Давным-давно (лет пятнадцать назад) почти все делали сайты и не переживали о том, что под капотом. Верстали таблицами, использовали всё, что попадётся под руку (а попадались в основном <div> и <span>) и не особо заморачивались о доступности. А потом случился HTML5 и понеслось.
Семантическая вёрстка — подход к разметке, который опирается не на внешний вид сайта, а на смысловое предназначение каждого блока и логическую структуру документа. Даже в этой статье есть заголовки разных уровней — это помогает читателю выстроить в голове структуру документа. Так и на странице сайта — только читатели будут немного другими.
Дисклеймер: статья может обидеть тех, кто прикипел к вёрстке дивами. Но <div> — не приговор, и мы не призываем от него целиком отказываться. Ну и всегда можно договориться.
Почему семантика важна
Чтобы сделать сайт доступным. Зрячие пользователи могут без проблем с первого взгляда понять, где какая часть страницы находится — где заголовок, списки или изображения. Для незрячих или частично незрячих всё сложнее. Основной инструмент для просмотра сайтов не браузер, который отрисовывает страницу, а скринридер, который читает текст со страницы вслух.
Этот инструмент «зачитывает» содержимое страницы, и семантическая структура помогает ему лучше определять, какой сейчас блок, а пользователю понимать, о чём идёт речь. Таким образом семантическая разметка помогает большему количеству пользователей взаимодействовать с вашим сайтом. Например, наличие заголовков помогает незрячим в навигации по странице. У скринридеров есть функция навигации по заголовкам, что ускоряет знакомство с информацией на сайте.
Чтобы сайт был выше в поисковиках. Компании, которые создают поисковики, не разглашают правила ранжирования, но известно, что наличие семантической разметки страниц помогает поисковым ботам лучше понимать, что находится на странице, и в зависимости от этого ранжировать сайты в поисковой выдаче.
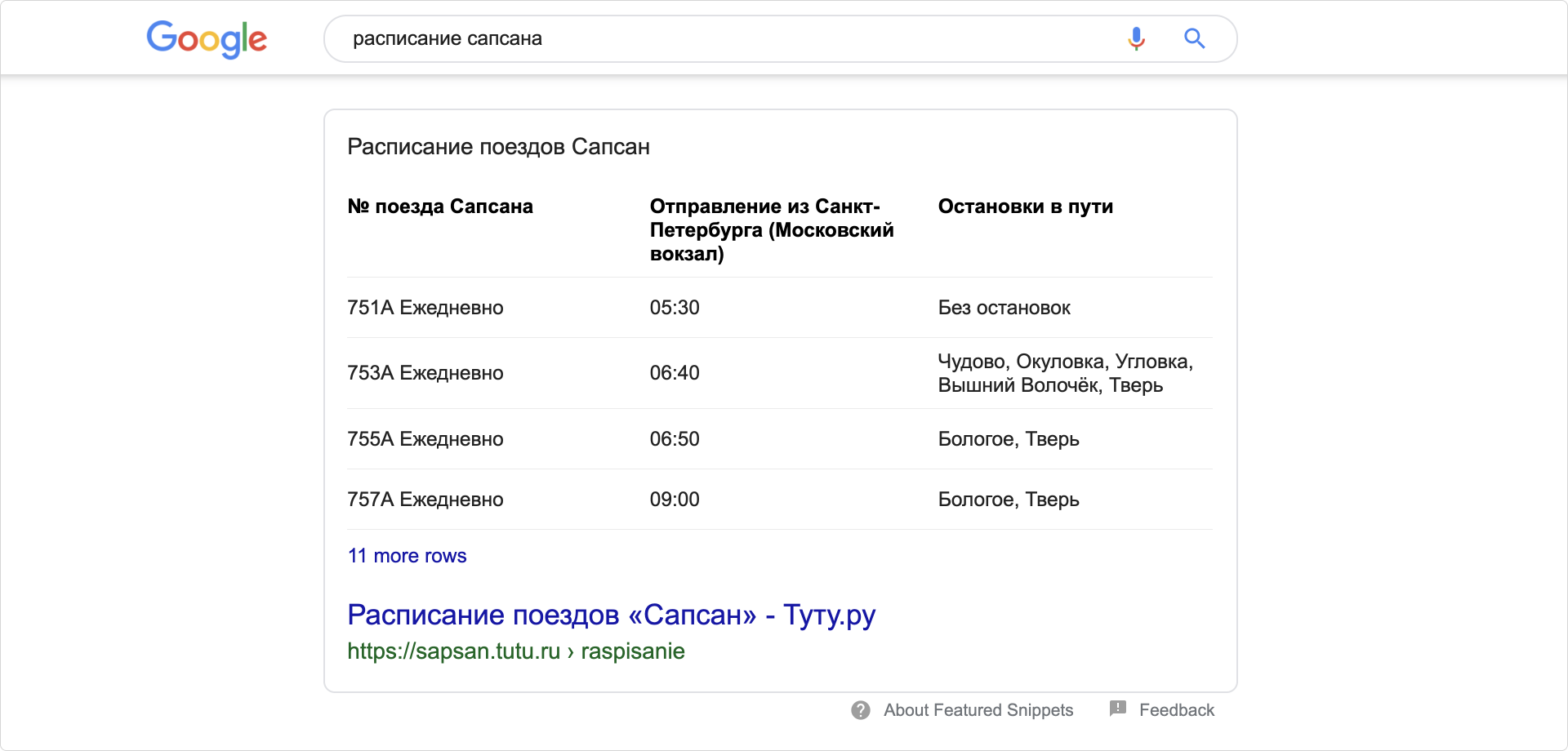
Классический пример — расписание поезда «Сапсан» в выдаче Google.

Разработчики tutu.ru сверстали таблицу тегом <table> вместо <div> и их сниппет оказался в выдаче Google по важному коммерческому запросу.
Семантика прописана в стандартах. Многие разработчики по старинке пользуются конструкциями типа <div id="nav"> для обозначения навигации или других структурных элементов страницы. Тем временем в стандарте HTML есть несколько семантических тегов, которые рекомендуется использовать для разметки страниц вместо <div> и <span>. В спецификации для каждого семантического элемента описана его роль.
Ну и представьте, насколько проще читать <nav></nav> вместо <div class="nav"></div>. Или вот такой код. Смотрите и сразу понятно, что тут и зачем.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Заголовок страницы</title> </head> <body> <header class="main-header"> <!— Шапка сайта —> </header> <main> <!— Основное содержимое страницы —> </main> <footer class="main-footer"> <!— Подвал сайта —> </footer> </body> </html>Основные семантические теги HTML
Среди «старых» тегов из ранних версий HTML тоже есть семантические — например, тег <p>, который обозначает параграф. При этом теги <i> или <b> не семантические, потому что они не добавляют смысла выделенному тексту, а просто определяют его внешний вид.
Но в актуальной версии стандарта HTML Living Standard есть семантические теги почти для всех основных частей сайта, и лучше пользоваться ими. Вот несколько примеров семантических тегов.
<article>
-
Значение: независимая, отделяемая смысловая единица, например комментарий, твит, статья, виджет ВК и так далее.
-
Особенности: желателен заголовок внутри.
-
Типовые ошибки: путают с тегами
<section>и<div>.
<section>
-
Значение: смысловой раздел документа. Неотделяемый, в отличие от <article>.
-
Особенности: желателен заголовок внутри.
-
Типовые ошибки: путают с тегами
<article>и<div>.
<aside>
-
Значение: побочный, косвенный для страницы контент.
-
Особенности: может иметь свой заголовок. Может встречаться несколько раз на странице.
-
Типовые ошибки: считать
<aside>тегом для «боковой панели» и размечать этим тегом основной контент, который связан с окружающими его элементами.
<nav>
-
Значение: навигационный раздел со ссылками на другие страницы или другие части страниц.
-
Особенности: используется для основной навигации, а не для всех групп ссылок. Основной является навигация или нет — на усмотрение верстальщика. Например, меню в подвале сайта можно не оборачивать в
<nav>. В подвале обычно появляется краткий список ссылок (например, ссылка на главную, копирайт и условия) — это не является основной навигацией, семантически для такой информации предназначен<footer>сам по себе. -
Типовые ошибки: многие считают, что в
<nav>может быть только список навигационных ссылок, но согласно спецификации там может быть навигация в любой форме.
<header>
-
Значение: вводная часть смыслового раздела или всего сайта, обычно содержит подсказки и навигацию. Чаще всего повторяется на всех страницах сайта.
-
Особенности: этих элементов может быть несколько на странице.
-
Типовые ошибки: использовать только как шапку сайта.
<main>
-
Значение: основное, не повторяющееся на других страницах, содержание страницы.
-
Особенности: должен быть один на странице, исходя из определения.
-
Типовые ошибки: включать в этот тег то, что повторяется на других страницах (навигацию, копирайты и так далее).
<footer>
-
Значение: заключительная часть смыслового раздела или всего сайта, обычно содержит информацию об авторах, список литературы, копирайт и так далее. Чаще всего повторяется на всех страницах сайта.
-
Особенности: этих элементов может быть несколько на странице. Тег
<footer>не обязан находиться в конце раздела. -
Типовые ошибки: использовать только как подвал сайта.
Как разметить страницу с точки зрения семантики
Процесс разметки можно разделить на несколько шагов с разной степенью детализации.
-
Крупные смысловые блоки на каждой странице сайта. Теги:
<header>, <main>, <footer>. -
Крупные смысловые разделы в блоках. Теги:
<nav>, <section>, <article>, <aside>. -
Заголовок всего документа и заголовки смысловых разделов. Теги:
<h1>-<h6>. -
Мелкие элементы в смысловых разделах. Списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
-
Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Сомневаюсь, какие теги использовать
Есть простые правила для выбора нужных тегов.
-
Получилось найти самый подходящий смысловой тег — использовать его.
-
Для потоковых контейнеров —
<div>. -
Для мелких фразовых элементов (слово или фраза) —
<span>.
Правило для определения <article>, <section> и <div>:
-
Можете дать имя разделу и вынести этот раздел на другой сайт? —
<article> -
Можете дать имя разделу, но вынести на другой сайт не можете? —
<section> -
Не можете дать имя? Получается что-то наподобие «новости и фотогалерея» или «правая колонка»? —
<div>
Как точно не нужно делать
Не используйте семантические теги для украшательств. Для этого есть CSS.
Может показаться, что некоторые теги подходят для того, чтобы сделать страницу покрасивее, подвигать текст или добавить ему интервалов. Но то, что браузер по умолчанию отображает теги как-то, как вам нужно, не значит, что это нужно использовать. Посмотрим на пример.

Здесь сразу несколько ошибок:
-
Тег
<blockquote>должен использоваться для выделения в тексте цитат, а не просто случайного выделения текста. Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом. -
Тег
<ul>тоже использован для визуального «сдвига» текста. Это неверно, потому что этот тег должен быть использован только для обозначения списков, а во-вторых, в тег<ul>можно вкладывать только теги<li>и ничего больше. -
Тег
<p>использован, чтобы визуально раздвинуть текст. На самом деле этот тег используется для выделения параграфов.
А любое выделение, сдвиг или иные превращения текста можно выполнить с помощью CSS.
Поэтому используйте семантические теги по назначению.

Более подробно методика создания семантической разметки описана в навыке «Создание семантической разметки по макету» и курсах HTML Academy. Можно начать с бесплатных тренажёров по основам HTML и CSS или с курса «Профессиональная вёрстка сайтов». А с промокодом SKUCHNO цена станет ещё приятнее.
В конце концов, один раз живём.
