Дизайн интерфейса корпоративного инструмента BI для data mining
МЕНЮ
Искусственный интеллект
Поиск
Регистрация на сайте
Помощь проекту
ТЕМЫ
Новости ИИ
Голосовой помощник
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Техническое зрение
Чат-боты
Авторизация
2017-06-15 15:40

Количество информации в мире растет в геометрической прогрессии, а тем временем человеческий мозг не способен эволюционировать с той же скоростью. Поэтому множество крупных компаний уже столкнулись с тем, что данные и отчеты в многостраничных и многоколоночных таблицах нужно не только собирать и хранить, пересылать и выгружать, но еще и регулярно анализировать и исследовать. Но что делать, если гигантские многоэкранные таблицы все больше запутывают и утомляют, нежели помогают исследовать и выявлять закономерности? Это значит, что на помощь должны прийти самые передовые технологии и, естественно, дизайн.

Что такое BI
Business intelligence (сокращенно BI) — это методы и инструменты для перевода необработанной информации в осмысленную, удобную форму. Эти данные используются для бизнес-анализа. Технологии BI обрабатывают большие объемы неструктурированных данных, чтобы найти стратегические возможности для бизнеса. Бизнес-анализ как деятельность состоит из нескольких связанных между собой процессов:- интеллектуальный анализ данных (data mining),
- аналитическую обработку в реальном времени (online analytical processing),
- получение информации из баз данных (querying),
- составление отчетов (reporting).
Цель BI — интерпретировать большое количество данных, заостряя внимание лишь на ключевых факторах эффективности, моделируя исход различных вариантов действий, отслеживая результаты принятия решений.
Причем, по гениальному определению Ханса Питера Луна, с которым я абсолютно согласен, “Важны не сами факты как таковые, а именно связи между ними”.
Зачем это нужно?
На самом деле по настоящему большие и сложные данные появились не вчера. Любой учебник по баллистике и морской навигации трехсотлетней давности способен точно также ввести в полный ступор любого современного неподготовленного обывателя.

Дело лишь в том, что ранее проблемой качественной визуализации и презентации имеющихся в наличии данных никто всерьез не озадачивался, ибо знание как таковое уже было привилегией для очень небольших групп людей. Сейчас это звучит странно, но большую часть своей истории человечество было убеждено, что любые существующие знания нужны очень узкой и специализированной группе людей:
- Астрономия и медицина только для шаманов (знахарей),
- Библия — только на латинском для горстки священников,
- грамота — только для одного на всю деревню писаря,
- иностранный язык — для одного на всю страну толмача и т.д…

Данные же категории людей знающих, в свою очередь, не жалели времени и сил для постижения любых объемов знаний в любых количествах, разумно полагая именно эту деятельность гарантией своего высокого социального статуса и сытного питания. Им не требовалась инфографика и качественная визуализация, дизайн бар-чартов и вращающихся в трехмерном пространстве “пирогов” (pie chart), так как им доставало времени, сил и усердия для посвящения всей своей жизни для ежедневного наблюдения за всем небольших существующим в тот момент в наличии объемом данных.
Концепция, что “знания нужны всем и сразу” еще относительно молода и не обрела еще 100% сторонников даже в современном мире, ведь даже в общедоступном сегодня интернете с каждым днем нарастают тенденции ограничений, запретов, усложнений, манипуляций недостоверной информацией.
Интересно, что именно инфографика сегодня вышла на свой пик востребованности — когда громадные данные уже кем-то структурируются, обрабатываются, перевариваются, обрезаются и подаются нужным автору образом, дабы как можно точнее подкрепить его изначальную идею — визуальной аргументацией.
Именно скорость восприятия заранее “разжеванных” для пользователя данных определяет сегодня общую эффективность, обучаемость и прибыльность любого сотрудника в любой компании. Причем потребность современного общества именно в мульти-экспертах, совмещающих неглубокие знания сразу в множестве смежных отраслей, добавляет острую необходимость помещения незнакомых данных сразу в нужный контекст, чтобы подавать любые колонки цифр сразу в нужном ракурсе, как можно сильнее расширяя перед пользователем весь горизонт происходящих событий.
Именно поэтому большинство современных чартов должно синтезировать в одном месте сразу несколько различных показателей: точечный показатель, накопление, скорость его роста по времени и возможную проекцию на будущее.
Но в тоже время при первичном бенчмаркинге быстро выяснилось, что именно “Таблица — королева данных”, так как наш типовой пользователь, глядя на самую качественную диаграмму, мгновенно хочет уточнить данные в таблице. Более того, настраивать сортировку, фильтрацию, задавать сложные выражения столбцам цифр ему также привычнее именно в табличном варианте. Спасибо за это десятилетиям доминирования картины мира от MS Excel.
Что мы имеем
Заточенность нашей будущей системы под конкретный формат данных конкретного предприятия позволило максимально упростить обработку данных из базы и качество формируемых OLAP-кубов. Кубы могли сливаться и позволять редактировать имеющиеся данные. Сама информация в кубах уже была четко разделена на Dimensions и Measures, и готовые технологии уже выявляли пустые или вырожденные наборы данных, чтобы скрывать их по умолчанию от пользователя. Изучив огромное количество аналогов: MS Power BI, Dundas, Tableau, Qlik было с интересом обнаружено, что одну из самых простых для обучения и комфортных для работы систем разработала как раз отечественная компания “Полиматика”.Даже в их бесплатном демо-доступе было заметно то количество продуманных и одновременно простых решений, которые нашли их специалисты. именно их подход и был взят за основу с желанием улучшить и углубить все доступные в свободном доступе наработки.

Три уровня качества дизайна
На мой взгляд, существует три пути для решения любой задачи, в которой дизайн любой современной системы занимает второе по мере убывания сложности место. 1 уровень — решение с помощью алгоритмов и полностью невидимый для стороннего наблюдателя интерфейс.Такая система высшего уровня не спрашивает, не ждет разрешения и включения настройки от запутавшегося в паутине информации пользователя — а сама способна предложить ему нужные данные, выявить особо интересные кластеры, всплески, провести связи между совершенно независимыми (на первый взгляд) данными и выдать конечному пользователю готовый совет, план действий, путь движения к цели.
Идеально это решение не только тем, что минимально отвлекает простого человека от насущных дел своими просьбами ввести данные, затем указать, выбрать, кликнуть, дропнуть; но и тем, что способно самостоятельно находить и обрабатывать глубинную причину той или иной проблемы.
Лучшей аналогией такого подхода является предварительная профилактика заболеваний у человека с юного возраста, когда медицина предлагает заранее закаляться и чистить зубы, укреплять свое тело и дух, не дожидаясь выявления симптомов (возможно, уже сильно запущенной) болезни.
На этом уровне решения визуальный дизайн системе не нужен по определению, в то же время логические схемы, uml-диаграммы, декомпозиции процессов или просто Mindmap-ы занимают не одну сотню страниц в Техзадании.
Как вашему организму не важен дизайн того ведра, с помощью которого вы будете обливаться холодной водой каждое утро — но ему крайне важно четкое расписание утреннего графика, выверенная температура воды и набор мотивации для ежедневного совершения оздоровительного ритуала для четкое движения к цели.
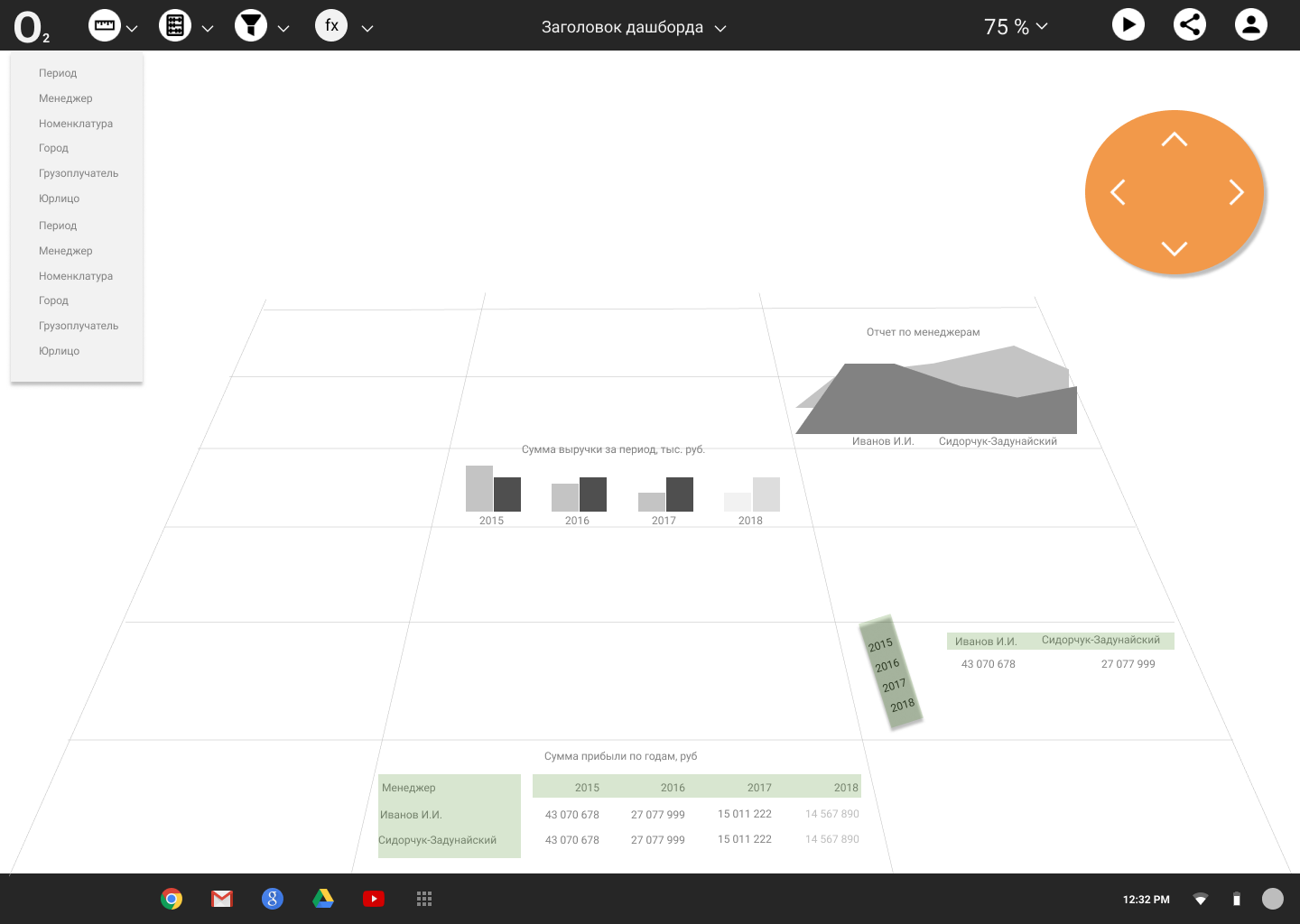
Очень круто, когда современная система способна хотя бы имитировать такую умную деятельность, заранее предполагая, какие отчеты и представления данных будут максимально востребованы пользователем. Это позволяет загружать экран с готового к визуальному восприятию дашборда, а не с “чистого листа”. Оптимальным приемом здесь является начальное распределение всех существующих фактов и сведений — по измерению времени. Так пользователь сразу вовлечен в процесс и заинтересован добавить новых измерений для более глубокого исследования, покрутить полученными данными или сразу перейти на визуализации.
Именно так поступают в Яндекс.Метрике, эту же идею мгновенного формирования дашборда на основе существующих связей реализовали и у нас:

На втором уровне, когда зарождение проблемы было упущено и ее первопричины не очень ясны — и расположено 99% существующих инструментов дата дискавери, исследования и аналитики. Здесь на первый план выходит качество графического дизайна и удобной презентации данных.
Аналог из медицины — это красиво упакованная таблетка в сладкой глазури, принимая которую, больной надеется с максимальным комфортом начать бороться с наиболее явно различимыми симптомами и последствиями вроде повышенной температуры. Хотя ведь сама по себе высокая температура — это не болезнь, а попытка организма самостоятельно и вполне адекватно отреагировать и воспротивиться на появление проблемы. Именно по этому же принципу организована работа современных BI систем, когда по не типичным проявлениям данных на дашборде можно сделать вывод, что живой организм вашего бизнеса, как может, сопротивляется возникшей откуда-то проблеме.
Именно здесь к качеству дизайна дашбордов таких следует применять любые измеримые характеристики, дополнительно с стандартным субъективным понятиям о красоте и визуальном вкусе.
Крайне важны будут также:
- скорость внесения изменений в наборы данных,
- удобство подготовки отчетов,
- количество действий для смены типа отображения или обновления данных,
- возможность создавать собственные шаблоны, библиотеки, наборы данных.
Третий и самый низкий уровень качества в моем понимании состоит из постоянных подсказок, оповещений, уведомлений, многоэкранных мастеров создания и длительного процесса onboarding. Здесь опять же качество дизайна не играет никакой роли, ибо смотреть пользователь будет в основном на текстовые рекомендации и стрелочки. Создавать подобный избыточно сложный интерфейс для системы работы с избыточно сложными данными — идея провальная априори. Да и медицинские примеры тут не совсем удачные: постоянные заговоры, наговоры и снятия порти вместо комплексного лечения.
Создание фундаментальных принципов будущей системы
1. Наглядность — данные видно всегда
С точки зрения UX, прятать сами данные хоть на несколько секунд под менюшками, настройками и модальными окнами так же плохо, как внезапно скрывать Корзину с готовым заказом и общей стоимостью как раз за секунду до совершения пользователем покупки в интернет-магазине. Также невозможно себе представить выпадающие меню в кабине пилота реактивного истребителя или машиниста электровоза, зато на рабочем экране разнообразных такая практика стала слишком уж навязчивой.2. Непрерывность (бесшовность) — взаимодействую там же, где получаю результат
Вообще проблема разрыва данных от элементов их управления довольно нетривиальна и требовала от нас нескольких десятков попыток ее решения. Под разрывом здесь подразумевается необходимость управлять данными через особую интерфейсную панель, расположенную справаслева или сверхуснизу от собственно самой таблицы. Самым естественным с точки зрения эволюции у любого человека является принцип “беру то, что вижу”, когда колонки диаграммы или строки таблицы полностью интерактивны и готовы реагировать на любое желание пользователя не дожидаясь выдвижения особой контрольной панели где-либо в стороне. Это был, пожалуй, один из самых сложных для воплощения принципов.3. Эмоциональность как основа быстрого восприятия
Мы пришли к пониманию, что выросший в абсолютно трехмерном мире человек должен будет потратить лишние милисекунды, чтобы перевести абстракцию чисел в окрашенную эмоциями и пониманием информацию, например: здесь не просто так написано 32 456 рублей — это хороший выделенный цветом результат, это правильно, я молодец;здесь не просто так написано 34% — это повод выделить цифру маркером, организовать собрание, устроить выговор и совершить давно планируемую перестановку в руководстве.
Без этих эмоциональных историй, генерируемых нашим сознанием, цифры остаются просто странными арабскими закорючками, информирующими об измерении тех или иных показателей.
Были даже попытки для придания эмоций в одномерный мир цифр и двумерный мир диаграмм добавить трехмерности:
- создания анимированных по оси времени прокручиваемых роликов,
- инструментарий для добавления на отчеты фотографий, картинок и видео,
- и даже возможности поворачивать любую таблицу на трехмерной панели в режиме онлайн хоть вверх ногами.
Смотришь прямо — видишь таблицу, чуть наклонил рабочую панель, как вдруг из цифр выросли цветные столбцы или линейные диаграммы, превращая набор таблиц — в визуально красивый дашбоард.
Тут мы попались на авторитет всемирного эксперта в области дизайна Эдварда Тафти, который постоянно призывает помещать числовые данные в контекст, дополняя их нужной атмосферой и формируя, по сути, дополненную реальность. К сожалению, трудозатраты на качественное помещение многомерных OLAP-кубов в трехмерный мир оказались бы просто запредельными, а полезный эффект не столь очевиден.

4. Антимобильность
При полевых исследованиях процесса работы с большими данными очень спорной показалась обязательность создания полноценного инструмента управления данными для мобильных интерфейсов. Скорее всего, следует четко разделять сложные конструкторы, высоконагруженные настройками, опциями и продвинутыми возможностями (см. кабину пилота) — от места расслабленного путешественника в страну Больших Данных в бизнес-классе у окна.Точно также, как потребителя голливудского блокбастера не пускают в режиссерское кресло, мы пришли к выводу, что для одного и того же пользователя потребуются две разные роли в системе:
оператора данными на ПК с продвинутым функционалом конструктора, формирующим необходимые кубы, сводные таблицы, а также итоговые дашборды, зрителя на смартфоне, увлеченного конечным повествованием и искренне сопереживающего появляющимся перед ним перипетиям сюжета, представленного на дашбордесториборде.
5. Ключевая роль таблицы
Очевидно, что важность и простоту табличного представления данных не стоит недооценивать. В то же время, собственные скромные исследования наглядно доказали, что людям довольно тяжело воспринимать таблицы уже из 4-5 колонок данных. Более того, выработалось внутреннее убеждение, что адекватно оценить информацию (сфокусироваться и увязать в последовательность из 3 и более умозаключений) обыватель способен лишь в том столбце, по которому данные в таблице (сколь угодно большого объема) были отсортированы.
При этом, уже сложная двойная сортировка внутри групп второго уровня воспринимается с проблемами, а сортировка внутри третьего уровня вложенности в таблицах — через некоторое время вызывает у исследуемых простейшие ошибки и путаницу в выводах.
Таким образом, получается парадокс, когда многомерные OLAP-кубы данных с 5-7 наборами сведений по 10-20 измерениям в идеале нужно адаптировать в целых ворох простейших таблиц с одним-двумя измерениями и парой наборов сведений, вырожденных в карточки.
Слишком хаотичный внешний вид такого решения с кипой из сотен карточек на экране, несмотря на неплохую технику слияния этих самых простейших таблиц “перетаскиванием”, накладыванием и обратным “разрывом” — не позволил в полной мере следовать по пути, найденном с помощью собственных же наблюдений.

Сами по себе карточные интерфейсы, безусловно, очень хороши, как и возможность отправить единственную карточку из таблицы с нужным показателем в любой мессенджер без выгрузки всего дашборда (а то и куба), но на самом деле для пользователя наличие именно этой небольшой фичи не станет определяющим фактором при выборе инструмента для data discovery.
Говоря начистоту, проблема выбора софта для исследования внутри компании вообще не возникала, поэтому новаторские интерфейсные идеи требовалось строго урезать до минимума.

6. Долой перетаскивания и промахи
Даже несмотря на модность и трендовость такой операции как drag&drop, на практике и в по-настоящему сложных системах от нее приходится периодически отказываться. Все дело в том, что перетаскивание “съедает” непростительно много времени и сил у юзера, заставляя его вместо типового клика:- захватывать,
- тащить,
- целиться,
- отпускать,
- плеваться,
- снова брать и тащить уже точнее.
В моих исследованиях оказалось, что средний drag&drop небольшого поля с данными в таблицудиаграммуконструктор отнимает приблизительно две секунды времени. Иногда же эта утомительная операция отнимала и по полминуты, забирая у юзера концентрацию, калории и время от дальнейшего глубинного анализа полученных данных.
То же справедливо и для вложенных dropdown меню, в которых для совершения пары настроек зачастую необходимо дважды подряд открывать меню первого уровня, чтобы затем переходить в последующие подменю. Хуже всего, когда подобные меню настроек спроектированы таким образом, что вываливаются поверх данных, ради рассматриваяния которых, собственно, и затевался весь процесс.

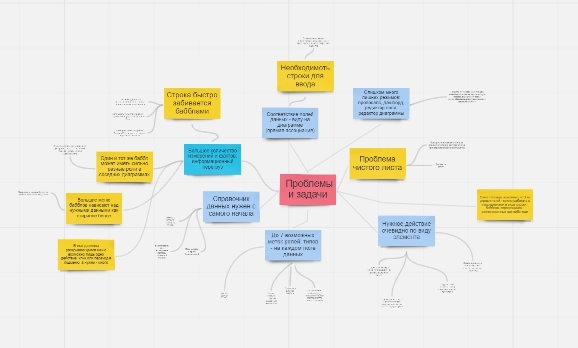
Основные проблемы
 Так, шаг за шагом, при проектировании интерфейса удалось выделить несколько фундаментальных проблем:
Так, шаг за шагом, при проектировании интерфейса удалось выделить несколько фундаментальных проблем:
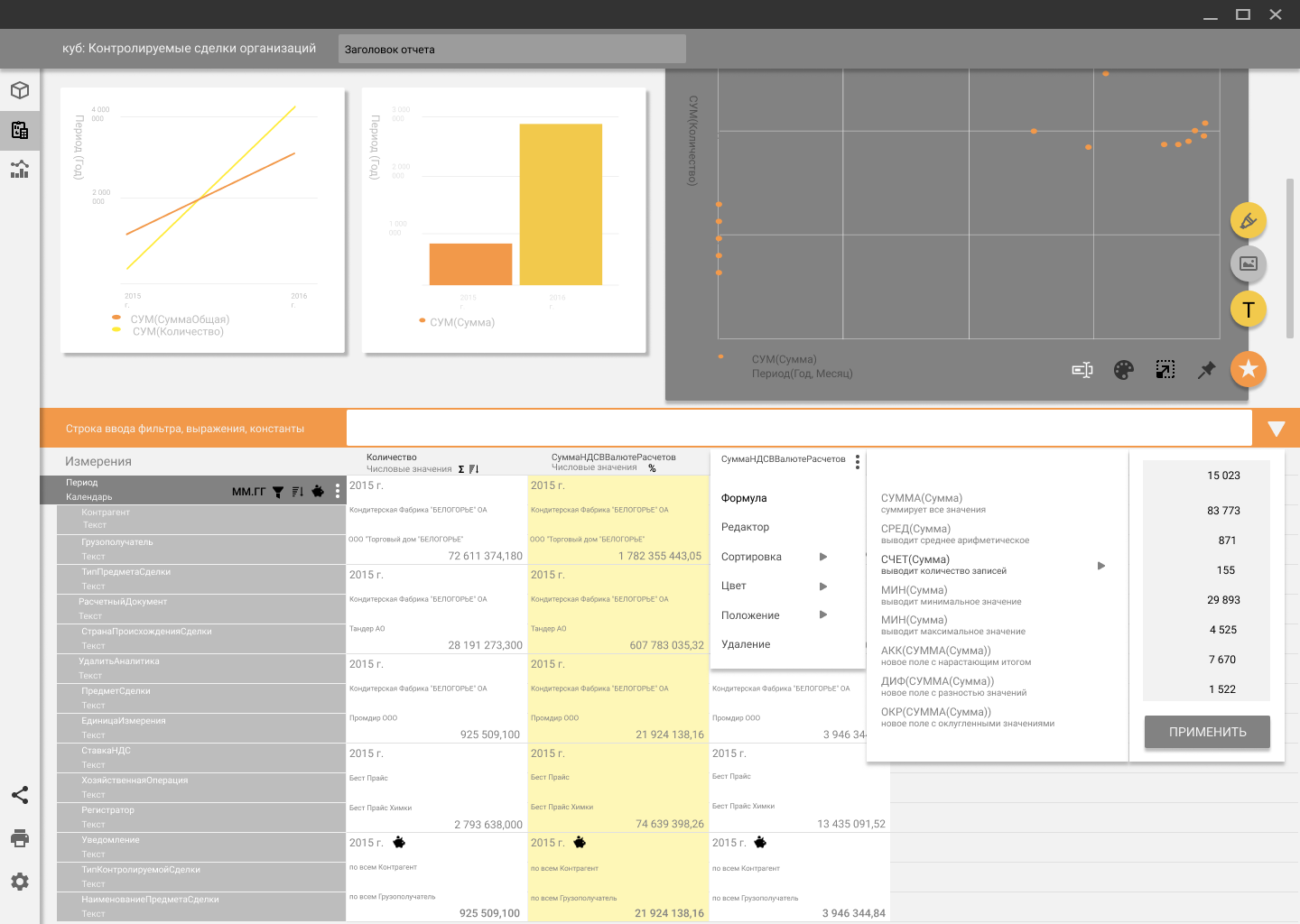
а) Большие данные — действительно большие. У них много измерений, фактов, возможностей представления и до 7 одновременных настроек, которые постоянно создают визуальный перегруз для аналитика и не без скролла входят ни в горизонтальные строки, ни в вертикальные панели:

б) Постоянно перед глазами нужно держать справочник всех полей данных выбранного куба, что отнимает до четверти всего экрана;
в) Гайды Google material, адаптированные под управление соцсетями и контактами на небольшом смартфоне — категорически не подходят для сложной системы b2b;
г) Отсутствие прямой ассоциации между фактом и действием с ним. Сложность отображения связанных данных перекидыванием визуальных “мостиков” между ними;
д) Отсутствие ярко выраженного конверсионного действия, четкой итоговой цели, конца исследования. Каждые данные могут трансформироваться постоянно, пользователь может регулярно возвращаться к одному отчету и на его базе создавать все новые вариации и срезы данных;
е) Регулярная потребность в вводе с клавиатуры сложных выражений, фильтров, категорий для качественного анализа предварительно сформированных системой таблиц;
ж) Возможность задавать фильтры как ко всему отчету сразу, так и к каждой диаграмме по отдельности, не позволяя пользователю запутаться в сложных хитросплетениях фильтрации;
з) обязательный инструмент для выделения любой области внутри таблицы (лассо) с выносом данных в отдельную визуальную сущность (таблицу или диаграмму);
и) работа в едином окне без перезагрузки страниц и затемнения их модальными окнами.

Устарели ли хот-кеи?
Авиасимуляторы прошлого, схожие по сложности с интерфейсами сегодняшних аналитических программ, вовсю пользовались горячими клавишами. Поэтому, на каком-то этапе интересной идеей показалось перенести все сложности управления данными на клавиатуру.
Так, каждое поле данных могло иметь лишь индикаторы текущего состояния, а все сортировки, формулы, фильтры или смена оси осуществлялись бы с помощью сочетаний S, F, Z, X, Y, Tab с кнопкой Ctrl, после выделения нужного фактаизмерения мышкой. Естественно, такой подход требовал бы довольно длительного обучения и адаптации пользователя (высокий порог входа), но зато мог бы заметно разгрузить визуальную часть интерфейса.
Точно также в какой-то момент показалось, что замена всех опций на тэги способна значительно разгрузить интерфейс. Но такая разгрузка была мнимой, облегчая экран — мы сильно усложняли жизнь оператору наших данных, заставляя его удерживать в голове правила написания громадного количества тэгов и кратких формул:

Также, к сожалению, из соображений предельной эффективности, не удалось продавить решение для написания полностью своей графической библиотеки для стилизации графических отчетов под нужды компании. Пришлось брать одну из существующих и лишать себя вот такой красоты:

Итоги всех мучений
 Как вы можете видеть, было перепробовано большое количество концепций, каждая из которых имела право на существование, но не удовлетворяла в полной мере всем ключевым принципам, а также не решала всех существующих проблем, а то и порождала новые.
Как вы можете видеть, было перепробовано большое количество концепций, каждая из которых имела право на существование, но не удовлетворяла в полной мере всем ключевым принципам, а также не решала всех существующих проблем, а то и порождала новые.
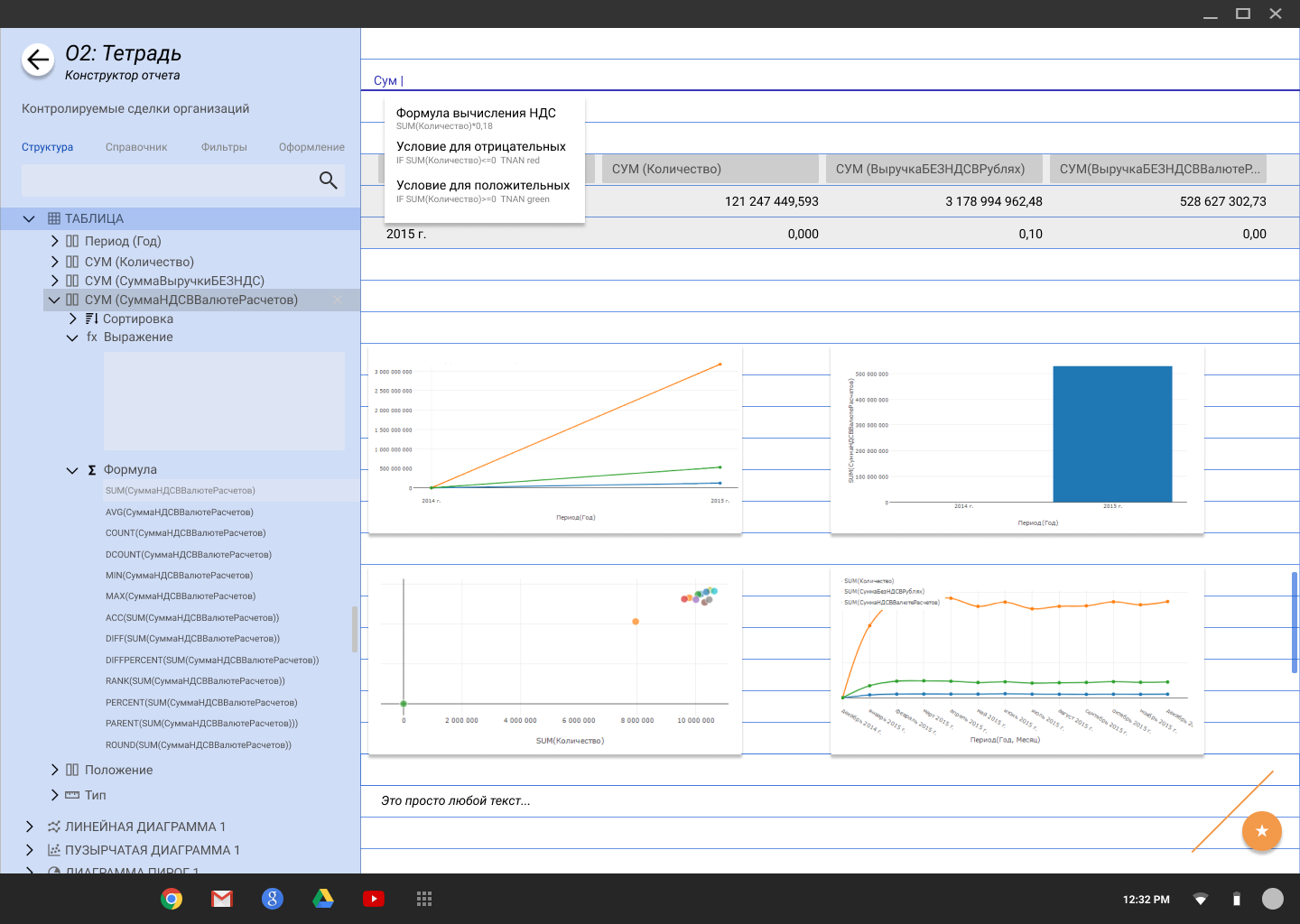
На текущем этапе мне кажется, что ближе всех к идеалу подходит решение, условно названное нами концепцией “Тетрадь”:
Оно эмоционально — порождает приятные воспоминания со школы, оно содержит тетрадную разлиновку, максимально подчеркивая важность талицы. Оно позволяет видеть данные всегда и перекрывает только при вводе нового значения в строку. Оно абсолютно антимобильно в виде конструктора, но позволяет просматривать с телефона сгенерированный в html дашборд по ссылке.
Каждая строка здесь интерактивна и позволяет начать ввод названия Измерения, Значения, Фильтра прямо в любом указанном месте. А качественный автокомплит подскажет и ускорит ввод.

Здесь отсутствуют любые перетаскивания, а все настройки логично структурированы в левом блока навигации и управления. Один и тот же экран на ПК является и конструктором таблицы, и итоговым дашбордом.
Слева всегда доступен справочник данных, а лассо (Ctrl+L) позволяет выделять из таблицы любую область.

Но последней проблемы здесь пока решить никак не удалось — сами данные и их настройки оказались предельно разорваны, и человеку постоянно приходится смотреть в правую часть экрана, совершая настройки слева.
Собственно, цель данной статьи и состоит в том, чтобы призвать на помощь многоуважаемых коллег, которые смогли бы добровольно и искренне помочь разрешить последнюю дилемму и добраться, наконец, до первого релиза.
Источник: habrahabr.ru