Создаем бота на Aimylogic для автоматизации интернет-магазина
МЕНЮ
Искусственный интеллект
Поиск
Регистрация на сайте
Помощь проекту
ТЕМЫ
Новости ИИ
Голосовой помощник
Городские сумасшедшие
ИИ в медицине
ИИ проекты
Искусственные нейросети
Слежка за людьми
Угроза ИИ
Компьютерные науки
Машинное обуч. (Ошибки)
Машинное обучение
Машинный перевод
Реализация ИИ
Реализация нейросетей
Создание беспилотных авто
Трезво про ИИ
Философия ИИ
Генетические алгоритмы
Капсульные нейросети
Основы нейронных сетей
Распознавание лиц
Распознавание образов
Распознавание речи
Техническое зрение
Чат-боты
Авторизация
2018-07-06 08:29

Мы в Just AI понимаем, что автоматизация — это тренд, и знаем, как она может помочь вашему малому и большому бизнесу. И сегодня решили написать увлекательный туториал о том, как с помощью Google таблиц и конструктора ботов Aimylogic можно без труда и без программирования автоматизировать первую линию общения с вашими клиентами, чтобы получить из этого реальную пользу, а не просто создать очередного бесполезного чат-бота.
Готовый шаблон
Мы подготовили шаблон бота в нашем конструкторе Aimylogic, чтобы вы могли создать его в один клик и изучить его работу на практике. Он называется “Онлайн заказы” и находится в разделе Шаблоны на главной странице в вашем аккаунте Aimylogic.

Схема работы онлайн-магазина
Рассмотрим типовой онлайн-магазин. Клиент заходит на сайт или в группу ВКонтакте. В онлайн-чате узнает у консультанта наличие и цены на товар. И, если все устраивает, пишет адрес доставки. Консультант заводит новый заказ и выдает его номер клиенту. Потом клиент может вернуться и спросить о статусе заказа, просто указав его номер.
Если клиентов много, то консультанты могут не успевать отвечать на типовые запросы. А это плохо для бизнеса — клиент просто уйдет в другой магазин. Если нанимать больше консультантов — это лишние издержки.
Google таблицы в качестве базы данных
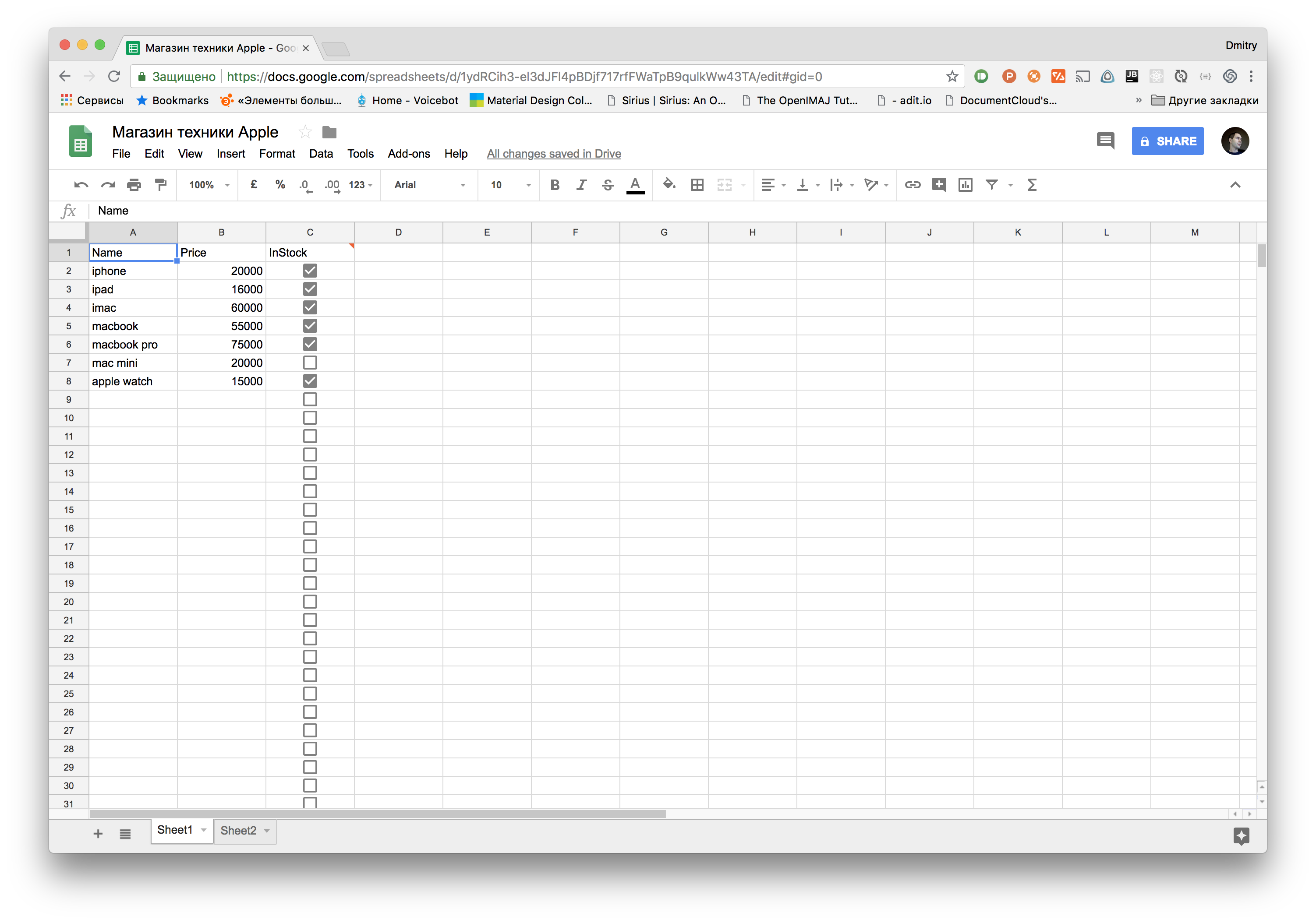
В нашем кейсе мы будем хранить базу товаров и список заказов в табличках на Google Drive, а наш бот сможет получать из нее информацию и автоматически выдавать клиенту.

Конечно же, можно вместо таблиц использовать любой другой инструмент, но в этом туториале мы выбрали этот вариант как наиболее простой и наглядный, и в то же время — применимый на практике. Многие небольшие интернет-магазины работают на Excel, без использования дополнительных CMS.
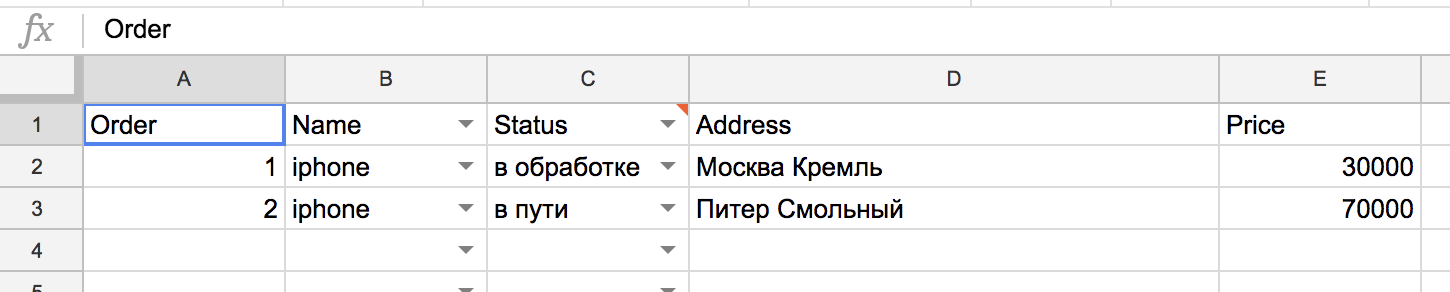
Сейчас консультант при поступлении вопроса от клиента просто заходит в табличку, смотрит наличие товара и цену и выдает ответ в чат. Если клиент хочет заказать, то консультант спрашивает адрес доставки, переходит на второй лист в таблице и добавляет новую строчку такого вида

Классифицируем запросы клиентов
Прежде чем приступить к проектированию бота в Aimylogic, определимся, что конкретно пишут наши клиенты в чате с консультантами.
В основном люди в чате спрашивают:
- Почем айфоны/айпады/макбуки?
- Я хочу купить
- И где мой заказ?
Из этого видим, что наш бот должен уметь оперировать названиями наших товаров, причем написанными не всегда точно так же, как в нашей табличке. Например, “ай фон”, а не “iphone”.
Создание бота на Aimylogic
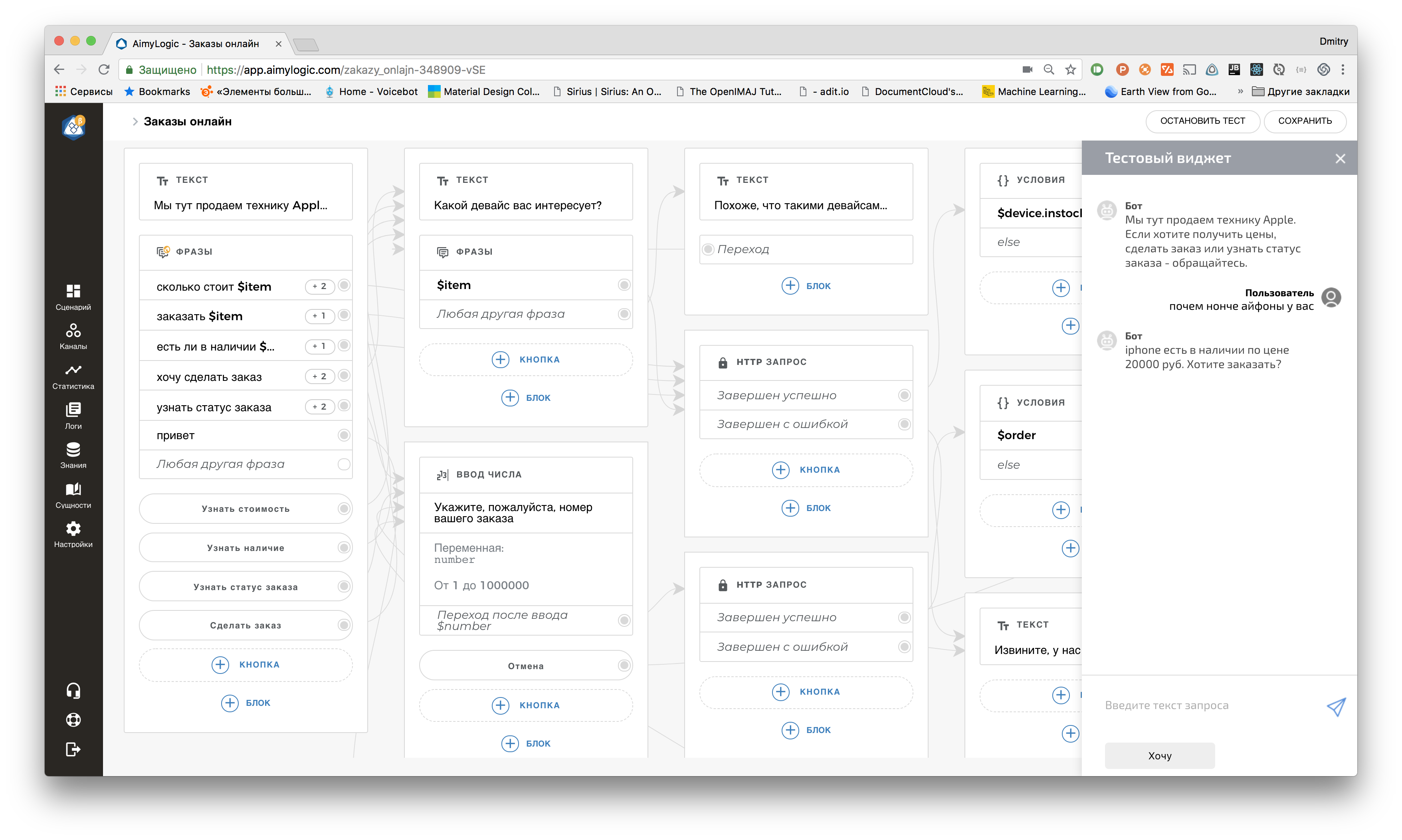
Создание бота в Aimylogic похоже на создание сайта в любом конструкторе сайтов. Только с тем исключением, что мы проектируем не статичный сайт, а динамический диалог с клиентом.

Создаем базу товаров
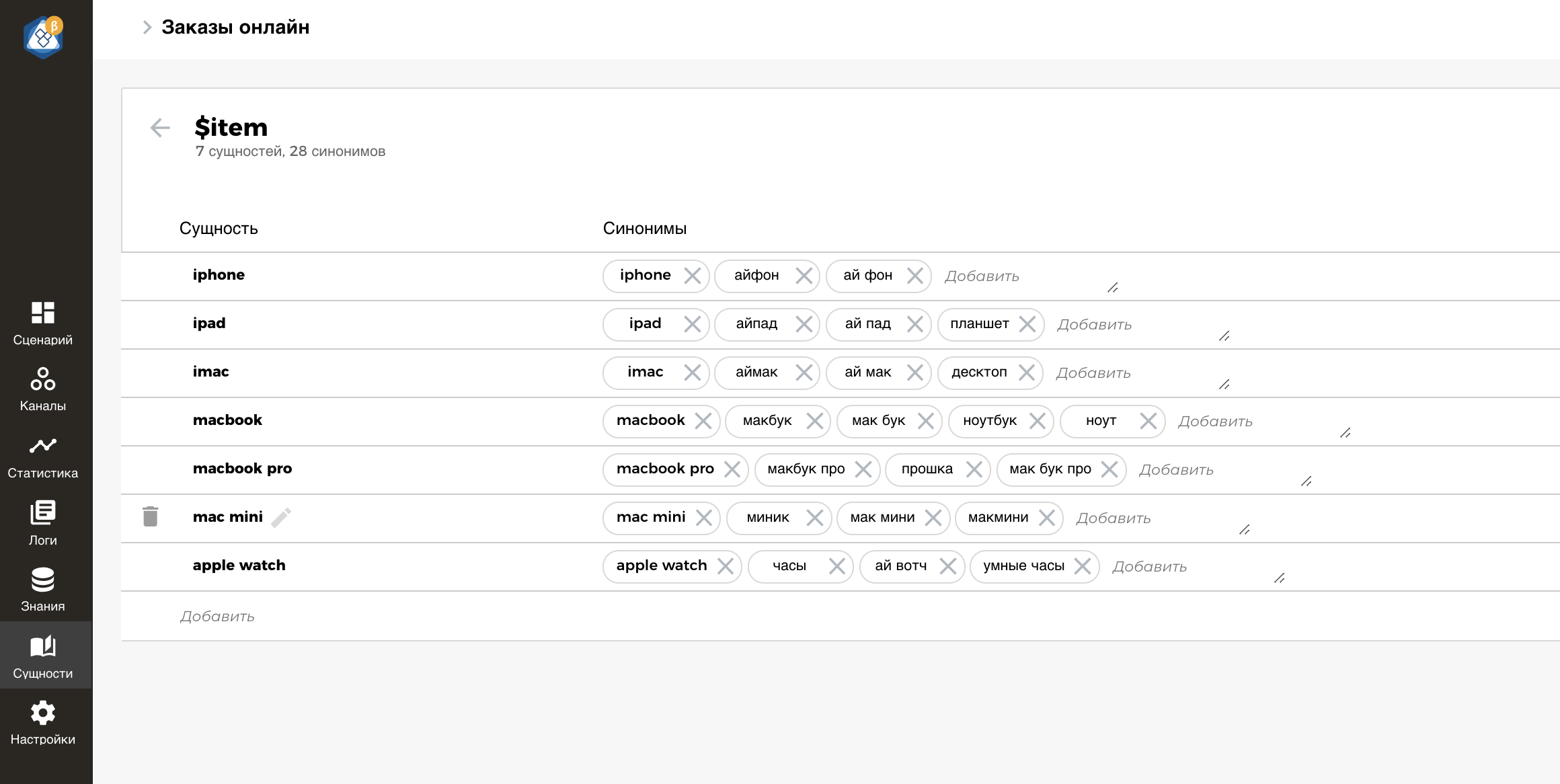
Наш бот должен понимать, когда клиенты спрашивают его о ценах и наличии товаров из нашей базы. Причем он должен понимать как английское iphone, так и русское написание с учетом морфологии. Aimylogic такое умеет — называется Сущности. В меню нажимаем на Сущности, создаем сущность item и забиваем названия товаров с синонимами.

Публикуем таблицу товаров
Чтобы бот мог на ходу узнавать наличие и цены, а также статусы заказов, нужно чтобы Google таблица была опубликована. Потом мы “скормим” ее боту специальным образом.
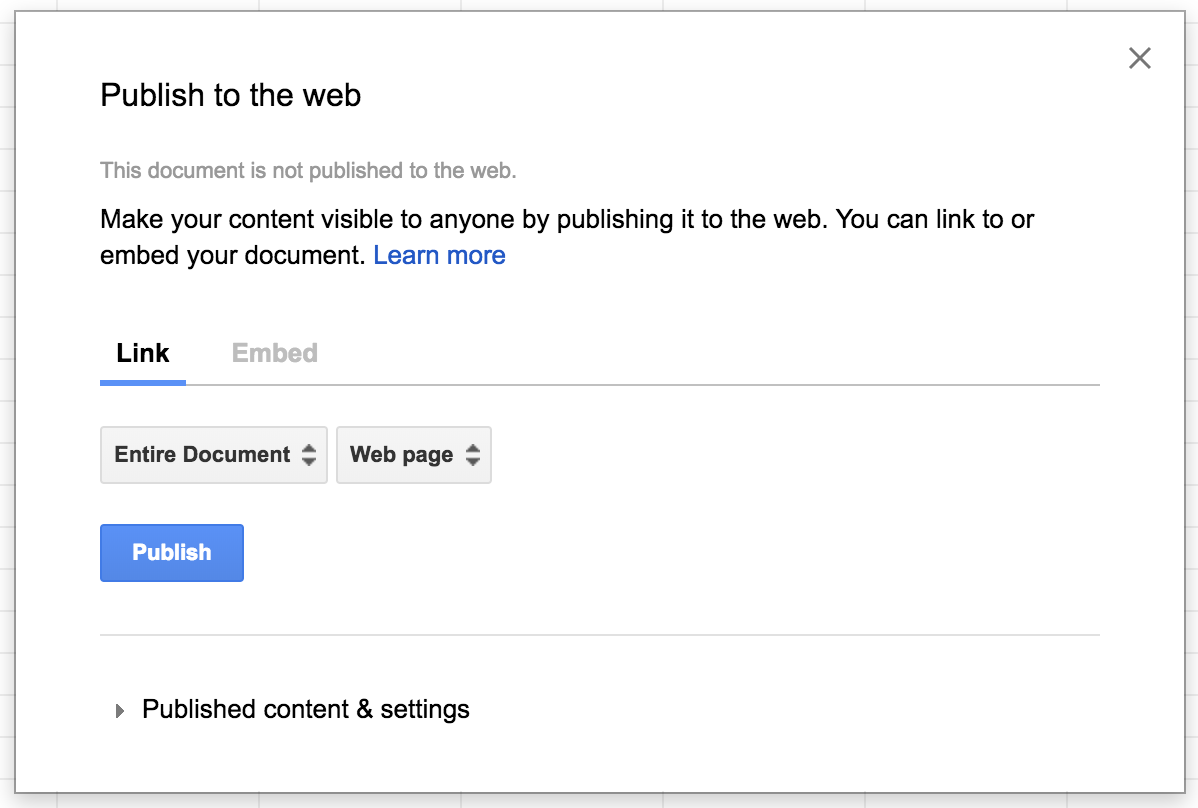
Чтобы опубликовать гугл-таблицу, откройте меню Файл — Опубликовать в веб (File — Publish to the web). Откроется окно, в котором нужно просто нажать на кнопку Опубликовать (Publish).

Конструируем диалог
Теперь, собственно, создадим сценарий диалога с клиентом, чтобы бот мог отвечать на вопросы о текущей цене на товар, сообщать его наличие, спрашивать адрес доставки, ну и сообщать статус заказа по его номеру.
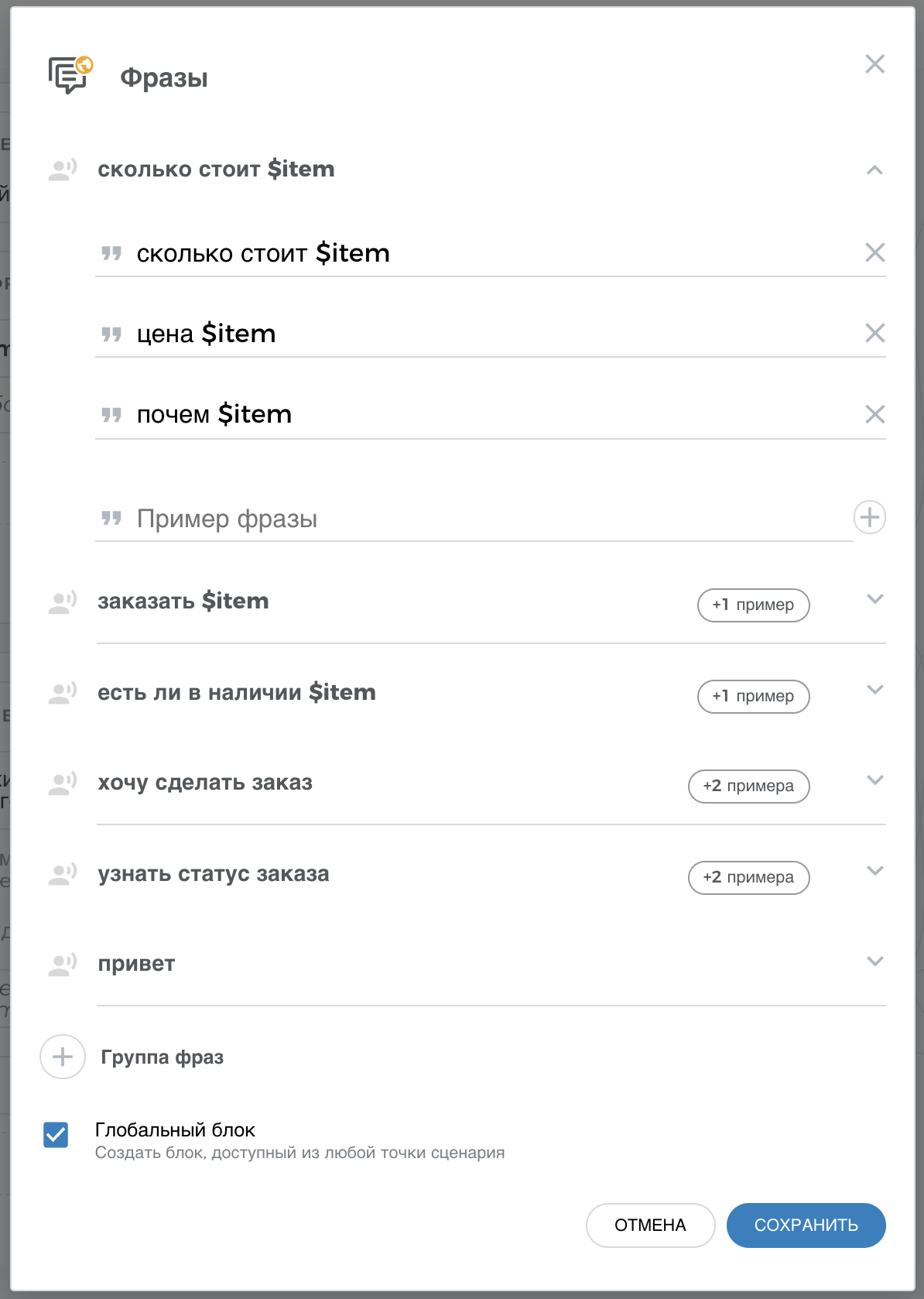
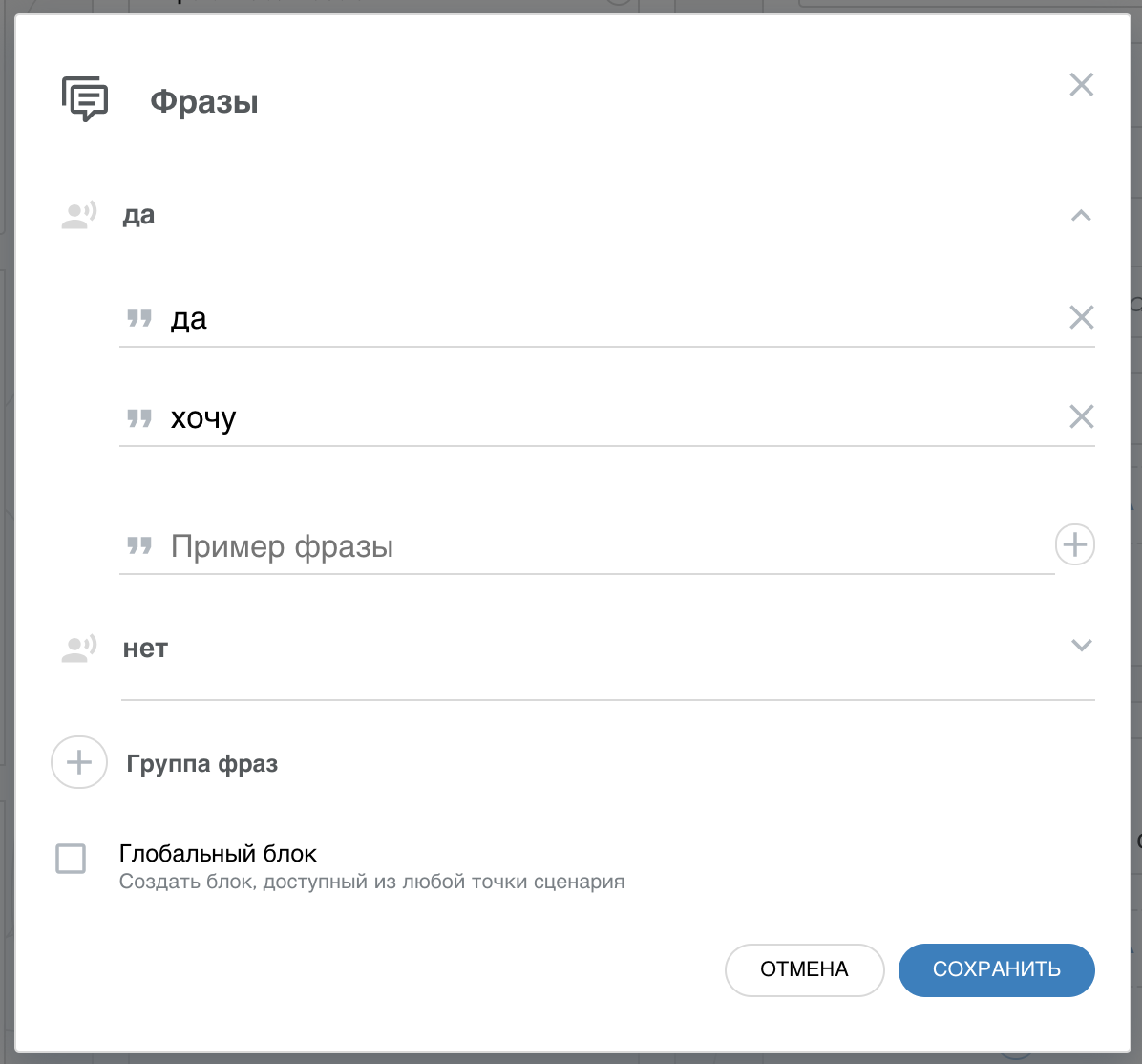
Как было сказано ранее, бот в Aimylogic — это последовательность экранов. При входе в редактор сценария бота сразу открывается палитра блоков первого экрана. На первом экране расположим блок фраз, которые бот ожидает от пользователя. Жмем на Фразы, открывается окно, в котором нужно указать примеры фраз и разбить их на группы по тематике запроса.

Читаем данные из Google таблиц
Далее начинается самое интересное. Когда клиент говорит “Почем нынче айфоны?” или “Есть ли макбуки в наличии?”, бот должен получить данные по товару из Google таблицы и сказать клиенту, есть ли они в наличии и какая сегодня цена.
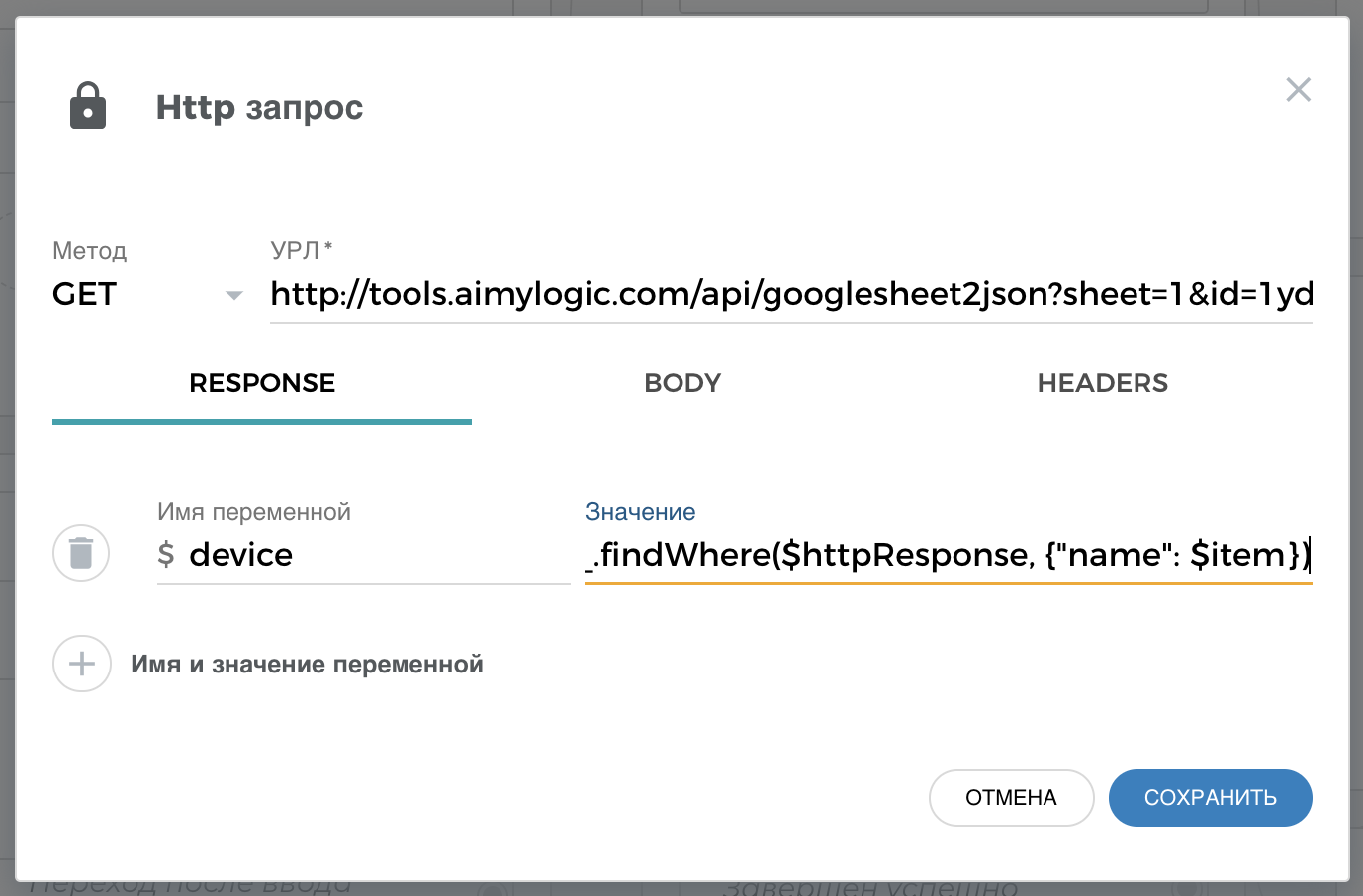
Боты Aimylogic могут делать HTTP запросы прямо по ходу сценария с помощью блока HTTP запрос. Но, чтобы с данными было удобно работать, нужно, чтобы сервис на той стороне возвращал простой JSON, а не таблицу. Чтобы такое осуществить, можно использовать вот такой URL: http://tools.aimylogic.com/api/googlesheet2json?sheet=1&id=идентификатордокумента
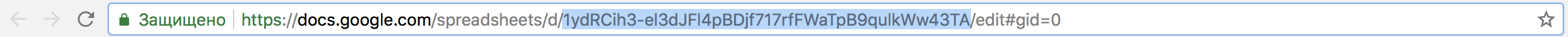
Если такой URL открыть в браузере, то вы увидите массив JSON объектов с полями, как в вашей таблице. И вот такое можно использовать в сценарии бота. Вместо идентификатордокумента нужно просто подставить идентификатор вашей гугл- таблицы. Чтобы его узнать, откройте в браузере вашу гугл-таблицу и посмотрите в адресную строку.


_.findWhere($httpResponse, {"name": $item})Тут мы учим бота вытаскивать из ответа сервера ($httpResponse) объект, у которого поле name совпадает с тем, что попросил клиент. Aimylogic из коробки работает с библиотекой underscorejs, поэтому используем ее функцию findWhere, чтобы в одну строчку вытащить нужный товар.
Есть в наличии, хотите купить?
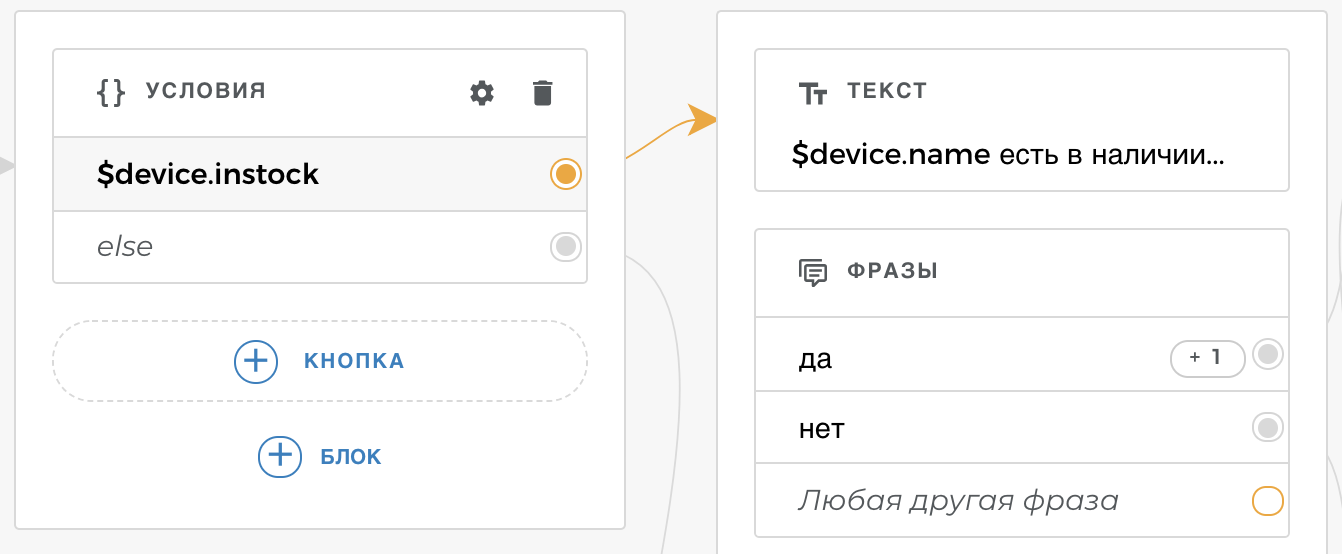
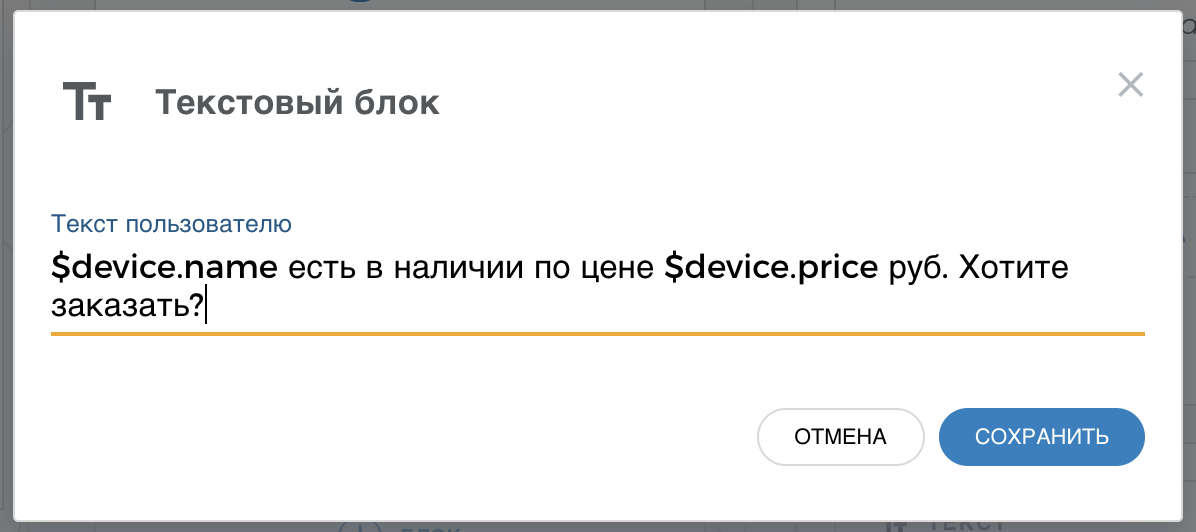
Теперь бот вытащил в переменную $device данные о товаре по запросу пользователя. Причем клиент может писать хоть “айпады”, хоть “айфоны” — бот все поймет. Теперь нужно научить бота говорить клиенту, есть ли этот товар в наличии, огласить его цену и предложить заказать.
У каждого товара есть поле instock, которое либо true, либо нету. Это та самая галочка в гугл-табличке, которую консультант снимает, когда такого товара нет в наличии. Поэтому бот должен посмотреть на этот флажок и, если он true, — предложить купить, а если нет — то сказать, что такого товара временно нет в наличии.
Кликнем на Завершен успешно в блоке с HTTP запросом. Создастся следующий экран бота, на который нужно добавить блок Условия. С помощью этого блока в Aimylogic можно устраивать ветвления диалога в зависимости от различных условий.




Спрашиваем адрес доставки
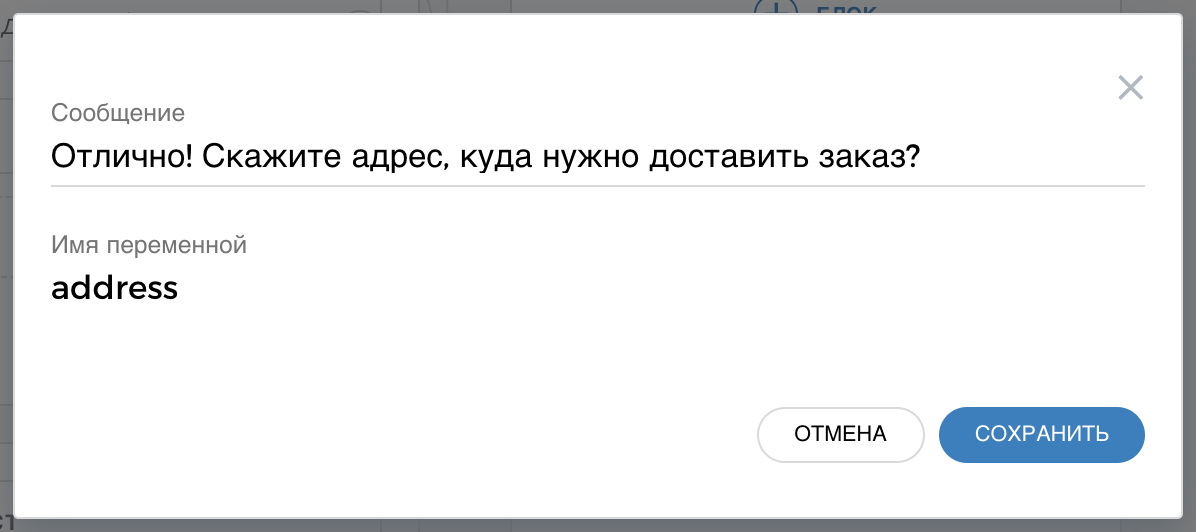
Если клиент говорит что-то типа “Да”, то бот должен спросить, куда доставить заказ. Кликнем на группу фраз “да” в создавшемся блоке и добавим блок Ввод текста

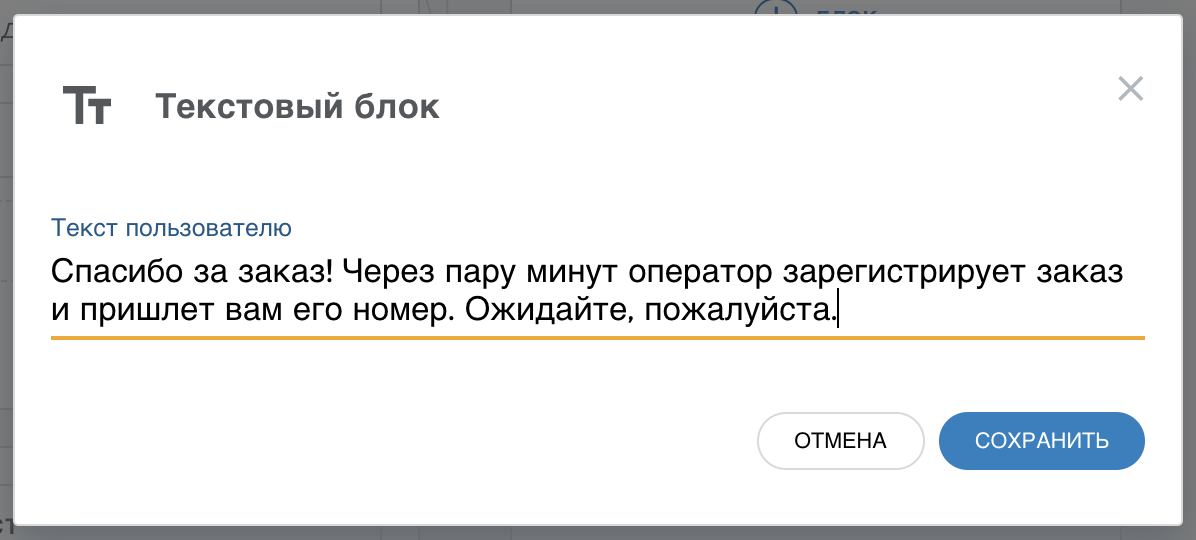
Кликните на Переход после ввода $address и добавьте блок Текст

Чтобы бот мог оповестить консультанта, можно использовать сервис ifttt.com, на котором можно сделать вебхук и заставить его нотифицировать кого-то, например, в Телеграме. Таким образом можно создать аплет, который по вебхуку будет посылать нотификацию в чат Телеграма. В боте нужно будет просто добавить еще один HTTP запрос к адресу вебхука.
Подключаем бота к ВКонтакте
Итак, первая версия готова! Бот умеет проверять наличие и принимать заказы. Потестировать можно в интерфейсе редактора Aimylogic, после чего нужно подключить бота к группе ВКонтакте. Делается это просто. Виджет чата ВКонтакте можно также разместить на сайте, чтобы посетители вашего сайта могли сразу писать боту в окошке чата. После этого бот начнет делать то, ради чего мы его создавали — снимет основную нагрузку в чатах, доводя до консультанта только заказчиков, которые готовы купить наш товар.
Проверка статуса заказа
Ветка с проверкой статуса принципиально ничем не отличается от ветки с созданием заказа. Так как наши заказы мы сохраняем на втором листе в табличке, то HTTP запрос бота к таблице будет немного другим:
http://tools.aimylogic.com/api/googlesheet2json?sheet=2&id=1ydRCih3-el3dJFl4pBDjf717rfFWaTpB9qulkWw43TA Здесь мы просто заменили параметр sheet на 2 (второй лист). Ну и обработка ответа тоже выглядит чуть иначе:
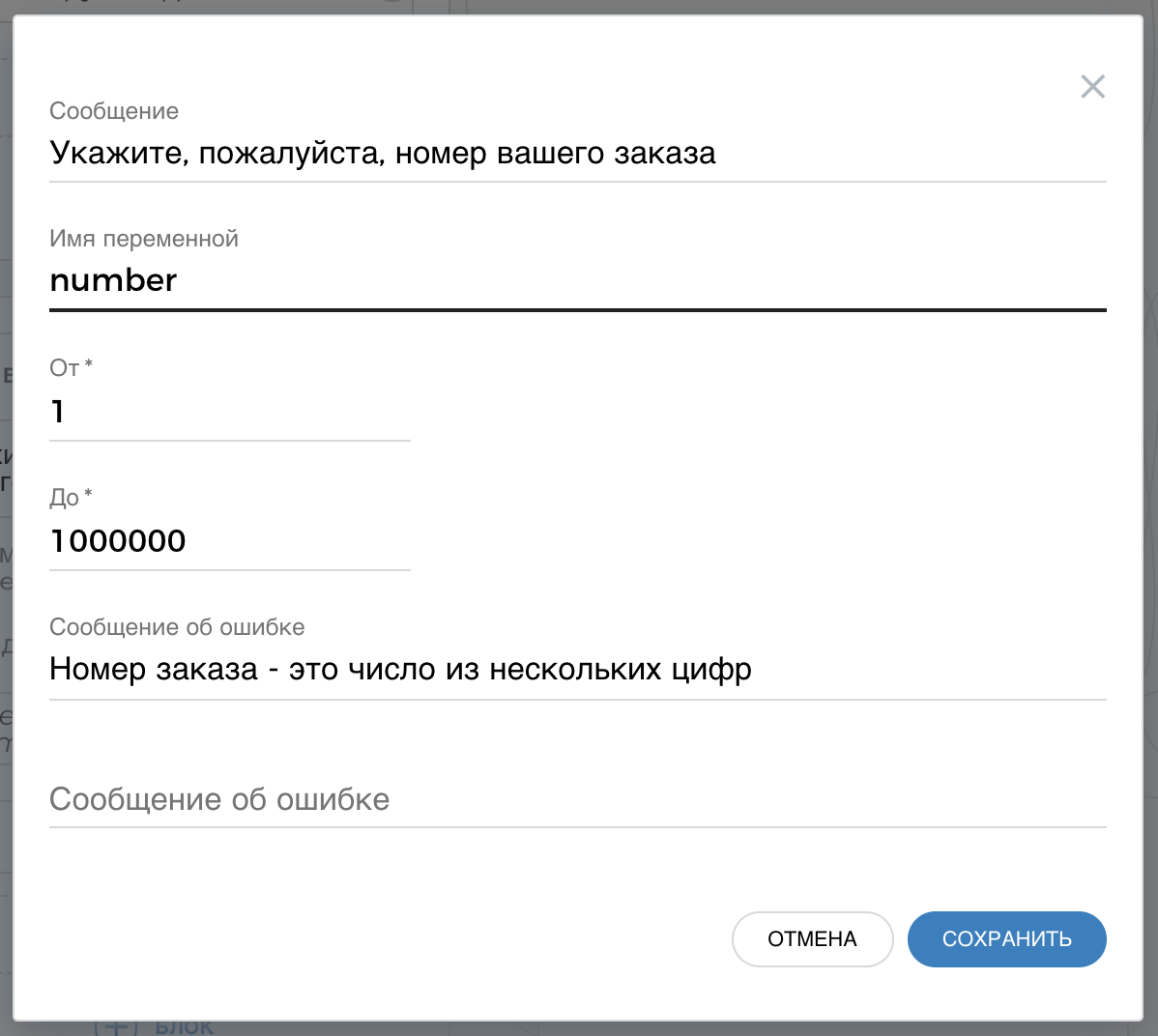
_.findWhere($httpResponse, {"order": $number})Здесь мы ищем заказ, номер которого совпадает с тем, который клиент указал на предыдущем шаге сценария в блоке Ввод числа.

В итоге
Можно по-прежнему использовать Google таблицы в качестве базы данных для хранения товаров и заказов, а бот, созданный на Aimylogic, может использовать ее для ответов на запросы наших клиентов в группе ВКонтакте и на сайте.
Сущности в Aimylogic позволяют боту понимать названия товаров с учетом морфологии. Блок HTTP запроса — отличный способ интеграции бота с чем-угодно, что умеет выдавать JSON (или XML). А сервис tools.aimylogic.com как раз позволил превратить таблицу на Google Drive в массив из JSON объектов.
Автоматизация в нашем примере решает вполне конкретную задачу и, самое главное, не приводит к тому, что клиенты уходят с сайта, где бот пытается полностью заменить человека, а в итоге не может сделать ничего. Здесь автоматизация, наоборот, помогает сделать бизнес эффективнее.
В этой статье мы рассмотрели способ интеграции с обычными Google таблицами. Но уже сейчас мы работаем над интеграцией Aimylogic с существующими CMS системами для e-commerce и в будущем добавим новые шаблоны для интернет-магазинов.
Напоминаем, что готового бота вы можете создать на aimylogic.com в один клик из шаблона под названием “Онлайн заказы”.
Сайт с тестовым ботом находится тут ? Табличка с товарами и заказами — тут ? Полную документацию по конструктору Aimylogic и новые туториалы можно найти здесь
Источник: habr.com