Психология: 39 исследований человеческого восприятия
МЕНЮ
Искусственный интеллект
Поиск
Регистрация на сайте
Помощь проекту
ТЕМЫ
Новости ИИ
Голосовой помощник
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Техническое зрение
Чат-боты
Авторизация
2019-03-28 12:45

Перевод материала Кеннеди Эллиотт о методах визуализации и их восприятии.
Я графический редактор в The Washington Post, это значит, что я отчасти разработчик, отчасти журналист. Чтобы объяснять свои решения в области дизайна и визуализации, графические редакторы вроде меня часто полагаются на здравый смысл и знания из практики.
Несколько лет назад я задалась вопросом, что известно науке о том, как люди воспринимают графику. Когда я начала вникать в это, то обнаружила, как много уже собрано знаний о восприятии и поняла, что раньше многое упускала.
В статье представлена выжимка из психологических исследований, которые я прочитала. На самом деле, в каждом из них было несколько экспериментов и в выводах есть много важных нюансов, здесь я описала результаты упрощённо. Призываю вас прочитать исследования полностью, чтобы познакомиться с полными выводами.
* * *
Колина Уэйр в своей книге «Information Visualization: Perception for Design» задаётся вопросом: визуализация — это наука или язык?
Это можно назвать наукой, потому что визуализация должна представлять данные точно, методично и конкретно, чтобы мы могли видеть основные тенденции и закономерности. Опираясь на них, можно подобрать нужную визуализацию для контента в зависимости от того, что вы хотите показать.
Однако многие утверждают, что это язык, потому что она использует диаграммы, чтобы передать информацию. Данные закодированы с помощью символов и знаков. Чтобы понять диаграмму, нужно изучить её синтаксис и условные обозначения.
Читая эту статью, подумайте, что для вас визуализация — наука или язык.
* * *
Основы
В 1984 году Уильям Кливленд и Роберт МакГилл [1] опубликовали исследование, которое можно описать как архетипическое оригинальное исследование визуализации информации.

Элементарные задачи восприятия: позиция по общей шкале, позиция по несогласованным шкалам, длина, направление, угол, область, объём, кривизна, светотень
В ходе своих экспериментов Кливленд и МакГилл определили «элементарные задачи восприятия»: основные действия, которые, по их мнению, выполняют люди при оценке визуализации. На эту классификацию опираются многие другие исследования, о которых я буду писать.
Первая, самая лёгкая задача восприятия — «определение позиции по общей шкале». Кливленд и МакГилл говорят, что нам проще всего сравнивать объекты по общей шкале, например по координатной оси. Хорошим примером здесь будет точечная диаграмма: точки на ней привязаны к двум общим шкалам — осям «Х» и «Y».
При взгляде на гистограмму человек тоже сравнивает объекты по общей шкале, обычно по оси «Y», но Кливленд и МакГилл пишут, что при восприятии гистограммы зрителю приходится также судить о длине и площади. Чтобы лучше понять, что авторы понимают под элементарными задачами восприятия, прочитайте их работу целиком.
Однако это исследование было проведено три десятилетия назад. Насколько актуальны его результаты сегодня?
К счастью, у нас есть ответ. Хир и Босток [2] пересмотрели некоторые из старых экспериментов Кливленда и МакГилла в эксперименте, который они провели, чтобы доказать, что Mechanical Turk (платформа, где люди выполняют простые задания за деньги — прим. пер.) можно использовать для научных исследований.
Они получили результаты, схожие с выводами Кливленда и МакГилла.

Участники сравнивали пропорции на разных диаграммах. Виды диаграмм отмечены на вертикальной оси, погрешности на горизонтальной. Сверху результаты, полученные Кливлендом и МакГиллом, снизу результы Хир и Бостока, доверительный интервал 95%
Опорные точки
Три исследования доказывают, что определённые типы графиков и объекты в них провоцируют искажения восприятия. Из-за этих искажений мы можем не совсем верно понять информацию.
Из закона Стивенса следует, что объект рядом с бо?льшим объектом кажется крупнее, чем он есть на самом деле. Когда рядом с ним находится объект меньшего размера, он кажется меньше. Джордан и Шиано [3] обнаружили, что увеличение расстояния между линиями приводит к обратному эффекту.
Если линии находятся близко друг к другу, длина одной линии кажется более похожей на длину соседней (это называется ассимиляцией). Если линии далеко друг от друга, длинные кажутся длиннее, а короткие — короче (это называется контрастом).

Джордан и Шиано обнаружили, что, если показать линии разного размера близко друг к другу, участники запомнят их более похожими по длине, чем есть на самом деле. Если разместить линии далеко друг от друга, в памяти размеры линий останутся более контрастными, чем в реальности
В двух других исследованиях Шиано и Тверски [4, 5] обнаружили, что графики воспринимаются более симметричными, чем есть на самом деле.
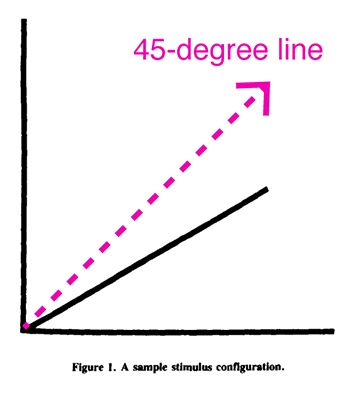
Они дали участникам диаграммы и одним сказали, что это графики, другим — что это карта, на которой линией обозначена река. Оказалось, что участники с «графиками» мысленно приблизили линию на картинке к воображаемой 45-градусной отметке, когда вспоминали изображение. У участников с «картами» такого искажения не было.

Шиано и Тверски обнаружили, что 45-градусная линия — это воображаемая точка отсчёта в линейных графиках
Когда с графиком шёл текст, который призывал обратить внимание на его симметричность, участникам он казался симметричнее, даже если в реальности график таким не был. Это приводит меня к мысли о том, что аннотации могут быть полезны при передаче информации.
В другом исследовании они подтвердили, что линейные графики воспринимаются искажённо. Участникам показывали диагональную линию, и по воспоминаниям она казалась им ближе к 45 градусам, чем была на самом деле. То есть они недооценивали бо?льшие углы и переоценивали меньшие.
Из их работы можно сделать вывод о том, что разные визуальные системы предполагают разные системы отсчёта.
Базовые формы
Крокстон [6] обнаружил, что столбцы более эффективны для сравнения величин, чем круги, квадраты или кубы.

Визуализация пропорции 1:2. Точнее всего участники определили пропорции фигур, когда сравнивали размеры столбцов. Круги и квадраты поделили второе место, кубы меньше всего подошли для этой задачи
Круговые диаграммы vs гистограммы
Иллс [7] был одним из первых, кто опубликовал статью на эту тему в 1926 году. Тогда считалось, что круговые диаграммы воспринимаются неадекватно. Например, ему говорили, что человеческий глаз не может хорошо оценить размеры дуг, углов и хорд.
Иллс дал студентам два листа с круговыми диаграммами и гистограммами и попросил оценить отношение сегментов к целому.

Лист с правильно заполненными пропорциями
Он обнаружил, что люди так же быстро и точно оценивают пропорции круговых диаграмм, как и гистограмм. Более того, когда число компонентов растёт, эффективность гистограмм падает, а круговых диаграмм — увеличивается.

Три способа, которыми участники оценивали круговую диаграмму: сравнивали размеры дуг, смотрели на области внутри круга или прикидывали значение угла. Только одна женщина сказала, что опиралась на хорды. Она определила пропорции точнее всех
50% использовали для оценки внешнюю дугу, 25% смотрели на площадь внутри круга и 25% — на внутреннюю дугу или угол. 71 человек сказал, что удобнее было работать с круговыми диаграммами, и только 25 человек предпочли гистограммы.
Иллс сделал два вывода:
- Пропорции внутри круговой диаграммы легче оценить;
- Мужчины лучше оценивают пропорции, чем женщины.
В следующем году Крокстон [8] провёл своё исследование, в ходе которого не обнаружил явного преимущества круговых диаграмм перед гистограммами, но в некоторых случаях они действительно были эффективнее.
Шесть десятилетий спустя учёные провели ещё три эксперимента, в которых доказали, что круговые диаграммы всё же точнее передают информацию.
Симкин и Хасти [9] просили людей оценить пропорции участков диаграммы (сколько часть составляет от целого) и сравнить участки между собой.
Они обнаружили, что сравнить между собой участки простых гистограмм легче, чем стековых (гистограмм с накоплением) или круговых диаграмм. Оценить пропорции оказалось одинаково легко на круговых диаграммах и стековых гистограммах, сложнее — на простых гистограммах.

Схема выводов Симкина и Хаски. Пропорции легче всего оценить на круговых диаграммах, сравнить сегменты между собой легче всего на простых гистограммах
Спенс и Левандовски [10] обнаружили, что сравнение сегментов между собой отнимает больше времени и его делают менее точно. В этом плане хуже всего себя показали круговые диаграммы, за исключением случаев, когда нужно было сравнить сразу несколько сегментов. Таблицы признали худшим способом визуализации данных за исключением случаев, когда важно показать точные значения.
Холландс и Спенс [11] обнаружили, что чем больше в гистограммах компонентов, тем сложнее человеку оценить их пропорции. Чтобы обработать каждый новый компонент в гистограмме, читателю требуются дополнительные 1,7 секунды для обработки.
Гистограммы vs линейные графики
Закс и Тверски [12] обнаружили, что при описании гистограмм люди говорят о контрасте между значениями переменных в столбцах («А больше по Х, чем B »), а в линейных графиках описывают тенденции («Когда X увеличивается, Y тоже увеличивается»).

Участники описывали контрасты в гистограммах и тенденции в линейных графиках
Даже когда исследователи [13] показали участникам график с тремя переменными (на нём были обозначены три точки), его описание осталось сфокусированным на отношениях XY. Когда люди описывали гистограмму с тремя столбцами, они говорили о контрастах между тремя компонентами.
Эти исследования показывают, что при восприятии графиков людям трудно полно воспринять информацию, в основном они обращают внимание на тенденции.
Гистограммы, круговые диаграммы и графики
Холландс и Спенс [14] оценивали, зависит ли эффективность передачи информации диаграммой от того, что нужно оценить.
Они предполагали, что линейные графики лучше всего отображают изменения, потому у них «интегрированный» интерфейс: зритель видит изменения, глядя на наклон линии. Чтобы показать изменения с помощью круговых диаграмм, нужно использовать несколько штук, это делает их неудобным «разделённым» интерфейсом.

Диаграммы, которые Холланд и Спенс дали участникам, чтобы те оценили изменения
Они сравнивали восприятие участниками изменений и пропорций с помощью столбчатых, круговых и линейных диаграммами.
Изменения
Круговые диаграммы плохо отобразили изменения, а вот гистограммы оказались примерно такими же эффективными, как графики. Исследователи решили выяснить, почему гистограммы так хорошо себя проявили.
Они предположили, что люди рисуют воображаемые линии между столбцами. Чтобы доказать это, Холланд и Спенс сделали стековую гистограмму, которая разбивала эти воображаемые линии, и снова протестировали участников.

Воображаемая линия, которую рисовали участники

Стековая диаграмма не давала сравнить участки, просто проведя воображаемую линию
В результате учёные сделали вывод: любая диаграмма, на которой можно увидеть реальную или воображаемую линию, отлично показывает изменения.
Пропорции
Лучше всего участники смогли оценить пропорции на круговой диаграмме.
Линейные графики
Линейные графики имеют особый контекст, который может исказить наше восприятие данных.
Независимая переменная (причина) обычно наносится на ось X, а зависимая (эффект) — на ось Y. Но также мы склонны воспринимать наклон линии как метафору скорости, высоты или количества, что может идти вразрез с условными обозначениями.
Гаттис и Холиоак (15) сделали график, в котором наклон линии показывал высоту, но тогда независимые и зависимые переменные стояли на неправильных осях. Они дали участникам два графика, правильный и неправильный, и спросили, что означает пунктир — более быструю или медленную скорость.

На графике слева высота (в футах) находится на оси ординат, температура (в градусах) — на оси абсцисс. Это не по правилам, но так линия графика стала визуальной метафорой высоты. На графике справа переменные расположены правильно
Когда высота была на оси Y, участники лучше выполняли задание. Это значит, что мы в первую очередь рассматриваем наклон как показатель быстроты, высоты, количества или скорости. Учёные пришли к выводу, что есть внешние свойства уклонов, которые «влияют на рассуждение выше всех других».
Они также выявили универсальную связь «больше» или «лучше» с направлением вверх.
Карсвелл и соавторы [16] обнаружили, что, когда на линейных графиках есть смены тенденции (взлёты и падения), люди изучают их дольше, вдаваясь в детали. Когда они увеличивали количество точек на графике или делали его асимметричным либо нелинейным, такого не происходило — участники воспринимали график в целом.
3D
С помощью четырёх исследований учёные доказали, что мы оцениваем трёхмерные объекты более точно, чем принято считать.

Зигрист изучал, насколько хорошо люди могут оценить различия между сегментами 2d- и 3d-круговых диаграмм и гистограмм
Зигрист [17] обнаружил, что люди одинаково хорошо могут оценить 2d- и 3d-гистограммы, но думать над 3d-вариантом приходится дольше.
В случае с круговыми диаграммами с 2d работать легче, потому что при восприятии объёмного варианта большую роль играет угол наклона фигуры.
Леви и соавторы [18] признают, что, хоть трёхмерная графика и выглядит красиво, она не передает никакой дополнительной информации и заставляет воспринимать больше лишних деталей.

В ходе двух экспериментов Леви и соавторы предоставили участникам несколько 2d- и 3d-диаграмм на выбор
Участникам дали выбирать между 2d- и 3d-диаграммами. Когда им сказали выбрать диаграмму, чтобы представить её другим людям, они, как правило, выбирали 3d-вариант. Его же они выбрали, когда стояла задача запомнить данные на изображении.
Участники чаще выбирали 2d-гистограммы, когда от них требовалось передать определённые детали, и линейные графики, когда сообщение нужно было передать очень быстро.
Авторы пришли к выводу, что в некоторых случаях 3d-диаграммы могут быть полезны.
Последние два эксперимента Спенса [19, 20] уточняют закон Стивенса, который (говоря очень упрощенно) гласит, что объект кажется больше, когда стоит рядом с более крупными объектами, и меньше, когда стоит рядом с более мелкими. Спенс обнаружил, что этого искажения не происходит при сравнении двух форм одинаковой размерности.

Спенс обнаружил, что люди воспринимают искажение, описанное в законе Стивенса, только если формы отличаются в двух и более измерениях. Если меняется только одно измерение, искажение не происходит
Диаграммы рассеяния
Кливленд и соавторы [21] обнаружили, что люди оценивают корреляцию на диаграмме рассеяния, частично основываясь на размере облака точек. Когда одна и та же корреляция представлена на двух диаграммах, но на одной масштаб меньше и облако точек маленькое, люди думают, что там корреляция выше.

Диаграммы, которые учёные использовали в своих экспериментах, значения одинаковые, разница только в масштабе. Изменение размера облака повлияло на оценку корреляции
Экспериментируя с символами для диаграмм рассеяния, Левандовски и Спенс [22] обнаружили что в составных диаграммах (с несколькими переменными) различия между переменными лучше всего воспринимаются, когда те обозначены разными цветами. Если в вашем случае варьировать цвет невозможно, разные заливка или формы (даже использование букв, если их нельзя спутать друг с другом) не сильно повлияют на точность отображения.

Левандовски и Спенс открыли, что лучше всего использовать разные цвета для символов на составных диаграммах рассеяния
Они считают, что буквы имеют явное преимущество: можно использовать сокращения для обозначения переменных (M для мужчин, Ж для женщин). На мой взгляд, лучше так не делать — вы рискуете ухудшить диаграмму, потому что зритель не видит центр буквы и ему придётся угадывать его расположение.
Демиральп и соавторы [23], основываясь на результатах своего исследования, изменили таблицу цветов и символов Tableau: они упорядочили её по формам и цветам, наиболее различимым для глаза.

Таблица цветов Tableau. Изначальный вариант сверху, модификация учёных снизу
Древовидные диаграммы
Земкевич и Косара [24] обнаружили, что использование метафор помогает при навигации по древовидным диаграммам. Например, указание участникам найти сегмент «внутри» контейнерного варианта и посмотреть «внизу» каскадного работали лучше всего.

Земкевич и Косара использовали визуальные метафоры, чтобы направлять участников при выполнении простых задач. Когда визуальные метафоры соответствовали стилю диаграммы, участники легче ориентировались на ней
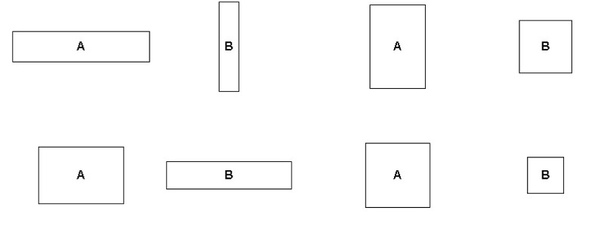
Конг, Хир и Аргвала [25] обнаружили, что люди лучше видят разницу между размерами сегментов на древовидных диаграммах, когда они представлены в виде прямоугольников с разным соотношением сторон. Квадраты, как выяснилось, нелегко сравнивать друг с другом.

Эксперименты Конга, Хира и Аргвалы показали, что люди не так точно сравнивают размеры квадратов, как прямоугольников с разным соотношением сторон
Также они узнали, что, когда нужно попарно сравнивать «ветви» древовидной диаграммы (большие прямоугольники) с чуть меньше чем тысячей значений, лучше представить их в виде гистограмм.

Участники смогли точнее сравнить «ветви», представленные с помощью маленьких гистограмм, чем внутри древовидной диаграммы
Другие визуализации
В 2001 году Барлоу и Невилл [26] попросили участников сравнить четыре разные иерархические диаграммы. Участникам не понравилась древовидная диаграмма, они предпочли диаграмму-«сосульку» и организационную диаграмму.

В исследовании Барлоу и Невилла участникам не понравилась визуализация в виде древовидной диаграммы
В 2007 году исследование Котон и Моере [27] показало, что эстетика диаграмм может быть связана с удобством их использования.
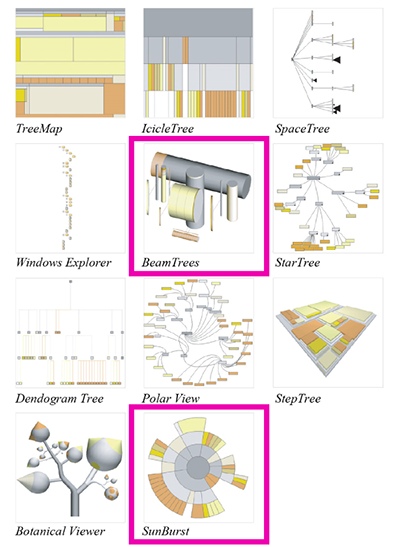
Участникам было предложено на выбор несколько диаграмм, из них самой симпатичной люди посчитали диаграмму солнечные лучи (SunBurst), а 3d-дерево лучей (BeamTrees) — самой неказистой. Удобнее всего выполнять задачи оказалось при взаимодействии с диаграммой солнечные лучи, «сосулькой» (IcicleTree) и «звёздным» деревом (StarTree), хуже всего с деревом лучей (BeamTrees) и древовидной диаграммой.
Учёные сделали вывод о том, что «красота может быть удобной».

Внешне участникам больше всего понравилась диаграмма солнечные лучи, и с ней оказалось легко работать
Харрисон и соавторы [28] оценили эффективность нескольких типов визуализации для отображения корреляции.
Они обнаружили, что диаграммы рассеяния и диаграммы с параллельными координатами подходят для этого лучше всего. Среди составных диаграмм (третьей, четвёртой и пятой на рисунке) стековая гистограмма показала себя лучше других.

Участникам легче всего было оценить значение корреляции (как отрицательной, так и положительной) на диаграммах рассеяния. Также им было легко оценить отрицательные корреляции на диаграммах с параллельными координатами
Год спустя Кей и Хир [29] пересмотрели данные и разбили типы визуализации на четыре группы по уровню точности передачи информации. В их классификации лидирующие места также заняли диаграмма рассеяния и диаграмма с параллельными координатами.
Плотность данных
Хир, Хонг и Аргвала [30] исследовали, может ли графика одновременно быть компактной и хорошо передавать информацию.
Они зеркально отразили отрицательные значения в диаграммах временных рядов и изобразили крайние значения в виде полос разного цвета, которые потом наложили друг на друга. В результате размер диаграммы уменьшился на 75%. В другом эксперименте учёные пробовали уменьшить нормальную высоту диаграммы, самые маленькие экземпляры получились высотой всего шесть пикселей.

Сверху изображена обычная диаграмма временных рядов. Хир, Хонг и Аргвала выделили высокие значения ярким цветом, а низкие бледным, и наложили друг на друга. Потом они попробовали отразить отрицательные значения (слева) и поместить их над положительными в том же пространстве (справа). В обоих случаях диаграмма уменьшилась в четыре раза.

В другом эксперименте исследователи уменьшили высоту разных диаграмм, чтобы проверить, хорошо ли отражение отрицательных значений и наложение полос воспринимаются в компактном формате.
Они выяснили, что чем больше цветовых полос на диаграммах, тем больше людей допускают ошибки, значит, использовать их не стоит.
При уменьшении размера диаграммы её обычный вид оказался самым неудобным для восприятия. В результате учёные сделали вывод: можно безболезненно отражать отрицательные значения, это не помешает восприятию.
Пиктограммы и рисунки
Хароз, Косара и Франконери [31] экспериментировали с использованием пиктограмм вместо абстрактных форм в простых диаграммах.
Они обнаружили, что запомнить данные с помощью дискретных форм легче, чем с помощью слитных. Когда учёные попробовали заменить текст в подписях на пиктограммы, это привело к увеличению числа ошибок.

Надписью «do this» обозначены эффективные диаграммы, «not this» — неэффективные
Они также выяснили, что, если в диаграмме заменить абстрактные формы на пиктограммы, это не ухудшает восприятие или запоминание данных. Людям было даже интереснее рассматривать визуализации с пиктограммами.
В одном из моих любимых исследований Коул и соавторы [32] выяснили, одинаково ли хорошо люди понимают, что за предмет с помощью линий изобразили художник и компьютер. Они узнали, что многие (но не все) алгоритмы могут так же хорошо передать формы через рисунок, как человек.

Примеры рисунков, которые интерпретировали участники исследования. Разница между работами человека и компьютера была в мелких деталях
Труднее всего участникам было разобраться с «гладкими, нечёткими формами», потому что их глаза не могли найти выпуклости и впадины, которые дали бы информацию о форме.
Земкевич и соавторы [33] оценили, как черты личности влияют на то, насколько удобно человеку работать с визуализациями в виде списка и контейнера.

В ходе тестирования участникам нужно было решить несколько задач с помощью иерархических структур, среди которых были как списки (слева), так и контейнеры (справа)
Люди с внутренним локусом контроля (те, кто верит, что могут контролировать внешние события) хуже выполняли задачи с контейнерной визуализацией. Те, у кого был внешний локус контроля (кто считает, что обстоятельства сильнее их), справились лучше со всеми заданиями.
Невротичные участники лучше работали с более структурированной визуализацией (контейнерной), в то время как другим участникам было легче обходиться с менее структурированным вариантом.
Интроверты в целом выполнили задания лучше, чем экстраверты.
Ли и соавторы [34] изучали «начинающих пользователей» в ситуации, когда те пытались понять незнакомую им визуализацию.
Участникам оказалось трудно отойти от привычных способов понять диаграмму, даже если они не работали. Из этого можно сделать вывод — первое впечатление очень важно.

Примеры диаграмм, которые были незнакомы участникам исследования
Харрисон и соавторы [35] давали участникам прочитать статью из «New York Times», которая вызывала положительные или отрицательные эмоции, и после проверяли, насколько хорошо те справляются с простыми задачами на восприятие.
Они обнаружили, что участники с отрицательными эмоциями допустили больше ошибок, а участники с положительными эмоциями смогли показать хорошие результаты. Стоит отметить, что повлиять на настроение с помощью статьи получилось только в одном случае из пяти.

Выбиралась случайная диаграмма, учёные измеряли настроение участника, он читал статью, затем решал простую задачу (какой участок диаграммы больше, А или В?), после исследователи снова замеряли настроение
Халлман, Адар и Шах [36] повторили исследование Хира и Бостока, но с одним изменением. Перед тем как участник отвечал на вопрос, ему показывали гистограмму, на которой было видно, как ответили последние пятьдесят человек.
Некоторым участникам показывали неверные данные. Те, кто увидел искажённую гистограмму, совершили больше ошибок.
Интерактивные элементы
Лю и Хир [37] выяснили, что при взаимодействии с интерактивной графикой задержка в полсекунды оказывает большое влияние на действия человека.
Участники, программа которых работала с задержкой, меньше двигали мышь, меняли способы взаимодействия и в целом совершали меньше действий. Также они больше комментировали интерфейс.

Лю и Хир попросили участников взаимодействовать с двумя разными визуализациями и наблюдали, как задержка в 500 миллисекунд повлияла на их поведение
Эта задержка отразилась и на следующих сессиях эксперимента: у участников снизилась мотивация изучать графики.
В 2007 году Вигдор [38] и соавторы обнаружили, что выполнить простейшие задачи на восприятие (определить положение объекта или угол) намного сложнее, если экран лежит на столе. Следовательно, расположение экрана может исказить восприятие графика.
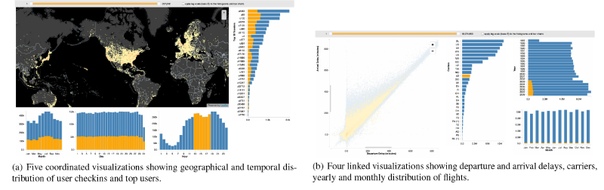
В 2008 году Робертсон и соавторы [39] дали участникам большой набор исторических данных ООН, представленный в трёх формах: анимированная визуализация, график рассеивания с отображением следов изменений, и метод small multiples (много пузырьковых диаграмм, показывающих изменения в каждой стране отдельно — прим. пер.) — и начали задавать по нему вопросы.

Формы визуализации, которые использовались в эксперименте
Хотя опрос пользователей показал, что они предпочитают анимированную версию за её полезность, простоту использования и красоту, исследователи выяснили, что версия small multiples была более эффективной — помогала быстрее найти ответ и допустить меньше ошибок.
Цвета
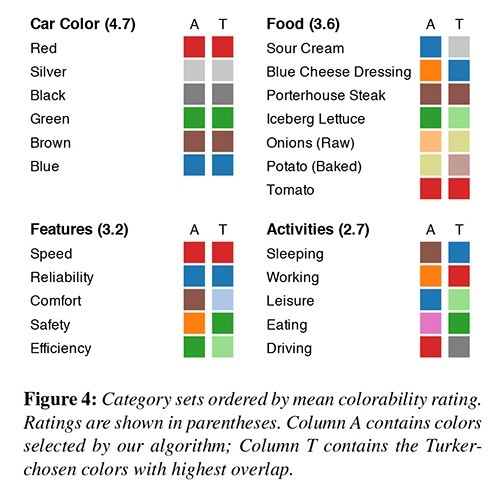
В ещё одном любимом мною исследовании Лин и соавторы [40] создали алгоритм для определения «семантически резонансных цветов». Например, если я хочу поговорить об океане, я использую синий цвет, если хочу сказать о любви, использую розовый или красный.
Алгоритм анализировал Google Images и назначал цвет ключевым словам. Затем с помощью участников с Mechanical Turk учёные проверили, эффективно ли сработала программа. Некоторые результаты получились забавными.

Под буквой А находятся цвета, которые алгоритм подобрал для ключевых слов, под буквой Т — цвета, которые выбрали пользователи. Цифра в скобках показывает, насколько точно сработал алгоритм (максимум можно набрать 5 баллов)
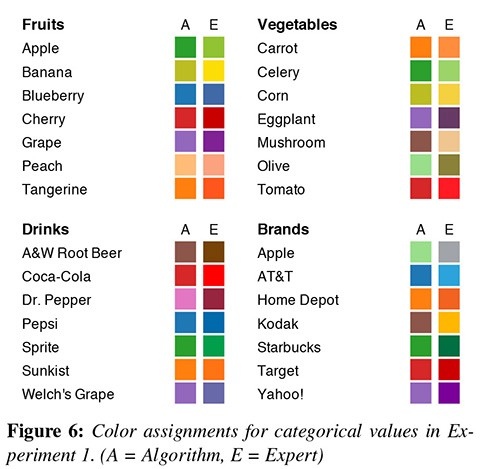
Для следующего эксперимента художник из Tableau разработал семантически резонансную цветовую схему, и исследователи проверили, чья схема (человека или алгоритма) будет эффективнее. Они ставили против собственной программы, выдвинув гипотезу, что подобранная человеком палитра себя покажет лучше.

Цвета, подобранные алгоритмом (А) и экспертом (E)
Во втором эксперименте исследователи оценили, насколько хорошо участники выполняли простые задачи по сравнению, используя три разные цветовые палитры. Оказалось, цвета, подобранные алгоритмом, не уступили палитре эксперта.
Заключение
Результаты этих исследований не обязательно постоянно использовать в своей практике. Большинство из них рассматривают весьма специфичные задачи, в основном они связаны со способностью человека уловить различия в размерах форм и элементов. У графики часто бывают другие цели.
Хороший тому пример — исследование древовидных диаграмм. Участникам оказалось легче сравнить данные, когда они были представлены с помощью гистограмм, но часто показать экосистему данных важнее, чем сделать их удобными для сравнения.
В области восприятия есть ещё много вещей, которые нужно изучить, особенно в сфере динамической и интерактивной графики. Мы все выигрываем, когда специалисты делятся своими знаниями из практики, они помогают нам заполнить пробелы, до которых современные исследования ещё не добрались.
Ссылки на исследования
- Graphical Perception: Theory, Experimentation, and the Application to the Development of Graphical Methods. William Cleveland, Robert McGill, 1984.
- Crowdsourcing Graphical Perception: Using Mechanical Turk to Assess Visualization Design. Jeffrey Heer and Michael Bostock, 2010.
- Serial processing and the parallel-lines illusion: Length contrast through relative spatial separation of contours. Kevin Jordan and Diane Schiano, 1986.
- Perceptual and conceptual factors in distortion in memory for graphs and maps. Barbara Tversky and Diane Schiano, 1989.
- Structure and strategy in encoding simplified graphs. Diane Schiano and Barbara Tversky, 1992.
- Graphic comparisons by bars, squares, circles and cubes. Frederick Croxton, 1932.
- The relative merits of circles and bars for representing component parts. Walter Crosby Eells, 1926.
- Bar charts versus circle diagrams. Frederick Croxton and Roy Stryker, 1927.
- An Information-Processing Analysis of Graph Perception. David Simkin and Reid Hastie, 1987.
- Displaying proportions and percentages. Ian Spence and Stephan Lewandowsky, 1991.
- Judging Proportion in Graphs: The Summation Model. J.G. Hollands and Ian Spence, 1998.
- Bars and Lines: A Study of Graphic Communication. Jeff Zacks and Barbara Tversky, 1997.
- Bar and Line Graph Comprehension: An Interaction of Top-Down and Bottom-Up Processes. Priti Shah and Eric Freedman, 2009.
- Judgments of Change and Proportion in Graphical Perception. J.G. Hollands and Ian Spence, 1992.
- Mapping conceptual to spatial relations in visual reasoning. Merideth Gattis and Keith Holyoak, 1996.
- Stimulus complexity and information integration in the spontaneous interpretation of line graphs. C. Melody Carswell, Cathy Emery and Andrea Lonon, 1993.
- The use or misuse of three-dimensional graphs to represent lower-dimensional data. Michael Siegrist, 1996.
- Gratuitous graphics: Putting preferences in perspective. Ellen Levy, Jeff Zacks, Barbara Tversky and Diane Schiano, 1996.
- Visual Psychophysics of Simple Graphical Elements. Ian Spence, 1990.
- The apparent and effective dimensionality of representations of objects. Ian Spence, 2004.
- Variables on scatterplots look more highly correlated when the scales are increased. William Cleveland, Persi Diaconis and Robert McGill, 1982.
- Discriminating Strata in Scatterplots. Stephan Lewandowsky and Ian Spence, 1989.
- Learning Perceptual Kernels for Visualization Design. Cagatay Demiralp, Michael Bernstein and Jeffrey Heer, 2014.
- The Shaping of Information by Visual Metaphors. Caroline Ziemkiewicz and Robert Kosara, 2008.
- Perceptual Guidelines for Creating Rectangular Treemaps. Nicholas Kong, Jeffrey Heer, and Maneesh Agrawala, 2010.
- A Comparison of 2-D Visualizations of Hierarchies. Todd Barlow and Padraic Neville, 2001.
- The effect of aesthetic on the usability of data visualization. Nick Cawthon and Andrew Vande Moere, 2007.
- Ranking Visualizations of Correlation Using Weber’s Law. Lane Harrison, Fumeng Yang, Steven Franconeri and Remco Chang, 2014.
- Beyond Weber’s Law: A Second Look at Ranking Visualizations of Correlation. Matthew Kay and Jeffrey Heer, 2015.
- Sizing the Horizon: The Effects of Chart Size and Layering on the Graphical Perception of Time Series Visualizations. Jeffrey Heer, Nicholas Kong and Maneesh Agrawala, 2009.
- ISOTYPE Visualization — Working Memory, Performance, and Engagement with Pictographs. Steve Haroz, Robert Kosara and Steven Franconeri, 2015.
- How well do line drawings depict shape? Forrester Cole et. all, 2009.
- How Visualization Layout Relates to Locus of Control and Other Personality Factors. Caroline Ziemkiewicz et. all, 2012.
- How do People Make Sense of Unfamiliar Visualizations?: A Grounded Model of Novice’s Information Visualization Sensemaking. Sukwon Lee et. all, 2015.
- Influencing Visual Judgment through Affective Priming. Lane Harrison et. all, 2013.
- The Impact of Social Information on Visual Judgments. Jessica Hullman, Eytan Adar and Priti Shah, 2011.
- The Effects of Interactive Latency on Exploratory Visual Analysis. Zhicheng Liu and Jeffrey Heer, 2014.
- Perception of Elementary Graphical Elements in Tabletop and Multi-Surface Environments. Daniel Wigdor et. all, 2007.
- Effectiveness of Animation in Trend Visualization. George Robertson et. all, 2008.
- Selecting Semantically-Resonant Colors for Data Visualization. Sharon Lin et. all, 2013.
Источник: m.vk.com