Создание Android приложения для распознавания текста за 10 Минут. Mobile Vision CodeLab
МЕНЮ
Искусственный интеллект
Поиск
Регистрация на сайте
Помощь проекту
ТЕМЫ
Новости ИИ
Голосовой помощник
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Техническое зрение
Чат-боты
Авторизация
2018-05-31 13:52
техническое зрение, реализация искусственного интеллекта, методы распознавания образов
Видео версия туториала
Оптическое распознавание символов (англ. Optical Character Recognition, сокр. OCR) дает компьютеру возможность читать текст на изображении, позволяя приложениям понимать знаки, статьи, листовки, страницы текста, меню или что угодно в виде текста. Mobile Vision Text API предоставляет разработчикам Android мощную и надежную возможность OCR, которая поддерживает большинство устройств Android и не увеличивает размер вашего приложения.
В этом туториале вы создадите приложение, в котором в процессе видеосъёмки будет распознаваться и воспроизводиться весь текст, попадающий в кадр. Исходный код можно скачать тут.
Или склонировать репозиторий GitHub из командной строки:
$ git clone https://github.com/googlesamples/android-vision.git Репозиторий visionSamples содержит много примеров проектов, связанных с Mobile Vision. В этом уроке используется только два:
 ocr-codelab/ocr-reader-start — начальный код, который вы будете использовать в этом уроке.
ocr-codelab/ocr-reader-start — начальный код, который вы будете использовать в этом уроке. ocr-codelab/ocr-reader-complete — полный код готового приложения. Вы можете использовать его для устранения неполадок или перейти сразу к рабочему приложению.
ocr-codelab/ocr-reader-complete — полный код готового приложения. Вы можете использовать его для устранения неполадок или перейти сразу к рабочему приложению.
Обновление сервисов Google Play
Возможно, вам потребуется обновить установленную версию Google Repository, чтобы использовать Mobile Vision Text API.
Откройте Android Studio и откройте SDK Manager:

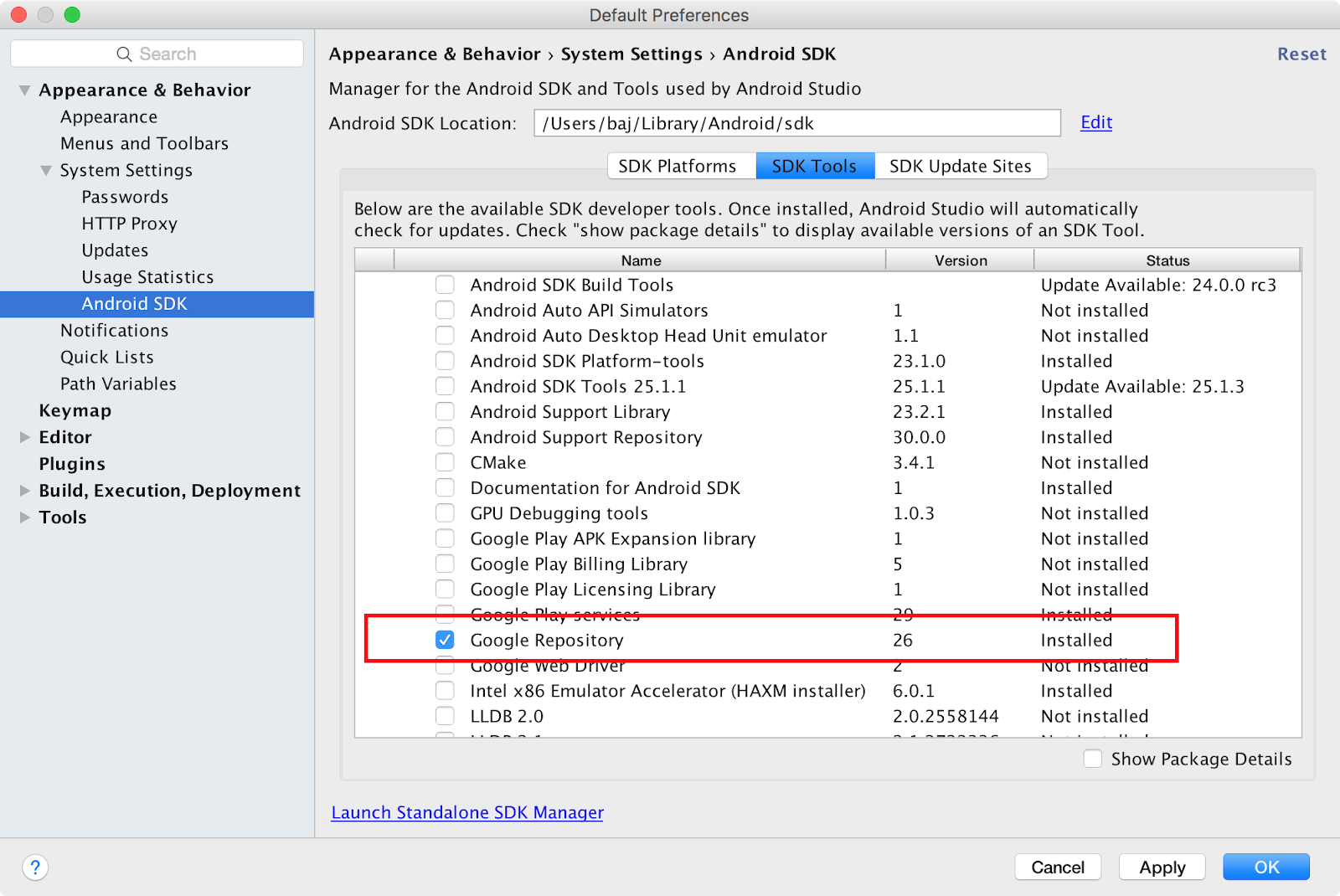
Убедитесь, что Google Repository обновлен. Он должен быть не менее 26 версии.

Добавление зависимости Google Play Services и создание приложения для запуска
Теперь можно открывать стартовый проект:
-
Выберите каталог запуска

ocr-readerиз загруженного кода (File > Open >ocr-codelab/ocr-reader-start). - Добавьте зависимость
Google Play Servicesк приложению. Без этой зависимостиText APIне будет доступен.
Проект может указать на отсутствие файла integer/google_play_services_version и выдать ошибку. Это нормально, мы исправим это на следующем шаге.
Откройте файл build.gradle в app модуле и измените блок зависимостей, включив туда зависимость play-services-vision. Когда все будет готово, файл должен выглядеть так:
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.support:support-v4:26.1.0' implementation 'com.android.support:design:26.1.0' implementation 'com.google.android.gms:play-services-vision:15.0.0' }-
Нажмите
 кнопку синхронизации
кнопку синхронизации Gradle. - Нажмите
 кнопку запуска.
кнопку запуска.
Через несколько секунд вы увидите экран «Read Text», но это всего лишь черный экран.

Сейчас ничего не происходит, потому что CameraSource не настроен. Давайте сделаем это.
Если у вас что-то не получается, вы можете открыть проект ![]()
ocr-reader-complete и убедиться, что он работает правильно. Этот проект является готовой версией урока, и если эта версия не работает, вы должны проверить, что всё в порядке с вашим устройством и настройками Android Studio.
Настройте TextRecognizer и CameraSource
Чтобы начать работу, мы создадим наш TextRecognizer. Этот объект-детектор обрабатывает изображения и определяет, какой текст появляется внутри них. После инициализации TextRecognizer может использоваться для обнаружения текста во всех типах изображений. Найдите метод createCameraSource и создайте TextRecognizer:
OcrCaptureActivity.java
private void createCameraSource(boolean autoFocus, boolean useFlash) { Context context = getApplicationContext(); // TODO: Create the TextRecognizer TextRecognizer textRecognizer = new TextRecognizer.Builder(context).build(); // TODO: Set the TextRecognizer's Processor. // TODO: Check if the TextRecognizer is operational. // TODO: Create the mCameraSource using the TextRecognizer. } Теперь TextRecognizer готов к работе. Однако, возможно, он еще не работает. Если на устройстве недостаточно памяти или Google Play Services не может загрузить зависимости OCR, объект TextRecognizer работать не будет. Прежде чем мы начнем использовать его для распознавания текста, мы должны проверить, что он готов. Мы добавим эту проверку в createCameraSource после инициализации TextRecognizer:
OcrCaptureActivity.java
// TODO: Check if the TextRecognizer is operational. if (!textRecognizer.isOperational()) { Log.w(TAG, "Detector dependencies are not yet available."); // Check for low storage. If there is low storage, the native library will not be // downloaded, so detection will not become operational. IntentFilter lowstorageFilter = new IntentFilter(Intent.ACTION_DEVICE_STORAGE_LOW); boolean hasLowStorage = registerReceiver(null, lowstorageFilter) != null; if (hasLowStorage) { Toast.makeText(this, R.string.low_storage_error, Toast.LENGTH_LONG).show(); Log.w(TAG, getString(R.string.low_storage_error)); } } Теперь, когда мы проверили, что TextRecognizer готов к работе, мы можем использовать его для распознавания отдельных кадров. Но мы хотим сделать что-то более интересное: читать текст в режиме видеосъёмки. Для этого мы создадим CameraSource, который предварительно настроен для управления камерой. Нам необходимо установить высокое разрешение съёмки и включить автофокусировку, чтобы справиться с задачей распознавания небольшого текста. Если вы уверены, что ваши пользователи будут смотреть на большие блоки текста, например вывески, вы можете использовать более низкое разрешение, и тогда обработка кадров будет происходить быстрее:
OcrCaptureActivity.java
// TODO: Create the cameraSource using the TextRecognizer. cameraSource = new CameraSource.Builder(getApplicationContext(), textRecognizer) .setFacing(CameraSource.CAMERA_FACING_BACK) .setRequestedPreviewSize(1280, 1024) .setRequestedFps(15.0f) .setFlashMode(useFlash ? Camera.Parameters.FLASH_MODE_TORCH : null) .setFocusMode(autoFocus ? Camera.Parameters.FOCUS_MODE_CONTINUOUS_VIDEO : null) .build(); Вот как должен выглядеть метод createCameraSource, когда вы закончите:
OcrCaptureActivity.java
private void createCameraSource(boolean autoFocus, boolean useFlash) { Context context = getApplicationContext(); // Create the TextRecognizer TextRecognizer textRecognizer = new TextRecognizer.Builder(context).build(); // TODO: Set the TextRecognizer's Processor. // Check if the TextRecognizer is operational. if (!textRecognizer.isOperational()) { Log.w(TAG, "Detector dependencies are not yet available."); // Check for low storage. If there is low storage, the native library will not be // downloaded, so detection will not become operational. IntentFilter lowstorageFilter = new IntentFilter(Intent.ACTION_DEVICE_STORAGE_LOW); boolean hasLowStorage = registerReceiver(null, lowstorageFilter) != null; if (hasLowStorage) { Toast.makeText(this, R.string.low_storage_error, Toast.LENGTH_LONG).show(); Log.w(TAG, getString(R.string.low_storage_error)); } } // Create the cameraSource using the TextRecognizer. cameraSource = new CameraSource.Builder(getApplicationContext(), textRecognizer) .setFacing(CameraSource.CAMERA_FACING_BACK) .setRequestedPreviewSize(1280, 1024) .setRequestedFps(15.0f) .setFlashMode(useFlash ? Camera.Parameters.FLASH_MODE_TORCH : null) .setFocusMode(autoFocus ? Camera.Parameters.FOCUS_MODE_CONTINUOUS_VIDEO : null) .build(); } Если вы запустите приложение, то увидите, что началась видеосъёмка! Но для обработки изображений с камеры нам нужно дописать этот последний TODO в createCameraSource: создать Processor для обработки текста по мере его поступления.
Создание OcrDetectorProcessor
Сейчас ваше приложение может обнаруживать текст на отдельных кадрах, используя метод обнаружения в TextRecognizer. Так можно найти текст, например, на фотографии. Но для того, чтобы читать текст прямо во время видеосъёмки, нужно реализовать Processor, который будет обрабатывать текст, как только он появится на экране.
Перейдите в класс OcrDetectorProcessor реализуйте интерфейс Detector.Processor:
OcrDetectorProcessor.java
public class OcrDetectorProcessor implements Detector.Processor<TextBlock> { private GraphicOverlay<OcrGraphic> graphicOverlay; OcrDetectorProcessor(GraphicOverlay<OcrGraphic> ocrGraphicOverlay) { graphicOverlay = ocrGraphicOverlay; } } Для реализации этого интерфейса требуется переопределить два метода. Первый, receiveDetections, получает на вход TextBlocks из TextRecognizer по мере их обнаружения. Второй, release, используется для освобождения от ресурсов при уничтожении TextRecognizer. В этом случае нам нужно просто очистить графическое полотно, что приведёт к удалению всех объектов OcrGraphic.
Мы получим TextBlocks и создадим объекты OcrGraphic для каждого текстового блока, обнаруженного процессором. Логику их рисования мы реализуем на следующем шаге.
OcrDetectorProcessor.java
@Override public void receiveDetections(Detector.Detections<TextBlock> detections) { graphicOverlay.clear(); SparseArray<TextBlock> items = detections.getDetectedItems(); for (int i = 0; i < items.size(); ++i) { TextBlock item = items.valueAt(i); if (item != null && item.getValue() != null) { Log.d("Processor", "Text detected! " + item.getValue()); OcrGraphic graphic = new OcrGraphic(graphicOverlay, item); graphicOverlay.add(graphic); } } } @Override public void release() { graphicOverlay.clear(); } Теперь, когда процессор готов, мы должны настроить textRecognizer для его использования. Вернитесь к последнему оставшемуся TODO в методе createCameraSource в OcrCaptureActivity:
OcrCaptureActivity.java
// Create the TextRecognizer TextRecognizer textRecognizer = new TextRecognizer.Builder(context).build(); // TODO: Set the TextRecognizer's Processor. textRecognizer.setProcessor(new OcrDetectorProcessor(graphicOverlay)); Теперь запустите приложение. На этом этапе при наведении камеры на текст вы увидите отладочные сообщения «Text detected!» в Android Monitor Logcat! Но это не очень наглядный способ визуализации того, что видит TextRecognizer, правда?
На следующем шаге мы отрисуем этот текст на экране.
Рисование текста на экране
Давайте реализуем метод draw в OcrGraphic. Нам нужно понять, есть ли на изображении текст, преобразовать координаты его границ в рамки канваса, а затем нарисовать и границы, и текст.
OcrGraphic.java
@Override public void draw(Canvas canvas) { // TODO: Draw the text onto the canvas. if (text == null) { return; } // Draws the bounding box around the TextBlock. RectF rect = new RectF(text.getBoundingBox()); rect = translateRect(rect); canvas.drawRect(rect, rectPaint); // Render the text at the bottom of the box. canvas.drawText(text.getValue(), rect.left, rect.bottom, textPaint); }Запустите приложение и протестируйте его на этом образце текста:

Вы должны увидеть, что на экране появляется рамка с текстом в ней! Вы можете поиграть с цветом текста, используя TEXT_COLOR.
Как насчет этого?

Рамка вокруг текста выглядит правильно, но текст находится в нижней её части.

Это связано с тем, что движок передает весь текст, который он распознает в TextBlock в виде одного предложения, даже если он видит предложение, разбитое на несколько строк. Если вам нужно получить целое предложение, то это очень удобно. Но что, если вы хотите знать, где расположена каждая отдельная строка текста?
Вы можете получить Lines из TextBlock, вызвав getComponents, а затем, перебирая каждую строку, запросто получить её местоположение и текст внутри неё. Это позволяет рисовать текст в том месте, где он действительно появляется.
OcrGraphic.java
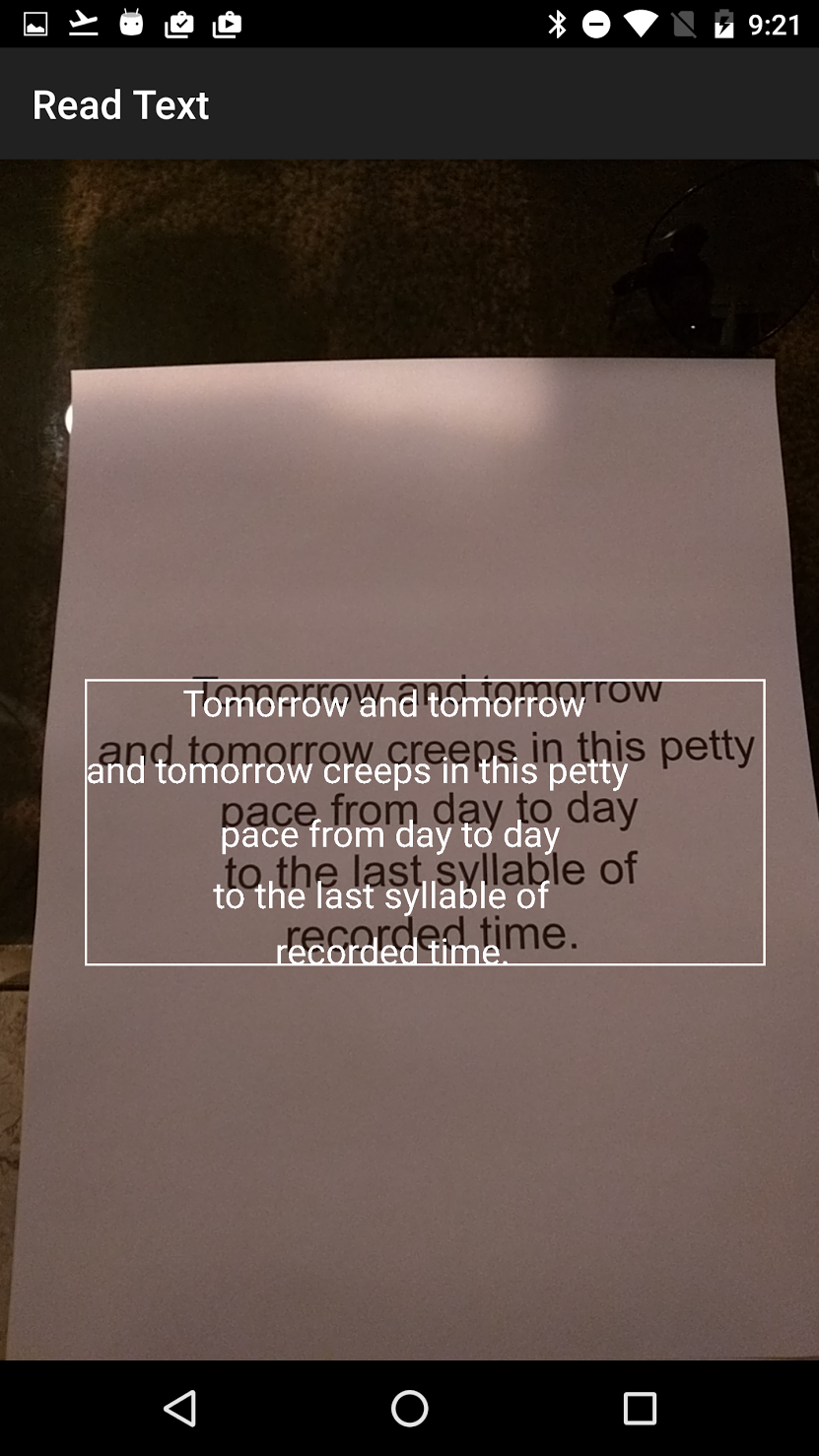
@Override public void draw(Canvas canvas) { // TODO: Draw the text onto the canvas. if (text == null) { return; } // Draws the bounding box around the TextBlock. RectF rect = new RectF(text.getBoundingBox()); rect = translateRect(rect); canvas.drawRect(rect, rectPaint); // Break the text into multiple lines and draw each one according to its own bounding box. List<? extends Text> textComponents = text.getComponents(); for(Text currentText : textComponents) { float left = translateX(currentText.getBoundingBox().left); float bottom = translateY(currentText.getBoundingBox().bottom); canvas.drawText(currentText.getValue(), left, bottom, textPaint); } }Попробуйте снова этот текст:

Отлично! Вы даже можете разбивать найденный текст на ещё более мелкие составляющие, исходя из ваших потребностей. Можно вызвать getComponents на каждой строке и получить Elements (слова на латинице). Есть возможность настройки textSize, чтобы текст занимал столько места, сколько занимает реальный текст на экране.

Воспроизведение текста при нажатии на нём
Теперь текст с камеры преобразуется в структурированные строки, и эти строки отображаются на экране. Давайте сделаем с ними что-нибудь еще.
Используя TextToSpeech API, встроенный в Android, и метод contains в OcrGraphic, мы можем научить приложение говорить вслух, при нажатии на текст.
Сначала давайте реализуем метод contains в OcrGraphic. Нам просто нужно проверить, находятся ли координаты x и y в пределах рамки отображаемого текста.
OcrGraphic.java
public boolean contains(float x, float y) { // TODO: Check if this graphic's text contains this point. if (text == null) { return false; } RectF rect = new RectF(text.getBoundingBox()); rect = translateRect(rect); return rect.contans(x, y); } Вы можете заметить, что здесь много общего с методом Draw! В настоящем проекте вам следовало бы добиться переиспользования кода, но здесь мы оставим всё как есть просто ради примера.
Теперь перейдем к методу onTap в OcrCaptureActivity и обработаем нажатие по тексту, если он есть в этом месте.
OcrCaptureActivity.java
private boolean onTap(float rawX, float rawY) { // TODO: Speak the text when the user taps on screen. OcrGraphic graphic = graphicOverlay.getGraphicAtLocation(rawX, rawY); TextBlock text = null; if (graphic != null) { text = graphic.getTextBlock(); if (text != null && text.getValue() != null) { Log.d(TAG, "text data is being spoken! " + text.getValue()); // TODO: Speak the string. } else { Log.d(TAG, "text data is null"); } } else { Log.d(TAG,"no text detected"); } return text != null; } Вы можете запустить приложение и через Android Monitor Logcat убедиться, что нажатие на текст действительно обрабатывается.
Давайте же заставим наше приложение говорить! Перейдите в начало Activity и найдите метод onCreate. При запуске приложения мы должны инициализировать движок TextToSpeech для дальнейшего использования.
OcrCaptureActivity.java
@Override public void onCreate(Bundle bundle) { // (Portions of this method omitted) // TODO: Set up the Text To Speech engine. TextToSpeech.OnInitListener listener = new TextToSpeech.OnInitListener() { @Override public void onInit(final int status) { if (status == TextToSpeech.SUCCESS) { Log.d("TTS", "Text to speech engine started successfully."); tts.setLanguage(Locale.US); } else { Log.d("TTS", "Error starting the text to speech engine."); } } }; tts = new TextToSpeech(this.getApplicationContext(), listener); } Несмотря на то, что мы корректно инициализировали TextToSpeech, как правило, всё равно нужно обрабатывать общие ошибки, например, когда движок всё ещё не готов при вашем первом нажатии на текст.
TextToSpeech также зависим от языка распознавания. Вы можете изменить язык на основе языка распознанного текста. Распознавание языка не встроено в Mobile Vision Text API, но оно доступно через Google Translate API. В качестве языка для распознавания текста можно использовать язык устройства пользователя.
Отлично, осталось только добавить код воспроизведения текста в методе onTap.
OcrCaptureActivity.java
private boolean onTap(float rawX, float rawY) { // TODO: Speak the text when the user taps on screen. OcrGraphic graphic = graphicOverlay.getGraphicAtLocation(rawX, rawY); TextBlock text = null; if (graphic != null) { text = graphic.getTextBlock(); if (text != null && text.getValue() != null) { Log.d(TAG, "text data is being spoken! " + text.getValue()); // Speak the string. tts.speak(text.getValue(), TextToSpeech.QUEUE_ADD, null, "DEFAULT"); } else { Log.d(TAG, "text data is null"); } } else { Log.d(TAG,"no text detected"); } return text != null; }Теперь, когда вы запустите приложение и нажмёте на обнаруженный текст, ваше устройство воспроизведёт его. Попробуйте!
Завершение
Теперь у вас есть приложение, которое может распознавать текст с камеры и проговаривать его вслух!
Полученные знания по распознаванию текста вы можете применить и в других ваших приложениях. Например, читать адреса и номера телефонов с визитных карточек, производить поиск по тексту с фотографий различных документов. Одним словом, применяйте OCR везде, где вам может потребоваться распознать текст на изображении.
Источник: habr.com