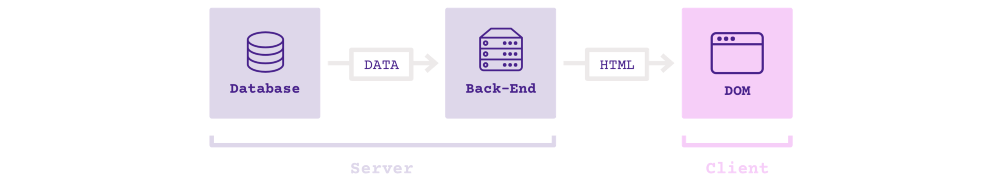
Для начала, давайте глянем на «традиционное» веб-приложение, скажем 2008 года:

1. База данных отсылает данные на ваш back-end (например ваше приложение на PHP или Rails)
2. Back-end считывает данные и выводит HTML
3. HTML отправляется в браузер, который и отображает его как DOM(собственно, сама страница)(Document Object Model — прим. переводчика)
Сейчас много таких приложений посыпают JavaScript—кодом прямо в клиенте, чтобы добавить взаимодействие с пользователем — модальные окна и табы, но в своей основе, браузер все равно получает HTML и отображает его.
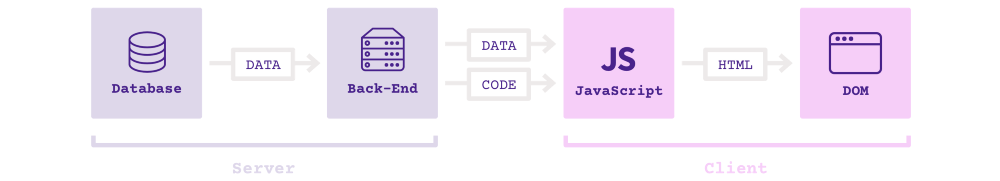
А теперь давайте сравним его с «современным» веб-приложением 2016 года (также известным как «Приложение одной страницы»):

Заметили разницу? Вместо HTML, сервер отныне шлет данные, а построение HTML на основе данных происходит уже на стороне клиента (поэтому вы так же посылаете код, который говорит клиенту, как нужно преобразовать это построение).
У этого есть свои последствия.
Сначала хорошие:
* Для данного типа контента, посылать только данные гораздо быстрее, чем посылать целые HTML страницы
* Клиент тотчас же может менять контент, даже не обновляя страницу браузера (отсюда и название «Приложение одной страницы»)
И плохие:
* Начальная загрузка занимает больше времени, когда количество данных растет
* Теперь надо найти место для хранения и управление данными на стороне клиента тоже, в случае, если вы хотите кэшировать их или проверить
И неприятные:
* Поздравляю! Теперь вам придется возиться с клиентской частью не меньше, чем с серверной
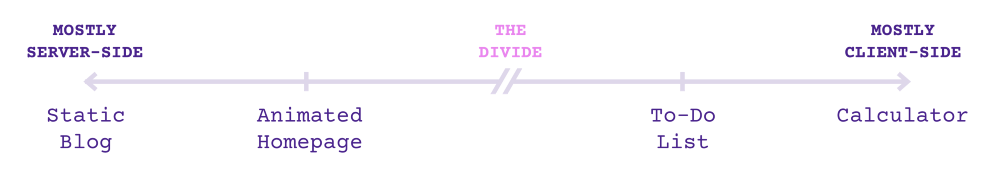
Клиент-серверный спектр
Есть ли все-таки смысл так потеть, если существует так много плохих сторон? Почему бы просто не пользоваться старыми добрыми PHP-приложениями?
Ну хорошо, представьте, что вы создаете калькулятор. Если пользователь хочет знать, сколько будет 2 + 2, будет бессмысленно проделывать путь обратно к серверу, чтоб посчитать результат, если браузер и сам может это сделать.
С другой стороны, если вы создаете чисто статический сайт, например блог, то было бы абсолютно правильно генерировать конечный HTML на сервере и не переживать больше за него.
Правда в том, что большинство веб-приложений остаются где-то между. Знать бы где…
Но хорошо то, что спектр наш не бесконечный: вы не можете начать с чисто-серверной стороны и потихоньку двигаться в сторону чисто-клиентской стороны приложения. В какой-то момент (в момент, так называемого «разделения»), вам придется насильно остановиться и рефакторить все что вы написали или просто оставить массу неподдерживаемого спагетти-кода (это особенно опасный и специфический вид плохого кода — прим. переводчика).

Вот почему нельзя «просто использовать jQuery» для всего подряд. Вам наверное кажется, что jQuery — это скотч. Безусловно, это потрясающая вещь для решения маленьких проблем, но если вы решаете им все больше и больше проблем, код начинает выглядеть отвратительно.
С другой стороны, современные JavaScript фреймворки больше похожи на 3D-печать. Их использование занимает больше времени, но результат выходит гораздо приятнее и красивее.
Другими словами, осваивать современный JavaScript-стэк равносильно ставке, где стартовая планка неважна. Большинство веб-приложений, вероятнее всего, сделают свое дело на правой(клиентской) стороне разделения. Рано или поздно.
Неделя №0: Основы JavaScript
Если вы back-end разработчик, вы скорее всего пробовали JavaScript. А если нет, то С-подобный синтаксис будет вам и так понятен, если вы PHP или Java разработчик.
Но если JavaScript — это что-то совершенно неизведанное для вас, не отчаивайтесь. На просторах сети есть много ресурсов, которые быстренько помогут вам разобраться. Уроки по JavaScript от Codecademy — отличное начало!
Неделя №1: Начинаем учить React
Теперь, зная основы синтаксиса языка и понимая как приложения могут быть такими сложными, давайте поговорим о чем-то особенном. С чего начать?
Конечно с изучения React!

React — это UI-библиотека, разработанная и выложенная в открытый доступ компанией Facebook, она берет на себя ответственность за преобразование данных в HTML.
Не поймите меня неправильно, я не могу утверждать, что React — это лучшая библиотека (так как это очень субъективно), но могу смело утверждать, что она очень хороша.
* React может и не самая популярная библиотека, но она достаточно популярна
* React может и не самая легкая библиотека, но она достаточно легка
* React может и не самая простая библиотека, но она достаточно проста в изучении
* React может и не самая приятная для изучения библиотека, но она достаточно приятна
Другими словами, React может быть не самым лучшим выбором в любой ситуации, но я уверен, что он самый надежный. И поверьте мне, начало — это не лучшее время для того, чтоб рисковать при выборе технологии.
Также React научит вас некоторым основным концептам, таким как: компоненты, состояние приложения и функции без состояния, которые позже могут оказаться очень полезными, вне зависимости, какой фреймворк или какую библиотеку вы выберете в конечном итоге.
Наконец, у React есть обширная экосистема других библиотек, которые отлично работают с ним в связке. И его популярность говорит о том, что вы всегда сможете найти помощь на таких сайтах, как StackOverflow (или GitHub — прим. переводчика).
Я лично рекомендую курс Wes Bos — React для новичков. Именно с помощью него я лично выучил React, а он к тому же ещё и полон лучших практик для React.
Стоит ли сначала углубленно учить JavaScript?
Если вам нравится учиться последовательно, вы наверное хотели бы сначала хорошенько разобраться в основах языка, прежде чем заниматься чем-либо другим. Но это будет равносильно тому, как если б вы учились плавать, изучая анатомию человека и динамику жидкости. Безусловно, это играет огромную роль в плавании, но гораздо веселее и практичнее было бы просто прыгнуть в бассейн!
На этот вопрос нет четкого ответа «да» или «нет», он просто зависит от вашего стиля обучения. Правда в том, что большинство руководств и уроков по основам React будут использовать лишь крохотную долю языка JavaScript. Так что это прекрасная идея — сосредоточится на том что нужно сейчас и оставить все остальное на потом. Это так же относится и ко всей JavaScript экосистеме. Не стоит сейчас переживать о том, что вы не знаете такие вещи, как Webpack или Babel. К тому же, недавно React обзавелся своей собственной утилитой командной строки, которая позволяет вам создавать приложения, без какой-либо конфигурации его сборки.
Неделя №2: Ваш первый проект с использованием React
Давайте предположим, что вы уже завершили курс по React. Если мы с вами похожи, то две вещи, скорее всего, будут правдивыми:
* Вы уже успели забыть половину того что выучили
* Вы уже ждете не дождетесь, применить свою вторую половину полученных знаний на практике
Мне кажется, что лучший способ выучить фреймворк или язык — это использовать его. И внедрять что-то новое в свои собственные проекты — это лучшее что можно придумать, чтобы освоить это «что-то новое». Ваш личный проект может быть каким угодно: от одностраничного веб-сайта до сложного веб-приложения, но у меня есть ощущение, что редизайн своего веб-сайта и есть та золотая середина, с которой стоит начать. К тому же, я знаю, что вы, возможно, не обращали внимания на него(свой веб-сайт) уже долгое время.
Ранее я говорил о том, что использование приложений одной страницы со статичным контентом может быть излишним, но у React есть секретное оружие — Gatsby, статичный генератор сайтов для React, который позволяет вам «схитрить» и получить все преимущества React, безо всех отрицательных сторон.
![]()
Вот, почему Gatsby — это отличный выбор:
* Предварительно настроенный Webpack, а это значит, что вы получаете все преимущества, не получая головной боли
* Автоматическая маршрутизация, основанная на структуре вашей директории
* Весь HTML-контент также генерируется на стороне сервера, так что вы получаете только самое лучшее с обеих сторон
* Статичный контент означает отсутствие сервера и возможность чрезвычайно просто опубликовать свой веб-сайт на GitHub Pages
Именно Gatsby я использовал для написания State Of JavaScript, не волнуясь за маршрутизацию, конфигурацию инструментов сборки или рендеринга на серверной части. Это сэкономило мне море времени.
Неделя №3: Осваиваем ES6
В моей попытке выучить React, я дошел до того момента, когда я мог просто копипастить код из примеров, но также было ещё много того, что я не понимал.
В частности, я был не знаком с такими, недавно пришедшими к нам из ES6 особенностями, как: * деструктуризация объектов * классы
* стрелочные функции
* операторы расширения
Если у вас такая же ситуация, то нужно немного времени, чтоб освоить ES6. Если вам понравился курс React для новичков, то вам наверное не терпится уже пройти отличный курс ES6 для каждого от Wes Bos. Или, если вы предпочитаете бесплатные ресурсы, то вам стоит прочесть книгу Nicola Bevacqua — ES6 на практике. Хорошим упражнением для освоения ES6, было бы пройтись по старому коду (например, по тому, что мы писали во второй неделе) и сконвертировать его в более короткий с помощью ES6.
Неделя №4: Открываем для себя управление состояниями
На этом этапе вы уже должны уметь создавать простой front-end со статичным контентом с помощью React. Но настоящие веб-приложения не статичны. Они должны получать откуда-то данные, из какой-нибудь базы данных, скажем. До этого мы могли просто отсылать данные отдельным компонентам, но такой подход предшествует беспорядку.
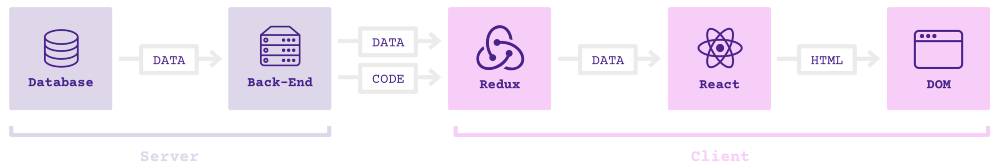
Что если два компонента должны будут отобразить одни и те же данные, к примеру? Или нуждаются в обмене информацией? Вот тут-то и приходит на помощь управление состояниями. Вместо того чтобы хранить ваше состояние(т.е. данные) в компоненте, вы оставляете его в глобальном хранилище, которое в нужный момент посылает его(состояние) к вашим React-компонентам:

В мире React, самая популярная библиотека для управления состояниями называется Redux. Она не только помогает собрать воедино все ваши данные, но также и предлагает нам некоторые протоколы для управления этими данными.

Можно сравнить Redux с банком: вы не можете обратиться к локальной ветке и изменить ваш текущий баланс («а добавь-ка мне тут парочку нулей!»). Вместо этого, вы заполняете форму, передаете её работнику банка, у которого есть права на исполнение вашего требования. Так же, Redux не даст вам изменить глобальное состояние напрямую. Вместо этого, вы пускаете в ход редукторы — специальные функции, которые проводят операции и возвращают новое, обновленное состояние, как результат.
Результат этой дополнительной затраты времени — это высокостандартизированный и поддерживаемый поток данных в вашем приложении и доступ к таким инструментам, как Redux Devtools, для визуализации этих данных.
![]()
Опять таки, вы можете обратиться к нашему другу Wes Bos и выучить Redux с помощью его курса, который, кстати, абсолютно бесплатный. Или же вы можете посмотреть серии видеоуроков на egghead.io от создателя Redux, которые также бесплатны.
Бонусная неделя №5: Конструирование API с GraphQL
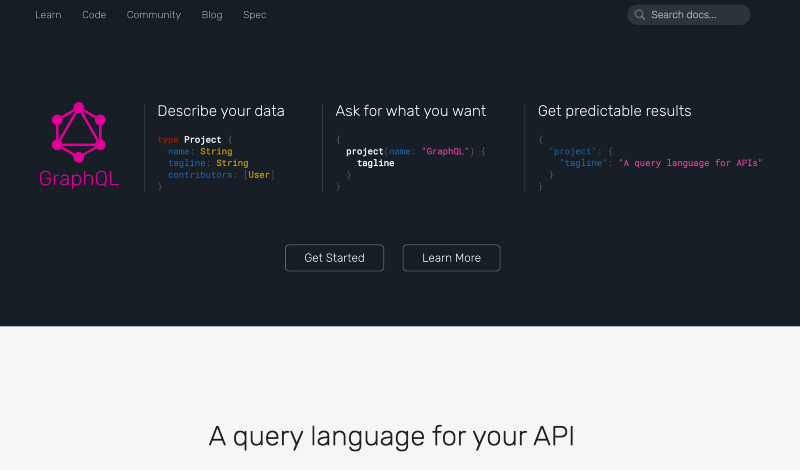
До сих пор мы много говорили о клиентской части приложения, но это только полдела. И даже не погружаясь в глубины экосистемы Node, все равно необходимо рассмотреть один из ключевых аспектов любого веб-приложения: как данные переходят от сервера к клиенту. Как и всё остальное, эта часть разработки со временем очень шустро меняется. GraphQL (еще один open-source проект от Facebook) предлагает серьезную альтернативу традиционным REST API.

В то время, как REST API использует несколько REST маршрутов, каждый из которых предоставляет доступ к уже заранее определенным данным (скажем, /api/posts, /api/comments итд.), GraphQL использует один пункт назначения, позволяющий пользователю запрашивать нужные ему данные. Подумайте об этом, как о многочисленных походах в булочную, за молочными продуктами, за мясом и рыбой отдельно, вместо того, чтоб дать кому-то свой список покупок и послать его купить все за раз.
Эта новая стратегия становится особенно полезной, когда вам нужно сделать запрос у нескольких источников данных. Как и в примере со списком покупок, вы теперь можете получить данные со всех источников за один-единственный запрос.
За последний год, GraphQL неплохо нашумел, а многие проекты (такие, как Gatsby) планируют адаптироваться под него. Сам по себе GraphQL — это протокол, но лучшая его реализация на данный момент, это, наверное, библиотека Apollo, которая, к тому же, отлично работает с Redux. К сожалению, до сих пор чувствуется недостаток материала по GraphQL и Apollo, но, надеюсь, документация Apollo введет вас в курс дела.
По ту сторону React
Я рекомендовал вам начать с React, потому что это надежный выбор, но это ни в коем случае не означает, что это единственный хороший front-end стэк. Если вы хотите продолжать развиваться, то вот вам два совета:
Vue
Vue — это относительно новая библиотека, но её популярность растет с рекордной скоростью и она уже адаптирована большими компаниями, особенно в Китае, где эта библиотека используется в Baidu и Alibaba (китайский Google и Amazon). А ещё это официальный front-end слой для PHP фреймворка Laravel.

В сравнении с React, вот некоторые хорошие черты Vue:
* Официально поддерживаемые маршруты и библиотеки для управления состояниями
* Фокусирование на производительности
* Порог вхождения ниже, благодаря использованию шаблонов, основанных на HTML
Остается всего 2 вещи, благодаря которым все ещё существует отрыв React от Vue, это: размер экосистемы React и React Native. Но я не удивлюсь, если вскоре увижу Vue с React наравне.
Elm
Если Vue — это доступный выбор, то Elm — передовой. Elm — это не просто фреймворк, а целый язык, который компилируется в JavaScript. Это дает много преимуществ, таких как: повышенная производительность и отсутствие исключений во время выполнения задачи.
Я лично не пробовал Elm, но мне его очень рекомендовали друзья, которые были безумно рады, что открыли его для себя (как показывает рейтинг — 84% положительных отзывов на State Of JavaScript).
Что дальше?
Сейчас у вас должен быть уже приличный запас знаний по front-end стэку и, надеюсь, вы хорошенько потрудились над тем, чтоб добиться хорошей производительности.
Но это не значит, что все кончено! Это только начало вашего пути по экосистеме JavaScript. Может быть вам будут интересны и следующие темы:
* JavaScript на сервере (Node, Express…) * Тестирование на JavaScript (Jest, Enzyme) * Инструменты для сборки (Webpack…) * Система типов (TypeScript, Flow…) * Работа с CSS в ваших JavaScript-приложениях(CSS Modules, Styled Components…) * JavaScript для мобильных приложений(React Native…) * JavaScript для приложений для настольных компьютеров(Electron…)
Я не могу выписать здесь всё, но не отчаивайтесь! Первый шаг всегда самый сложный, и знаете что? Вы его уже сделали, прочитав этот план. Теперь вы понимаете, как разнообразные кусочки экосистемы подходят друг к другу, теперь ваша задача лишь понять, что вы хотите учить дальше и осваивать новую технологию каждый месяц!
Будьте на связи
Вам помог этот учебный план? О какой области из JavaScript вы хотели бы услышать ещё? Оставьте свой комментарий! А также, подпишитесь на рассылку писем от State Of JavaScript.
Источник: proglib.io